本节书摘来自异步社区《Producter:让产品从0到1》一书中的第2章,第2.1节,作者 周楷雯,更多章节内容可以访问云栖社区“异步社区”公众号查看
第2章 设计的感觉
Producter:让产品从0到1
从感觉开始
学习新东西的方法有很多,一直以来我们被教育的方式都是:从基础开始,积微成著,最终搭建起自己的知识体系。
这种方式最明显的好处是可以夯实自身基础,但弊端却是毁灭性的——枯燥乏味的过程及大脑中的知识无处可用的沮丧,时刻伴随着学习的每一天,最终会让我们失去兴趣,选择放弃。对于设计而言,尤其如此。
每一条设计准则都源于对人心理的研究。想要从事设计,就要懂得人们如何感知、学习、推理和记忆。但是,为什么我们要花费四五年的时间,从配色、结构、心理学入手呢?
谢天谢地,在计算机的世界里,我们完全可以反过来,抛开理论,先看一看有趣的设计是什么样子的,然后再讨论一下这些设计都遵循了什么样的设计理念,再利用这些感觉去尝试做自己的设计。毕竟,在一切开始之前,保护好转瞬即逝的兴趣才是最重要的。
但是,别高兴得太早!
不要忽略对基础理论的学习。当你的设计完成时,你会找出很多设计的缺点,并发现自己知识的短板。这时候再回去看那些枯燥无味的理论书,你就能体会到如沐甘霖的快感。
在开始学习之前,和你分享一句被许多有为人士说过的话:
如果想要取悦所有人,那么你不会取悦任何人。[1]
设计师的工作和艺术家有很多不同,注定不能像艺术家那样特立独行。设计并不是把个人品味强加于产品之中。伴随着对设计的理解的不断深入,“设计为谁而做”这个问题会成为每个设计开始时设计师要思考的第一个问题。
清晰
清晰(clarity)这种感觉,是利用人眼对边界信息感知差的特点,将次级消息放在了边缘。将这种感觉用于对现实场景的信息化中,就能在很大程度上减少信息和背景之间的相互干扰。
要达到这种效果,需要对信息放置的位置、背景色彩的过渡及现实场景有一个妥善的处理。
从iOS 7开始,苹果公司正式把这种感觉引入了系统设计:
- 简化(simplify);
- 内容为主(maximize content);
-纵深(depth)。 - iOS中的天气App
iOS 7中的天气App是对这种感觉的最好阐释,如图2-1所示。雪天的背景占据了整个屏幕,没有了以往常见的界面边界,视界变得极为开阔。

去除了边界,内容得以占据更多的空间,因此足以让用户聚焦于内容本身而不是界面。但是,此时并不是真的没有了边界,从视觉的角度来讲,此时的天气App,中间的大字号气温就成了中心,其他区域都是边界。
人眼的边界视力比中心差得多,用户能轻易地分辨29,但第一眼却很难注意到下面的气温都是些什么。在这种情况下,把次级消息放在边界就成了更好的选择。
《纸牌屋》
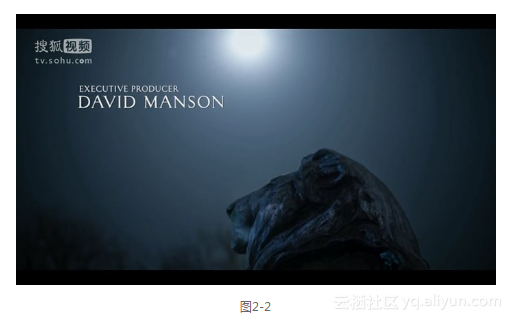
在《纸牌屋》这部电视剧里,片头的设计也很有这种清晰的感觉,如图2-2所示。文字在屏幕的位置清晰自然,浑然一体。

谷歌眼镜
谷歌眼镜(Google Glass)在文字下方加了个半透明的灰色背景,来让人很好地聚焦边界信息,如图2-3所示。

《钢铁侠》
除了像Google Glass那种半透明的处理方法,如果信息块不高、区域统一,也可以用透明渐变来做这种底衬,如图2-4所示。这种处理可以从钢铁侠的图片中感受到。

