本节书摘来自异步社区《JavaScript高效图形编程(修订版)》一书中的第6章,第6.10节,作者:【美】Raffaele Cecco著,更多章节内容可以访问云栖社区“异步社区”公众号查看
6.10 用画布sprites取代DHTMLsprite
在第2章中,我们开发了DHTML sprite动画系统,并用它创建了各种图形演示。在第5章中,我们用这个系统制作了一个DHTML视频游戏。我们尽量将绘制sprites的细节“隐藏”在DHTMLSprite对象中,使得应用程序可以很容易实现和使用一个不同的sprite系统。现在我们将在演示中使用一个新的CanvasSprite对象,它利用了性能更强的画布元素。
6.10.1 新CanvasSprite对象
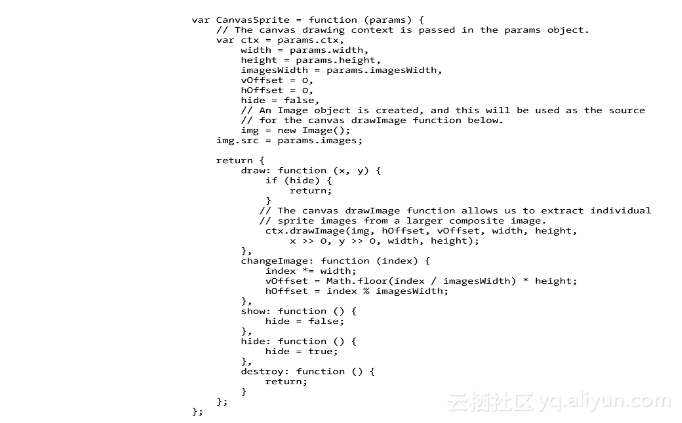
CanvasSprite是DHTMLSprite对象的一个直接替换。除了加了一个画布环境参数(ctx)外,params对象的所有参数都和以前一样被传入:

警告:
注意我们使用移位运算符(x>>0,y>>0)确保渲染位置为整数。Firefox和Opera浏览器在分数像素位置绘制时性能会有很大影响。这对普通绘图影响不大,但对高速图形应用,将非常影响性能。
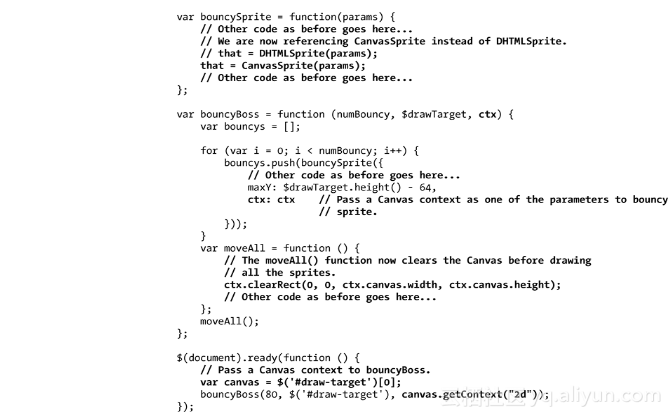
6.10.2 其他的代码更改
下面的代码中粗体标注的是让CanvasSprite工作所需做的其他修改。你可以参考第2章中DHTMLSprite的代码进行比较。