本节书摘来自异步社区《HTML5开发手册》一书中的第2章,第2.4节,作者: 【美】Chuck Hudson , 【英】Tom Leadbetter 更多章节内容可以访问云栖社区“异步社区”公众号查看。
2.4 初学者“菜谱”:使用address元素提供通信信息
规范中将address元素定义为“分节元素”,与nav或article类似。不过,我们将它放在本章讲解,主要因为我们认为它作为文本级语义更为合适,原因是它的用法与文字内容相关,而不是页面布局。
多年以来,Web开发人员一直错误地使用了address元素。它并非显示通用邮寄地址(通常在某个“联系我们”页面中)的通用方式。因此,下面这种使用方式是错误的:
为了澄清这一点,HTML5将address元素定义为:显示与它最近的article或body元素的通信信息。
此定义的含义是什么?它表示你应该使用address元素来显示当前article作者或整个页面的通信信息。因为可以在article中使用address,所以这也意味着在一个页面中可以多次使用address元素。address元素的内容可以是电子邮件地址、网址、电话号码、邮寄地址或其他任何通信信息。
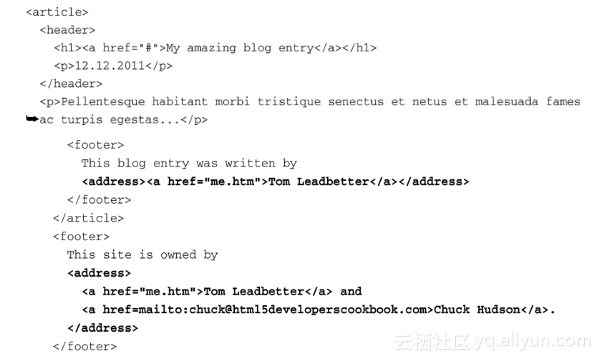
由于address元素用于通信信息,所以通常会在footer中使用到address。代码2.5使用了两次address元素:一次用于主页面内容的作者,另一次用于显示整个网站的作者。
代码2.5 多次使用address元素