小结
- 简化界面元素的设计语言。
- 利用人眼的视力差别进行布局。
- 采用半透明或渐变增强可读性。
整洁
整洁(clean)延续了简化、内容为主的设计理念,是建立在合理性之上的美学协调。整洁作为一种极简主义,更能让高端用户喜欢。
少即是多。(Less is more.)
——Ludwig Mies van der Rohe
留白
一次偶然的机会,我在Instagram上关注了一个非常善于采用过曝(overexpose)做到整洁的感觉的女神——hx1125。
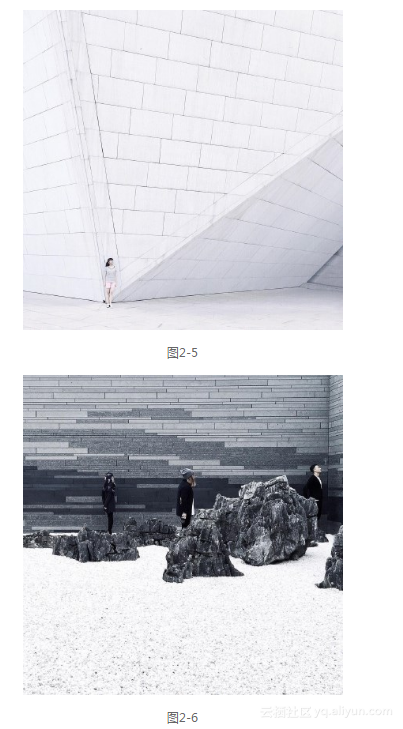
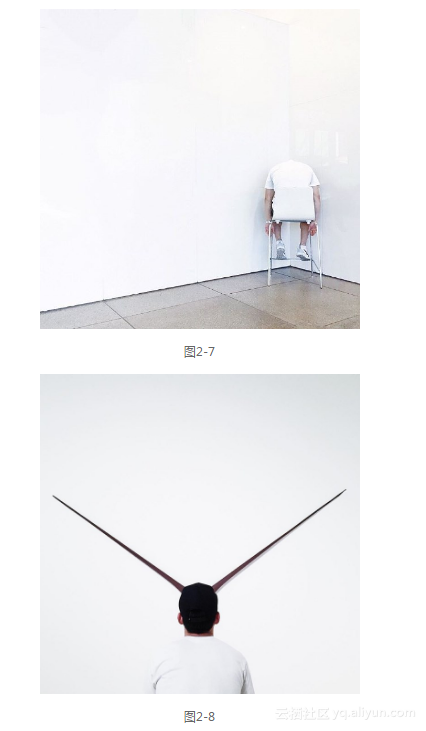
我非常喜欢她那些在白色背景上只摆着一两件东西的感觉(如图2-5至图2-8所示),这种满足感和多年前翻开原研哉先生的《设计中的设计》时极为相似。
这种设计如此慷慨地把画面让给了需要我们去注意的信息上。我想整洁这种设计感觉的灵魂也正是如此——少即是多。


在我刚开始学习做设计的时候,潜意识总会驱使我去填满整个画面,那种感觉就是“没塞满就是没设计过”。后来,随着做的设计越来越多,我开始更多地关注画面的比例、协调性,不再去想如何塞满整个画面,而开始去想怎么让画面再少一些元素,最好是选择一款合适的字体、一个合适的字号、一种合适的颜色,只有文字,那真是太美了。
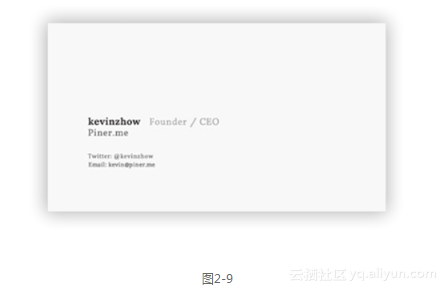
大概在一年前,我设计过一个从未拿来用的名片,如图2-9所示。没使用的原因是,这个设计需要非常有质感的纸和非常精巧的印痕才能体现它的美感,但是我不知道到哪里去找这样的纸和工艺才能做到这种效果,只好一直将其封存在我的Dropbox里。没有手机号,没有二维码,没有地址,只有Twitter和Email。没办法,我觉得这样最纯粹,这可能和我没有消失殆尽的不群之心有关。

后来我尝试了一种竖版的名片设计(如图2-10所示),衬线字体的优雅和稳重似乎始终是我在文字排版中的挚爱。

整洁的App设计
爱范儿(ifanr)有一款非常整洁的App——数读,如图2-11所示。我对这款App一见钟情。后来,在我的一款App CoinsMan中,我也运用了这种设计方式,如图2-12所示。

