本节书摘来自异步社区《HTML5游戏编程核心技术与实战》一书中的第2章,第2.6节,作者: 向峰 更多章节内容可以访问云栖社区“异步社区”公众号查看。
2.6 其他全局属性
在context中还有一些常见的全局属性,做一些了解。
- globalAlpha:透明度,这个值用来设置在画布上绘制的透明度,值的范围从0~1之间,使用这个属性我们可以完成一些常见的效果,比如游戏中常见的淡入淡出效果。
以下代码展示了一张图片淡入,也就是逐渐显示的效果。
<body>
<h2>淡入</h2>
<img src="img/t1.jpg" id="img1" style="display:none" /><br>
<canvas id="can" width="300" height="200"></canvas>
</body>
<script>
function $(id)
{
return document.getElementById(id);
}
function draw()
{
//清除屏幕
ctx.drawImage($("img1"), 0, 0);
}
document.body.onload = function()
{
//获取canvas的上下文
ctx = $("can").getContext("2d");
//获取图片的宽高度
$("can").width = $("img1").width,
$("can").height = $("img1").height;
ctx.globalAlpha = 0;
var tHandle = window.setInterval(function(){
ctx.globalAlpha+=0.05;
draw();
if(ctx.globalAlpha>=0.95)
{
window.clearInterval(tHandle);
}
}, 100);
}
</script>
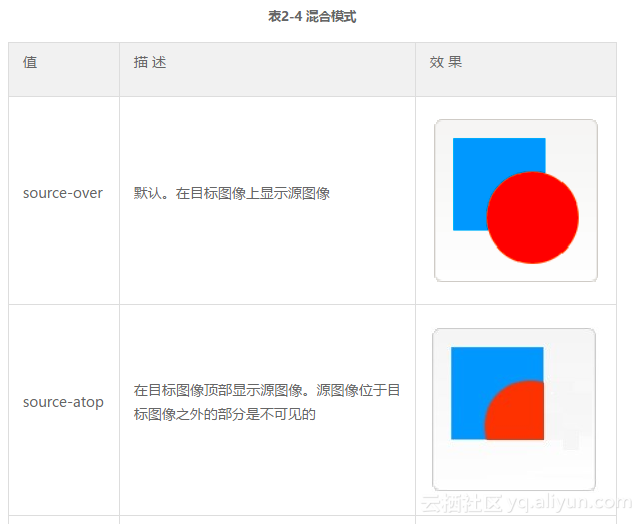
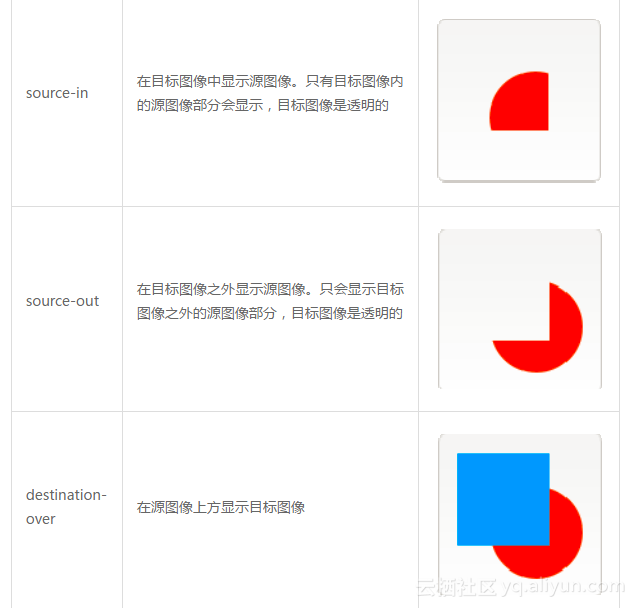
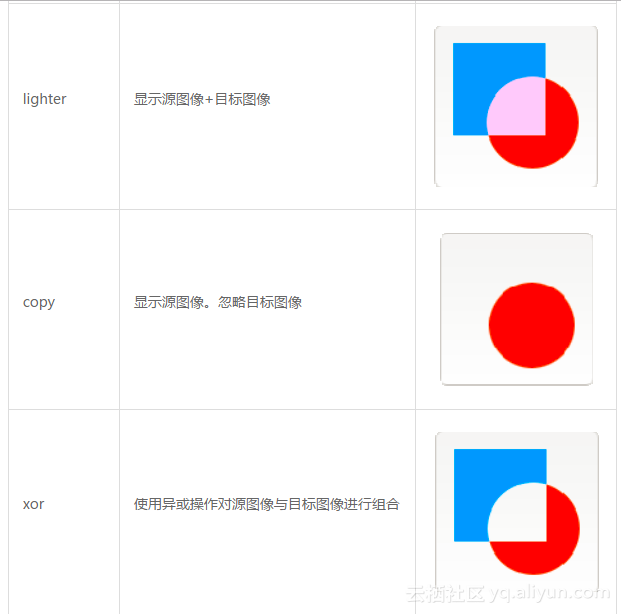
- globalCompositeOperation:全局混合模式,这个属性定义了如果在画布上绘制多个图像时,图像进行叠加的方式,也称为混合模式,类似于Photoshop这种图像处理软件中图层的叠加模式。表2-4列出了混合模式的可能值,表2-4中,正方形表示目标图像,圆形表示源图像。