本节书摘来异步社区《高性能响应式Web开发实战》一书中的第1章,第1.5节,作者: 李光毅 责编: 杨海玲,更多章节内容可以访问云栖社区“异步社区”公众号查看。
1.5 本书任务
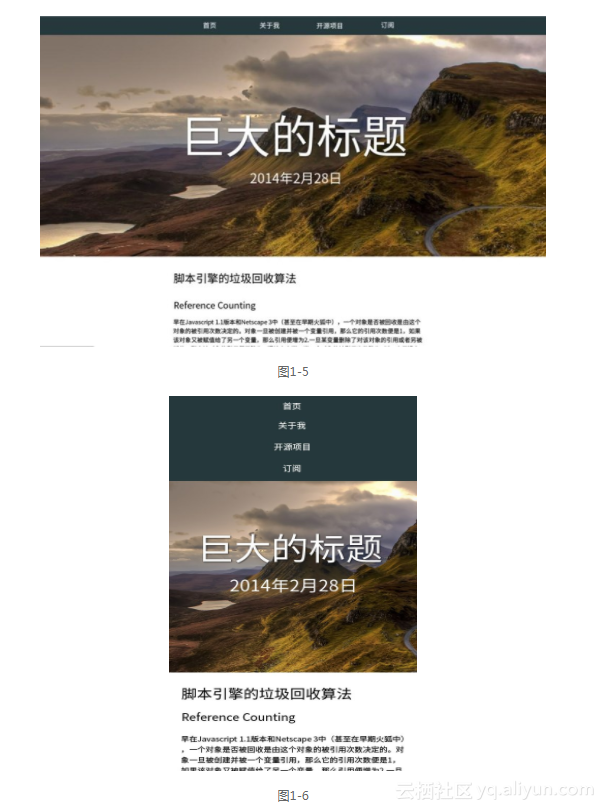
图1-5与图1-6给出的是本书中要完成的页面设计稿。

这是一位产品经理为本书而设计的。2015年年初sitepoint [6] 网站发布了一篇有关2015年网页设计趋势的文章《The Big Web Design Trends for 2015》 [7] 。文章中归纳了在2015年网页设计中将会出现的趋势性特征,如大气(make it big)、简约(minimize)、扁平设计(flat design),在这次设计稿中都得以体现。
图1-5所示为页面桌面端样式,图1-6所示为页面移动端样式。如何实现这两类样式,并且让这两种版样式的页面共存于同一套代码上,无缝、优雅地在不同设备间切换是本书要实现的需求。在正式开始之前,针对这个贯穿始终的需求,读者可能已经有了一些疑惑。
- 页面应该参照什么参数(屏幕尺寸、分辨率、设备用户代理)进行响应?
- 针对上面的参数应该采用什么样的策略(移动优先、桌面优先、临界点是多少)进行响应?
- 用什么样的技术能够实现响应?对于不支持该技术的浏览器如何处理?
- 为什么同一张图片在不同设备上看到的大小不同?
- 为什么有的图片素材在小屏的高清设备上会模糊?
- 有没有可能为不同的设备提供不同的图片素材?
- 如果上面问题的答案是肯定的话,那么我们用什么参数(屏幕尺寸?分辨率?)区分不同的设备?
- 对于不支持上面问题解决方案的浏览器应该如何处理?
假设我们已用前端代码实现了上述功能,而代价却是过长的页面加载时间和顿卡,这是得不偿失的。但是功能的叠加与页面的性能负担却又是正比关系。这就需要我们对功能做取舍,对代码进行性能调优,这一类优化工作对移动端产品来说尤其重要。那么,对于如何进行调优读者可能又会有以下疑问。
- 应该用什么样的参数衡量性能?
- 应该用什么样的工具测量性能?
- 如何找到性能的瓶颈在哪?如何修正这些瓶颈?
- 如果短时间内无法提升性能,可不可以通过非技术手段提高用户体验?
- 如果某些功能只是在某些场景中和设备而言是负担的话,可不可以选择性地加载功能?
所有这些问题,在本书中都会得到解答。