这两款App都采用了强信息驱动的设计方式,数读中最重要的就是那个点睛的数字,在CoinsMan中最重要的就是当前的价格。把它们用最大字号放在中间无疑是最好的选择,其他一切信息都不要来抢这个关键信息的聚焦区间。
数读的中央数字下面的点睛文字用了远小于主体的字号,而CoinsMan在最高和最低这两个价格上,也是用了小字号,而我觉得还不够,我还降低了它们的不透明度,最后选定在60%左右。
元素的主次关系
在数读中,下面有一段灰色的文字,是全文的开头,点击这里并往上滑动可以看到全文信息,全文的文字颜色也会增强为黑色。在CoinsMan中,下面的5分钟交易量柱形图也是明显暗于价格波动5分线的,而所有元素都小于屏幕中间的数字。
这就是元素的主次关系,也是设计中非常重要的一点——永远不要让不同级的东西看起来一样。如果发生了这种永远不该出现的情况,那么这个界面看起来就是一场灾难。
小结
留白来帮助聚焦最重要的信息。
关键色的谨慎选择。
拥有唯一的主体。
酷
酷(cool)似乎是找不到“形容词”的时候的唯一选择。酷并不是简单地好看、有趣,而是一种准确的视觉体验。对于App自身而言,酷代表一种生命力,而纵深这种理念也始终贯穿着。
《Ingress》
《Ingress》是Google公司在2012年上线的一款LBS多人游戏。当时我被这款游戏的玩法深深感动了,一向视“宅”如命的我都不顾夏日的炎热跑出去玩这个游戏。
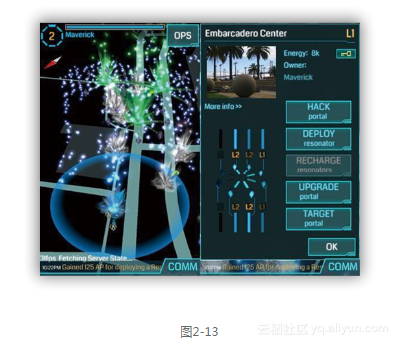
《Ingress》这种虚拟现实的感觉会让人一下子被迷住,地图已经不是我们导航概念里那种呆板的形象,而是变成了一种要去拯救世界的场景,如图2-13所示。这种风格超出了你对任何一款LBS游戏的预期。地图中无处不在的粒子特效、光晕、极强的明暗对比,让其产生了杀马特般的冲击力。
即使不想出门,也会想去探索一下这款超酷的游戏软件,这就是“酷”激发了用户的好奇心。

《Smash Hit》
前段时间App Store推荐的这款《Smash Hit》真算是“酷”的最佳实践了,如图2-14所示。它通过以下3点为你打造了一个可以释放压力的空间:
- 缥缈的虚拟感;
- 神秘朦胧的场景;
- 精致的物理特效。

虚拟空间更容易让用户产生代入感,按照你的设定,寻着你的逻辑,变成一个“中二病”。
《纪念碑谷》
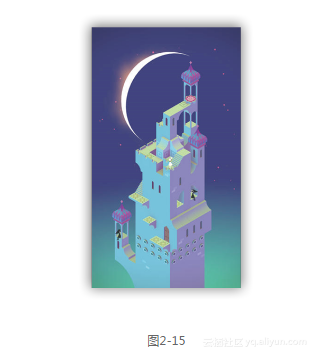
场景互动一直是游戏的命根,从早先《仙剑奇侠传》中的迷宫、《轩辕剑》中的机关术、《塞尔达传说》里人物与场景的物理互动,再到现在的场景破坏,场景的真实反馈给了用户无限的刺激,如图2-15所示。

《纪念碑谷》中各个关卡的设定都非常有趣,总是用让你想象不到的方式将你带入下一个场景,巧妙地利用视差、矛盾空间去构建新的路径,达到了场景互动的极致。
《Clear》
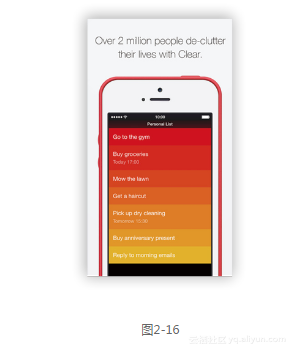
将酷的特质应用到软件中,彰显“酷”这一设计感觉的典型App是《Clear》,如图2-16所示。适当地加入“酷”这一元素构成,必然让App富有生机。

