本节书摘来自异步社区《Web前端开发精品课 HTML与CSS进阶教程》一书中的第2章,第2.5节,作者: 莫振杰 更多章节内容可以访问云栖社区“异步社区”公众号查看。
2.5 表单语义化
表单跟表格,这是两个完全不一样的概念,不过还是有不少初学者傻傻分不清。对于表单语义化,我们从2个方面来探究一下。
(1)label标签。
(2)fieldset标签和legend标签。
对于图2-8所示效果,我们可能会使用如下HTML代码来实现。
<form action="index.aspx" method="post">
<div>登录绿叶学习网</div>
<p>
<span>账号:</span><input type="text" name="name" />
</p>
<p>
<span>密码:</span><input type="password" name="pwd" />
</p>
<input type="checkbox" name="remember-me" /><span>记住我</span>
<input type="submit" value="登录" />
</form>

2.5.1 label标签
W3C规范定义,label标签用于显示在输入控件旁边的说明性文字。也就是将某个表单元素和某段说明文字关联起来。
语法:
<label for="">说明性文字</label>
说明:
label标签for属性值为所关联的表单元素的id,例如<input id="name" type="text"/>,则其所关联的label标签应该为<label for="name"></lable>。
label标签的for属性有两个作用。
(1)语义上绑定了label元素和表单元素。
(2)增强了鼠标可用性。也就是说我们点击label中的文本时,其所关联的表单元素也会获得焦点。
举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<div>
<input id="Radio1" type="radio"/>单选框
<input id="Checkbox1" type="checkbox" />复选框
</div>
<hr/>
<div>
<input id="rdo" name="rdo" type="radio"/><label for="rdo">单选框</label>
<input id="cbk" name="cbk" type="checkbox" /><label for="cbk">复选框</label>
</div>
</body>
</html>
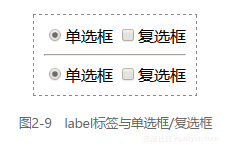
在浏览器预览效果如图2-9所示。

分析:
从这个例子可以看到,在第一组表单中,我们只能点击单选框才能选中单选框,点击它旁边的说明文字是不能选中的。在第二组表单中,我们可以点击单选框来选中单选框,并且点击它旁边的说明文字同样也可以选中单选框。而对于复选框来说,也是一样的效果。
其实,这就是label标签for属性的作用。for属性使得鼠标单击的范围扩大到label元素上,极大地提高了用户单击的可操作性。事实上,label标签有两种关联方式,我们拿复选框来说,下面两行代码是等价的。
<input id="cbk" type="checkbox" /><label for="cbk">复选框</label>
<label>复选框<input id="cbk" type="checkbox"/></label>
对于图2-8中的效果,我们使用label标签来增强语义化,修改后的代码如下。
<form action="index.aspx" method="post">
<div>登录绿叶学习网</div>
<p>
<label for="name">账号:</label><input type="text" id="name" name="name"/>
</p>
<p>
<label for="pwd">密码:</label><input type="password" id="pwd" name="pwd"/>
</p>
<input type="checkbox" id="remember-me" name="remember-me"/><label for="remember-me">记住我</label>
<input type="submit" value="登录"/>
</form>
2.5.2 fieldset标签和legend标签
在表单中,我们还可以使用fieldset标签来给表单元素进行分组。其中,legend标签用于定义某一组表单的标题。
语法:
<fieldset>
<legend>表单组标题</legend>
……
</fieldset>
说明:
使用fieldset和legend标签有两个作用。
(1)增强表单的语义。
(2)可以定义fieldset元素的disabled属性来禁用整个组中的表单元素。
对于图2-8中的效果,我们使用fieldset和legend这两个标签来增强语义化,修改后的代码如下。
<form action="index.aspx" method="post">
<fieldset>
<legend>登录绿叶学习网</legend>
<p>
<label for="name">账号:</label><input type="text" id="name" name="name" />
</p>
<p>
<label for="pwd">密码:</label><input type="password" id="pwd" name="pwd" />
</p>
<input type="checkbox" id="remember-me" name="remember-me" /><label for="remember-me">记住我</label>
<input type="submit" value="登录" />
</fieldset>
</form>
在浏览器预览效果如图2-10所示。
分析:
我们可以看到,使用了fieldset和legend这两个标签之后,表单形成了非常美观的“书签”效果。