本节书摘来自异步社区《JavaScript高效图形编程(修订版)》一书中的第2章,第2.2节,作者:【美】Raffaele Cecco著,更多章节内容可以访问云栖社区“异步社区”公众号查看
2.2 转为一个jQuery插件
将bouncySprite转为一个jQuery插件,可以利用jQuery通过CSS选择器搜索并返回DOM 元素列表的能力。这个插件可以搜索任何元素并用 bouncyBoss 给它附上多个bouncySprite实例,并可以改变附加的实例个数和背景颜色。
将bouncySprite转为一个灵活的jQuery插件,实际没有想象得那么难。因为DHTMLSprite、bouncySprite和bouncyBoss对象是以模块化方式开发的,可以很顺利地转为jQuery插件结构。
下面这个单独的分号看起来奇怪,但它可以避免前面的代码遗漏分号可能导致的问题。通常这不会是个问题,因为JavaScript通过换行符将插件代码识别为新语句。不过,如果代码和插件是压缩的,空格和换行符也许会被删除。而插件也许会因为它和前面代码之间缺乏换行符而失效。

下面我们定义一个匿名函数。这将所有插件代码包成一个自给自足的语境。$是传入的参数,这里指的是全局jQuery对象本身(见插件最后一行)。现在,在插件中我们可以使用$()代替jQuery()来调用jQuery。传jQuery对象似乎没必要,因为它已经在全局定义了。不过,它可以避免由于外部代码(比如其他JavaScript库)重新定义$变量而导致插件不能使用$()调用jQuery。

为增强jQuery的能力,我们将对插件的引用保存在jQuery的fn属性中。如果另一个插件定义了同样的名字,可能会出现冲突。为避免这种情况,你应该起个有想象力的名字。比如,“zoom”很可能冲突,而“cloudZoom”则不太会冲突。

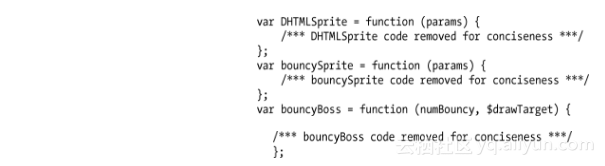
此处我们插入DHTMLSprite、bouncySprite和bouncyBoss的代码,插入时没必要做任何修改。因为它们以局部变量保存,所以是对插件私有的。

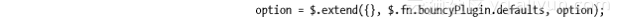
这个插件使用option对象的属性作为选项。用这种方式给插件传入选项比较灵活,因为它可以传入所有参数、一些参数或者空参数。jQuery的extend函数融合了option属性和$.fn.bouncyPlugin.defaults对象定义的默认option属性。option属性具有优先权,它们不存在时才使用默认属性。因为默认选项是公共的,一个应用可以通过在$.fn.bouncyPlugin.defaults中创建新的defaults对象来改变默认选项。

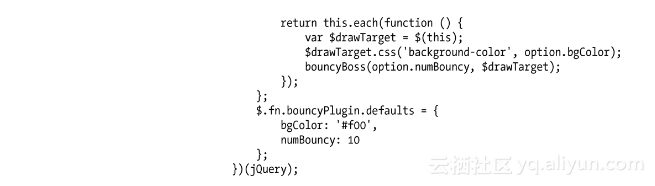
这个插件在找到的DOM元素列表上进行迭代,对每个元素执行一个匿名函数。在这个函数里,this指的是DOM元素列表中的当前元素。函数从this中创建一个jQuery对象,并存在$drawTarget中。option中定义的背景颜色被应用到$drawTarget中,option中指定的numBouncy则传入一个新的bouncyBoss实例。

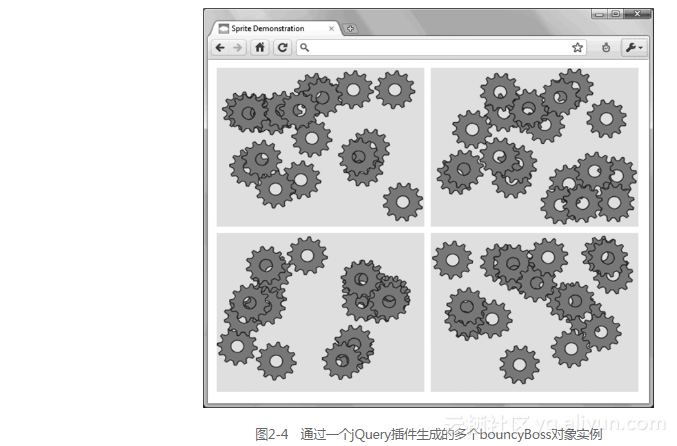
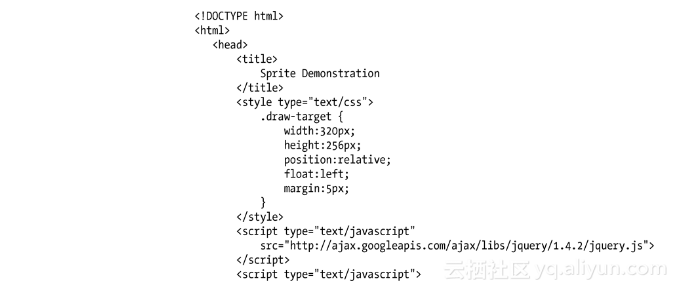
下面是一个包含此插件的HTML页面。显示结果如图2-4所示。

在此处插入插件:

当页面准备好后,在指定元素上调用此插件,此例指的是任何有draw-target CSS类的元素。

接着,我们定义4个draw-target类的div元素:

关于jQuery的更多细节,请阅读jQuery社区专家撰写的jQuery Cookbook。