本节书摘来异步社区《高性能响应式Web开发实战》一书中的第2章,第2.3节,作者: 李光毅 责编: 杨海玲,更多章节内容可以访问云栖社区“异步社区”公众号查看。
2.3 视口
2.3.1 桌面浏览器的视口
在桌面浏览器中,假设某个页面的宽度设置为自适应的100%: html {width: 100%;},这意味着html宽度始终与浏览器宽度保持一致。
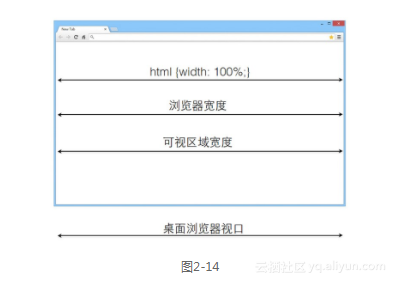
同时,浏览器宽度也等价于浏览器可视区域宽度,所以在桌面浏览器中,浏览器可视区域大小决定了页面的布局。所见即所得,浏览器窗口多大,就会以多大的尺寸影响页面布局。我们称这里的可视区域大小为布局视口(layout viewport),或者简称为视口(viewport),如图2-14所示。

在本书后面的内容中,如果没有特别说明,所称视口皆为此概念。当然,如果页面布局为固定宽度布局,页面布局就不会受到视口大小影响,但是在视口之外的内容,需要通过控制浏览器视口的滚动栏才能看见。
桌面端视口的特点是,浏览器区域大小受限于显示器屏幕大小,这也意味着页面的宽度不会超过浏览器屏幕宽度。读者可能会纳闷,为什么上面这么显而易见的事情会称为“特点”?因为在移动设备上不是这样的,也无法做这么一个设定。
假设在100%宽度的body内还有一些占用宽度为10%的元素,如果以桌面视口的定义,10%宽度的元素实际宽度最大只能是系统分辨率的10%,则在1920×1080的显示器上浏览器最大化的情况下,该元素最大宽度为192 px。若在iPhone 4上浏览这个页面,如果iPhone 4仍然继承的是桌面视口的设定,那么用户看到只是一个32 px的元素,这是根本是无法识别的,这样的容器也不可用。
所以,移动设备的视口定义与桌面并不相同,但视口同样是用于控制页面布局渲染的。
2.3.2 移动设备浏览器的视口
对于移动设备上的浏览器来说,仍然需要一个区域用于控制页面的布局渲染。只不过这个区域不再以屏幕尺寸作为限制。
以iPhone 4为例,Safari渲染页面布局的默认宽度为980 px(CSS像素)。但是,用户可能觉得并非如此,因为当用户用Safari打开一个网站桌面版后,他看到的页面宽度刚好是与屏幕宽度相等的,如图2-15所示。但是iPhone 4的系统宽度分辨率不是320 px吗?

其实之所以这样是因为浏览器做了两件事,如图2-16所示:
(1) 用980 px像素宽度渲染页面;
(2)将页面缩放至宽度与系统宽度一致。

用户使用手势缩放页面也是同样的原理。浏览器和用户在这里并没有改变页面(准确来说是视口)的大小(size),只是改变了视口的缩放比例(scale)。
但是,浏览器使用默认的980 px去渲染页面并非是万能的。例如,当页面比较窄时(如只有320 px宽),页面效果会非常糟糕,如图2-17所示。

设计人员希望以页面的宽度来渲染页面,并能自然自适应到系统宽度。于是手机厂商(最早是在Safari中)提供了一个名为viewport的标签设置视口大小。例如,在上一个用例中,当我们想以320 CSS像素渲染页面时,可以在
<meat name="viewport" content="width=320" />
通过在content属性中设置width参数,即可以手动调整宽度,也可以添加initial-scale参数来控制渲染时缩放视口的比例。如果未添加该参数,浏览器自动会将页面缩放至与浏览器宽度一致。
<meat name="viewport" content="width=320, initial-scale=1.0" />
以图2-18中320 px宽的图片为例,通过混合配置width和scale参数,我们能随意控制缩放比例页面的大小。

在前几节中常说的“系统分辨率”就是视口大小,有兴趣的读者可以去viewportsizes.com上查找自己感兴趣的设备的视口大小。
2.3.3 设备宽度
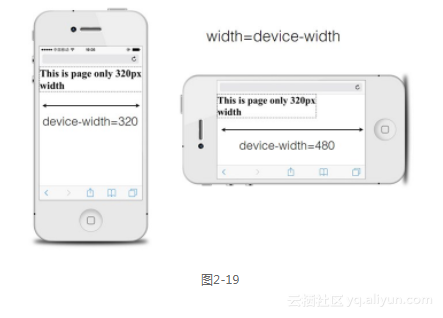
大部分情况下我们都希望以系统分辨率的宽度来渲染页面,以尽可能地避免缩放,以及正确地响应设备(例如,页面布局是在320 px宽度的限制下进行设计的,我们当然希望设备以320 px宽度来渲染布局,而不是用980 px渲染后再进行缩放)。问题是不同设备的系统分辨率是不一致的,即使在同一种设备上,横竖两种持握方式也会让渲染方式不同。
但是,我们可以不用关心具体的数值,只要告诉浏览器:“无论什么设备,什么样的持握方式,请按照系统分辨率宽度渲染。”
于是我们可以将width的值设置为device-width。例如:
<meta content="width=device-width, initial-scale=1.0" />
那么我们就把获取具体系统分辨率宽度这个任务交给浏览器了,就由浏览器具体情况具体执行,如图2-19所示。