本节书摘来自异步社区《网站性能监测与优化》一书中的第2章,第2.3节,作者【美】Alistair Croll , Sean Power,更多章节内容可以访问云栖社区“异步社区”公众号查看
2.3 协作网站
网站性能监测与优化
协作网站同媒体网站一样,也是从商业广告中获利。但在早期,网站必须首先发展其用户群体,增加知名度和流量,从而吸引广告商前来投放广告,它通常更集中于如何提供有价值的内容,并被搜索引擎认可和发现,同时网站需要保持一个生机勃勃的用户群体,使网站不断成长。
一开始,协作网站可能需要人工发布一些内容。Wikipedia(维基百科)曾招募了数以千计的图书馆管理员协助起步充实其网站内容,Flickr开始是依靠人工编辑来给公布的图片评级,直到其用户群体发展壮大后才使用网站投票进行评级。因为大多在线社区都是协作网站,所以本书将在网站社区章节中介绍如何对其进行监测。
Wikipedia.com、Facebook.com和Slideshare.com都是属于这一类的网站。很多内部网络(比如SharePoint的企业网、维基的Socialtext)都使用了与协作网站类似的监测指标。
商业模式
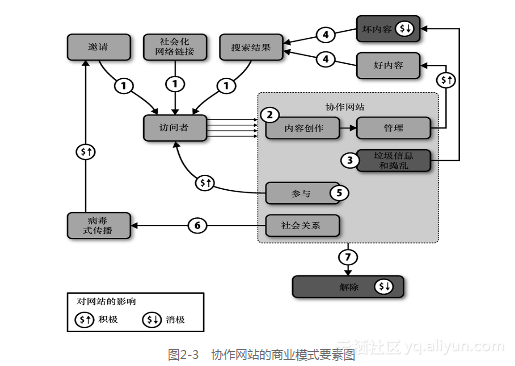
图2-3说明了协作网站商业模式的基本要素。

1.用户通过他人推荐、社会化网络、搜索引擎、口碑等方式了解和访问网站。
2.用户使用网站,最好是以评论、上传、张贴文章的形式创造内容。
3.另一方面,用户可能也带来一些“坏”的内容,如垃圾链接或者带侵犯性的内容。
4.这些内容会被随后的搜索引擎评分和索引,而这些内容会直接影响网站的搜索排名。
5.用户通过订阅评论、与其他用户交流、对内容进行投票等方式参与网站活动,并成为网站回头客户。
6.其时,用户还会邀请其社交圈内其他人员加入该网站,从而扩大了网站的用户群体。
7.另一方面,他也可能停止访问该网站,导致网站人气下降。