本节书摘来异步社区《HTML5移动Web开发实战》一书中的第1章,第1.8节,作者:石川,更多章节内容可以访问云栖社区“异步社区”公众号查看。
1.8 移动设计
HTML5移动Web开发实战
适用浏览器:所有
桌面网站的设计趋势是固定布局(flxed layout)或流体布局(fluid layout),而在移动网站中我们应该始终使用流体布局,它可以使你的网站适应不同的设备尺寸。
1.8.1 准备
新建两个空白HTML文件,命名为ch01r06_a.html和ch01r06_b.html。
1.8.2 实践
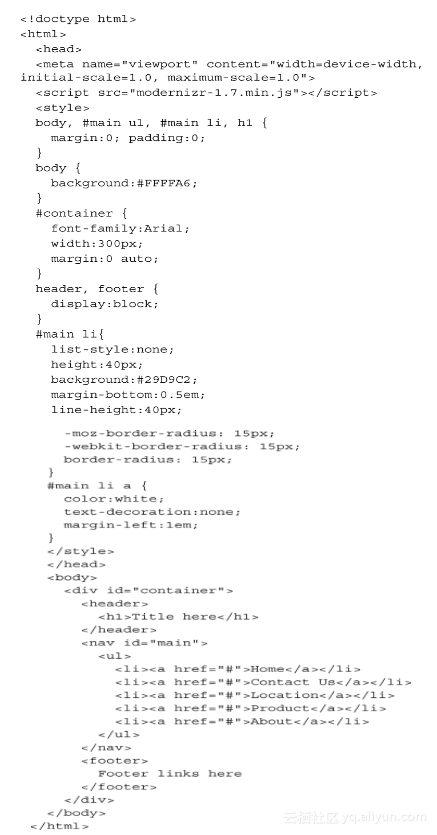
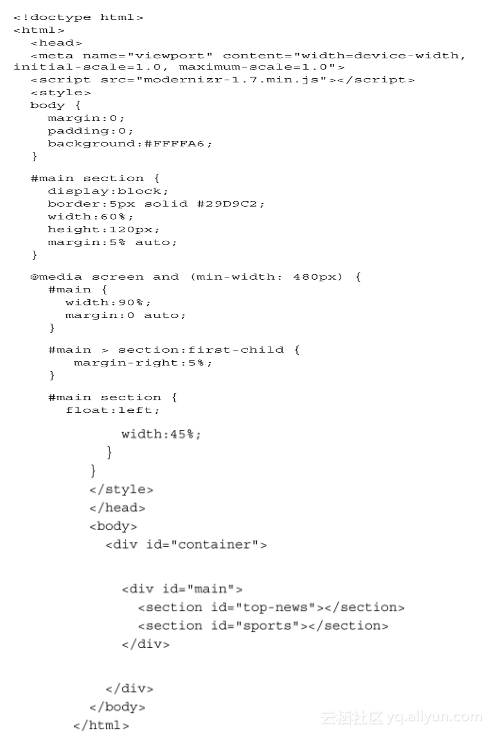
1.在ch01r06_a.html中输入以下代码并保存:

2.在ch01r06_b.html中输入以下代码并保存:

1.8.3 回顾
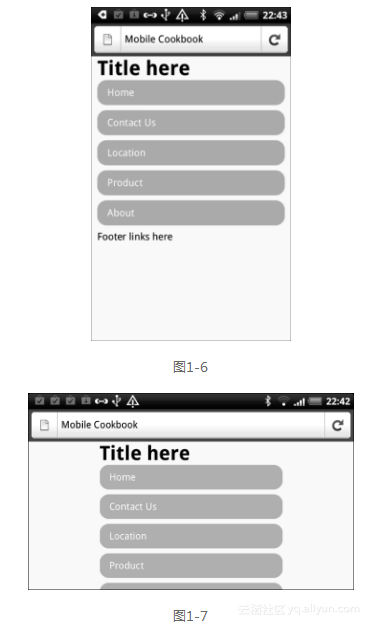
两个页面在纵向显示中看起来几乎一样,如图1-6所示。
现在旋转你的屏幕,看看发生了什么。
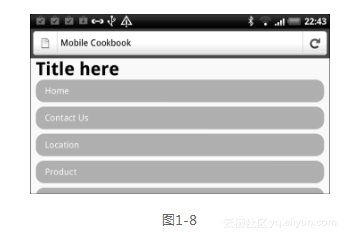
在横向显示中,第一个例子(见图1-7)两边出现了空白,而第二个例子(见图1-8)充满了整个屏幕。

第二个例子有不同的结果。

这个页面在固定布局中看起来很奇怪,但在流体布局中正常显示。所以当你在针对移动设备做设计时,始终谨记保持这种灵活性,因为:
移动设备有横向和纵向显示。
移动设备的屏幕空间很有限,所以需要利用好每个像素。
1.8.4 延伸
CSS媒介查询(media query)是响应式设计中很重要的部分,它帮助你实现更加灵活的移动设计。

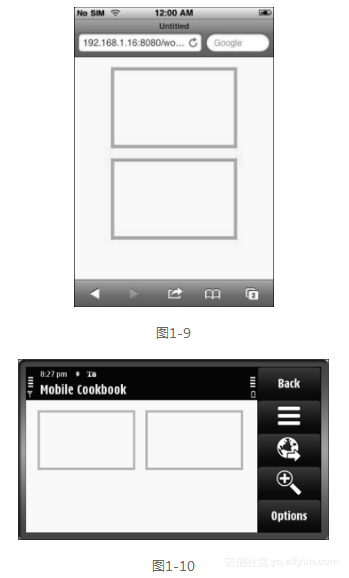
在窄屏中,这两个section会纵向排列(如图1-9所示),而在宽屏中会横向排列,这就是CSS媒介查询的功能。在示例中,@ media screen and (min-width: 480px) {..}的样式会在480px以上宽度的屏幕中启用:
在横向显示中,两块方框并列显示,如图1-10所示。

桌面优先的网站
除了创建纯粹的桌面网站或纯粹的移动网站,我们还有其他建站的方式,其中之一就是桌面优先,并在移动设备上优雅降级。
移动优先网站
另一个方式是移动优先,并在桌面设备上优雅降级。
这种方式可以使用以下CSS:

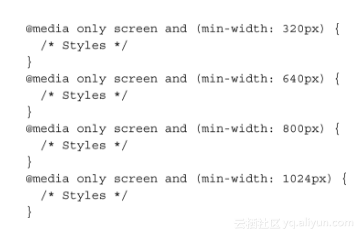
一站方式
另一个方式是只创建一个网站,并兼顾移动和桌面设备,而不是只专注其中一个。