本节书摘来自异步社区《HTML5 开发实例大全》一书中的第1章,第1.11节,作者: 张明星 更多章节内容可以访问云栖社区“异步社区”公众号查看。
1.11 实现右键菜单功能
实例说明
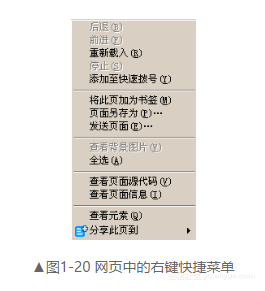
我们知道鼠标右键的功能非常强大,在网页中单击后会显示一些常用的快捷键,例如,在Firefox浏览器打开的网页中,单击右键后会弹出如图1-20所示的快捷菜单。

本实例的功能是,为浏览器添加几个右键菜单选项,这个功能可以通过HTML 5中的< contextmenu >、< menu >、< menuitem >联合实现。在上一个实例中已经讲解了< menu >的基本用法,接下来看< contextmenu >和< menuitem >的基本知识。
(1)contextmenu。
在HTML 5中,每个元素新增了一个属性:contextmenu。属性contextmenu表示上下文菜单,即鼠标右击元素会出现一个菜单。
(2)< menuitem >。
在< menu > < /menu >内部可以嵌入一个菜单项,即< menuitem >< /menuitem >。menuitem有如下3个属性。
- label:菜单项显示的名称。
- icon:在菜单项左侧显示的图标。
- onclick:单击菜单项触发的事件。
具体实现
使用Dreamweaver创建一个名为“011.html”的文件,具体代码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>使用<menu>元素</title>
</head>
<body>
<div style='display:inline' contextmenu="mymenu">右击我试试</div>
<menu type="context" id="mymenu">
<menuitem label="菜单1" onclick="alert('这是菜单1');" icon="1.png"></menuitem>
<menuitem label="菜单2" onclick="alert('这是菜单2');" icon="2.png"></menuitem>
<menu label="菜单3">
<menuitem label="菜单3-1" icon="3.png" onclick="alert('这是菜单3-1');">
</menuitem>
<menu label="菜单3-2" >
<menuitem label="菜单3-2-1" icon="123.png" onclick="alert('这是菜单3-2-1');">
</menuitem>
</menu>
</menu>
</menu>
</body>
</html>
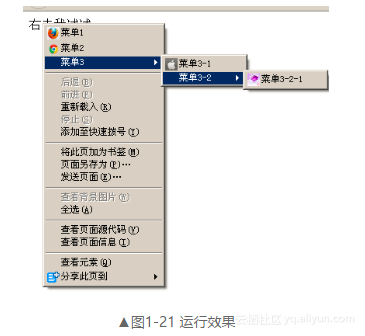
运行网页程序后,当鼠标右击< div >时就会出现菜单效果,如图1-21所示。

读者在此需要注意,目前只有火狐浏览器支持上述功能效果。