本节书摘来异步社区《响应式Web图形设计》一书中的第7章,第7.4节,作者: 【美】Christopher Schmitt 译者: 曾斌 责编: 赵轩,更多章节内容可以访问云栖社区“异步社区”公众号查看。
7.4 减小文件尺寸
响应式Web图形设计
尽管Photoshop可以导出用于网络的不同格式的优秀图像,但它通常并不能让文件变得尽可能小。
7.4.1 压缩光栅图像
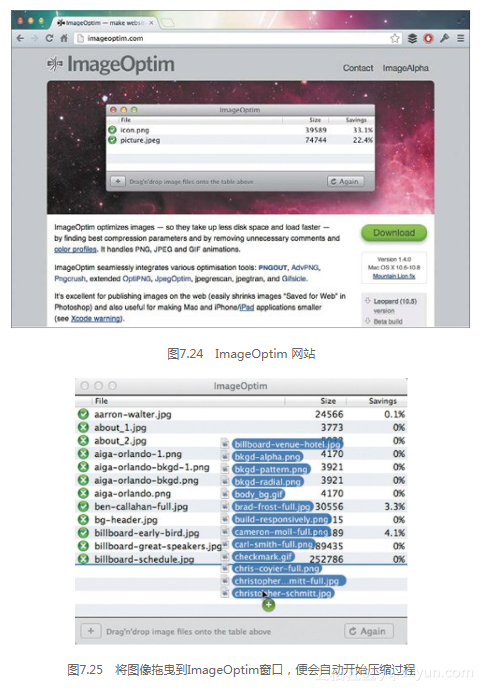
Mac系统中用来最大限度优化图像的工具是 ImageOptim(见图7.24)。
你只需要把图像文件拖曳到ImageOptim的窗口中,8种不同的压缩工具就会开始自动处理它们(见图7.25)。用不着担心,这一压缩过程既不会有损画质,也不会削弱图像的视觉整体性。
压缩后,ImageOptim不会创建元图像的新副本。而是自动将老图像替换为最新优化过的图像(但是不要担心,它只会处理你导出的图像,不会影响你的设计源文件)。

批处理
如果你需要将大量图像转换为另一种格式,那么就能利用到Photoshop中的一个伟大的特性——动作。
为此,你要录制下自己想要Photoshop自动执行的一系列操作,然后将该动作应用到一个图像文件夹上,单击开始。如果顺利的话,你的图像就会被自动处理好了。
如果事情不顺,出了点小意外,也不要沮丧。这是一个自动化的过程,计算机需要你提供非常准确的指令。
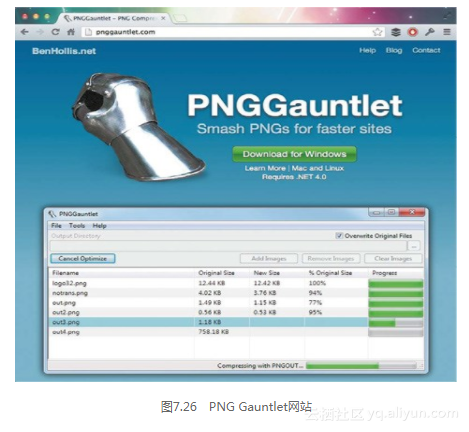
Windows系统的用户可以使用PNGGauntlet(http://pnggauntlet.com),但这款软件不仅仅只能处理PNG格式图像(见图7.26)。

PHP、HTML和GZIP
如果你的网站使用的是PHP语言,把这一行代码加入到你的PHP文件顶部:
<? ob_start("ob_gzhandle"); ?>
这将会压缩HTML文件,加快网络传输速度。
7.4.2 使用HTTP压缩
尽可能地压缩图像文件大小,有助于为网站访客提供更快、更好的访问体验。因此,采取HTTP压缩是非常值得的,这是一种更高级的压缩技术。通过使用这种技术,在文件被服务器通过网络上发送到用户的计算机之前,服务器端会使用gzip工具,尽可能地对文件进行压缩。随后,在文件被浏览器打开之前,再被解压出来。
1.检查gzip
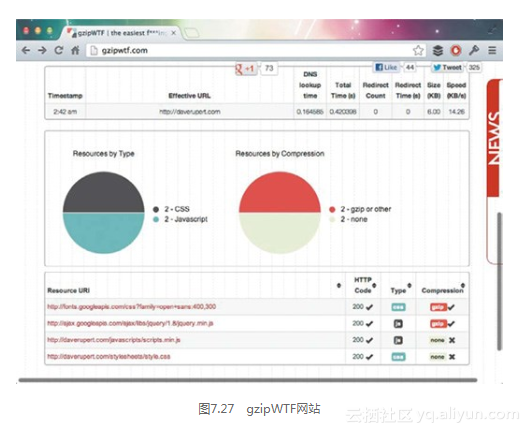
或许你已经在使用gzip了,也可能你的同事或者合作者已经安装了它。为了确认是否启用了gzip,请访问http://gzipwtf.com,并输入你的网址(见图7.27)。

