本节书摘来自异步社区《PhoneGap移动应用开发手册》一书中的第1章,第1.2节使用加速计检测设备的移动,作者 【英】Matt Gifford,更多章节内容可以访问云栖社区“异步社区”公众号查看
1.2 使用加速计检测设备的移动
PhoneGap移动应用开发手册
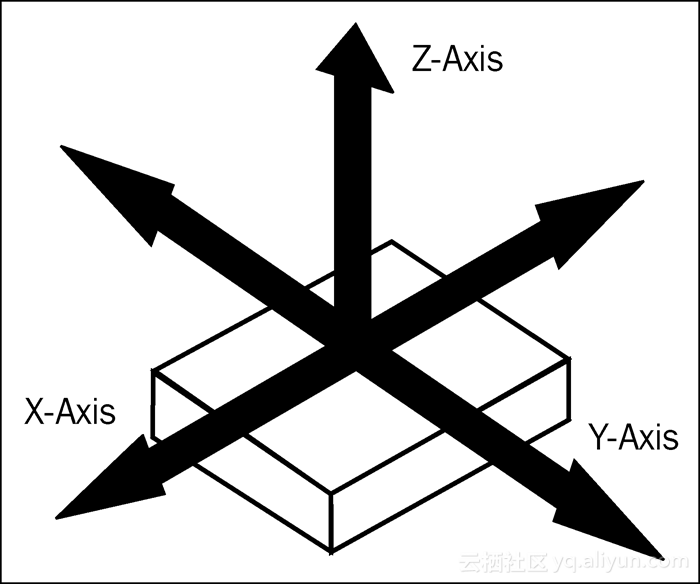
加速计可捕捉设备在x,y,z这3个空间轴上的移动。加速计是一种移动传感器,它能检测当前设备位置的相对移动变化。
实现步骤
使用PhoneGap API提供的加速计相关函数检测设备的反馈信息。
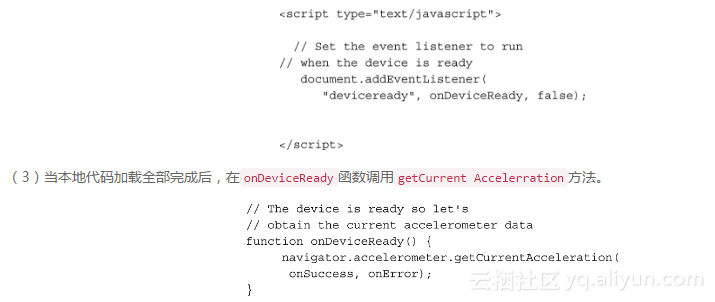
(1)首先,创建HTML初始化框架,并添加需求脚本文件cordova-2.0.0.js的引用。

通过http://www.packtpub.com.网站购买Packet相关书籍的用户,可以下载已购买书籍的示例代码。其他读者可以访问网站http://www.packtpub.com/support,通过注册后,可将相关文件直接发送到您的电子邮箱。
(2)在Cordova JavaScript引用的下面,新建一个JavaScript标签块,进行下一步之前,定义一个确保设备准备就绪及本地代码加载完成的侦听事件。

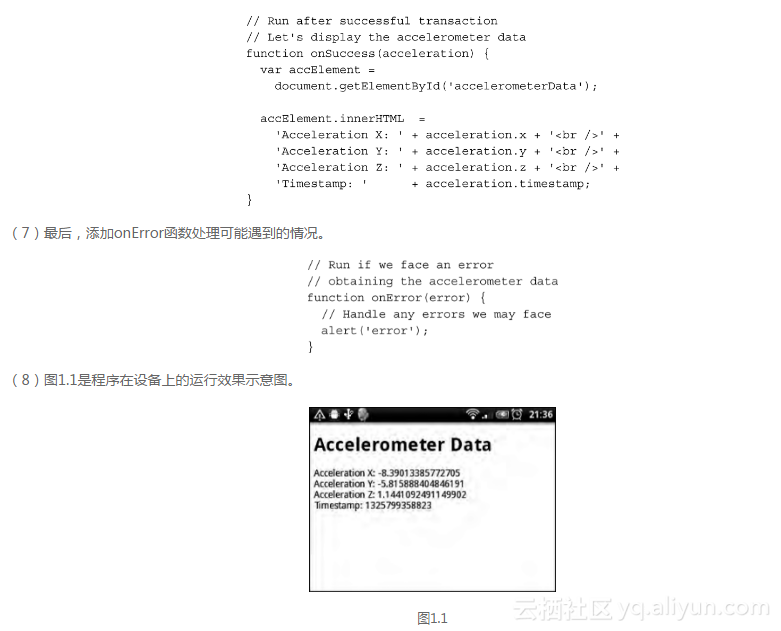
(4)加入onSuccess函数处理从加速计返回的信息。
(5)定义accelerometer div元素对应变量,保存生成的加速计结果。
(6)接下来,将accerlation对象的返回值赋给accelerometer via元素中的HTML以显示给用户,将acceleration对象访问的可用属性赋值给字符串变量。

实现原理
通过注册deviceready事件的侦听事件,保证在JavaScript代码执行时本地的PhoneGap代码已经执行完毕。一旦准备就绪,程序将调用加速计API中的getCurrentAcceleration函数,并加载两种方法,分别处理成功返回和错误信息。
onSuccess函数返回的加速计信息,包含以下4种属性:
acceleration.x:Number类型变量,单位是m/s^2,用于测量设备在x轴方向上的加速度。也就是当屏幕垂直放置时,设备从左向右的移动。从左向右移动时,加速度值为正,反之,为负。
acceleration.y:Number类型变量,单位是m/s^2,用于测量设备在y轴方向上的加速度。也就是当屏幕垂直放置时,设备从下向上方向的移动。当设备往上移动时,获取的加速度值为正值,从上往下移动时则为负值。
acceleration.z:Number类型变量,单位是m/s^2,用于测量设备在z轴方向上的运动。也就是设备垂直方向的变化。当设备朝向天空移动时,获取的加速度为正值,当设备向地面方面移动时,加速度为负值。
acceleration.timestamp:DOMTimeStamp对象,用于测量从程序初始化开始运行的时间(毫秒),可以用来存储、更新以及追踪从上次加速计更新开始时间内的变化。
图1.2显示了x,y,z轴与设备的关系。

之前提到的加速度对象返回的acceleration.x、acceleration.y和acceleration.z值,都受到重力加速度的影响,其值精确到9.81 m/s^2。
相关内容
从设备获取加速度数据在一些移动手机游戏的开发中必不可少,这些游戏往往需要平衡控制,以及对设备转向、视图控制、设备倾斜的移动检测。
读者可在下面地址了解getCurrentAcceleration方法,及获取加速计数据的官方Cordova文档:
``
http://docs.phonegap.com/en/2.0.0/cordova_accelerometer_accelerometer.md.html#accelerometer.getCurrentAcceleration.