2.设置gzip
如果你还没有开始使用gzip,那么应该先去读一读网站所在的网络托管服务器的技术支持文档,或者咨询一下技术支持人员,找到开启gzip的最好方法。他们很有可能已经按步骤将指导文档写好了。
**你的网站可以抓住“零耐心”的访客么?
**
Akamai是一家致力于帮助客户更快地把页面传送给访客(无论用户身在何处)的公司,其客户包括Facebook和Twitter。据Akamai所言,网页完全加载完毕的标准时间应当是2秒钟。
如果没有技术支持的话,你也可以按照以下6个步骤自己开启gzip。
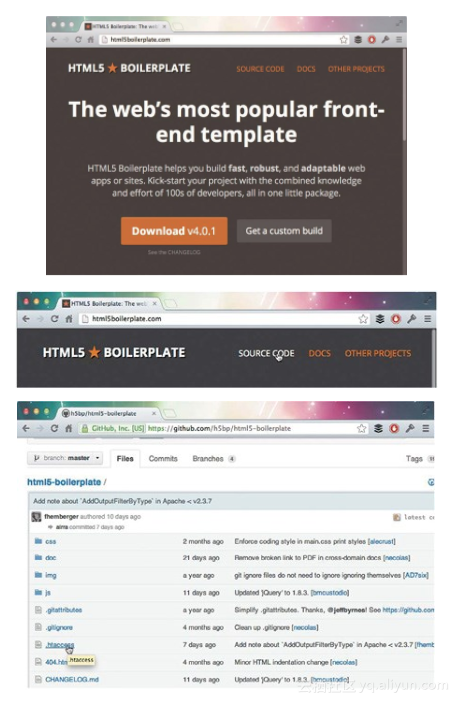
① 访问 HTML5 Boilerplate(http://html5boilerplate.com.)。
② 单击页面顶部的资源代码链接,打开https://github.com/h5bp/html5-boilerplate。
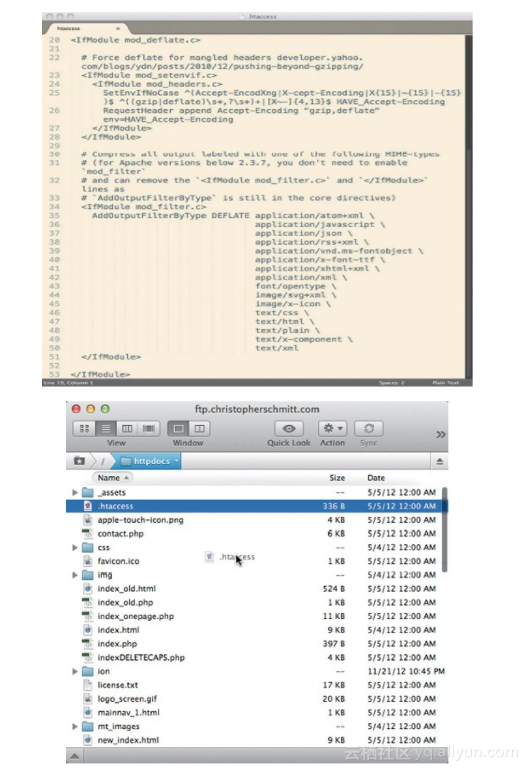
③ 选择文件列表里的.htaccess文件(https://github.com/h5bp/html5-boilerplate/blob/
master/.htaccess)。

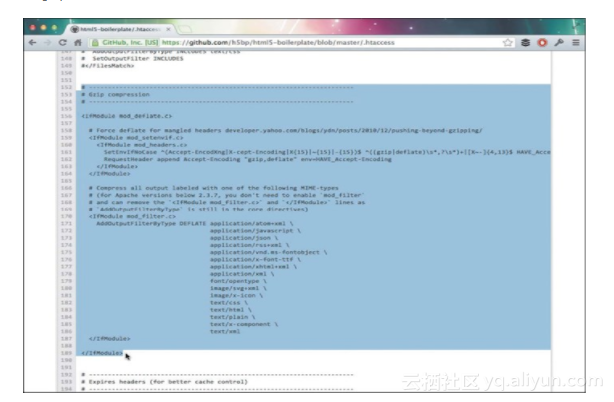
④ 选择并复制文件中和gzip压缩相关的所有文本。在本例中相关的代码块从第152行开始。拖动滚动条,直到找到你需要的文本段落。

⑤ 将内容粘贴到你自己网站的.htaccess文件末尾。
⑥ 将编辑好的.htacess文件上传到你的Web服务器,放在根目录下面。好!这样就完成了!