小结
在前面3款游戏中,“酷”体现出了以下特质:
- 强烈的视觉风格;
- 新奇的氛围体验;
- 生动的交互反馈。
“酷”的特质如果应用到Clear这款软件中,那么就是:
= 新奇的交互效果;
= 让人惊喜的视觉反馈;
= 强烈的设计风格。
寻找灵感
对设计来说,与学习基本理论相比,积累大量的素材和设计思路更为重要。
“当你手里有个锤子的时候,你看什么都是钉子。”这句话说的正是方法单一的后果。学习了大量的设计语言并掌握了元素的组合方式之后,你手里就不再只有一把“锤子”。
融合生活中对于美好设计的体验,属于你自己的优秀设计便会自然诞生。
接下来,一起来看看获得设计灵感的好地方。
Dribbble
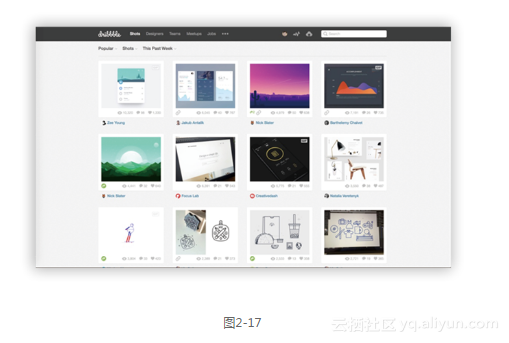
Dribbble是在设计师中非常流行的一个分享设计的社区,每次打开这个社区网站都会有许多让人惊叹的设计,如图2-17所示。不过,惊叹之余,你也可以对这些设计进行更深入的思考——当这些设计应用到真实环境中时,是否真的能增强体验。

Behance
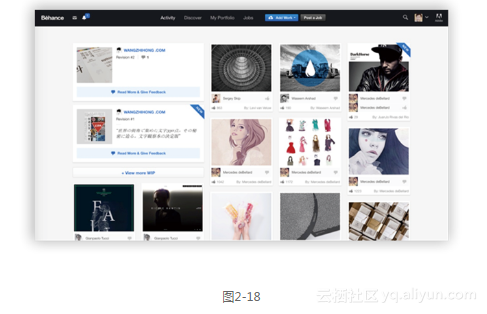
Behance社区更为专业。这个社区的作品完成度都相当高,覆盖的范围也相当广泛,如图2-18所示。该社区2012年年底已经被Adobe公司收购。

Siiimple
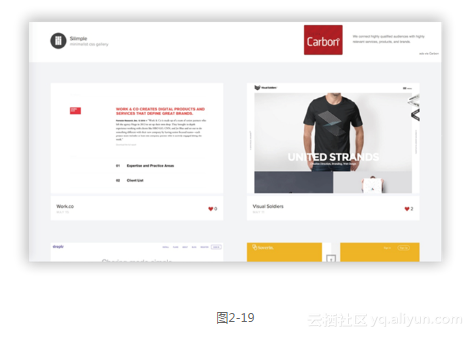
Siiimple是一个专门收集极简主义网站设计的网站,筛选的作品都很独特并且具有启发性,如图2-19所示。

Reeoo
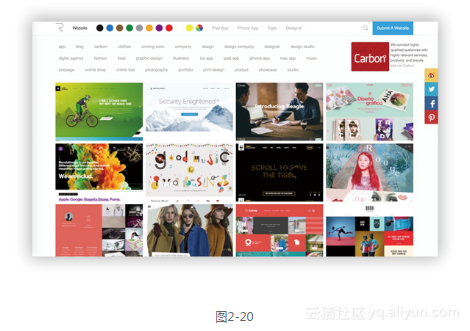
Reeoo也是一个专门收集优秀网页设计网站,提供了详细的分类目录,从App、艺术、动画到摄影、体育一应俱全,还可以根据颜色的主题筛选,非常好用,如图2-20所示。

Land Book
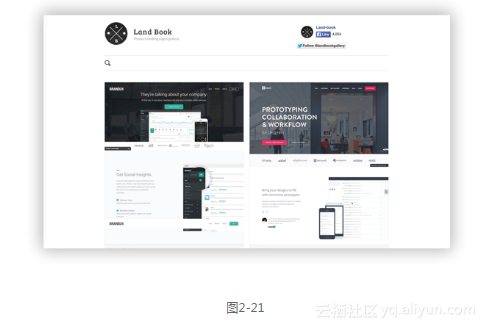
LandBook专门收集优秀的登录页面(landing page),品类齐全,值得时不时地去看一看,如图2-21所示。

Call to idea
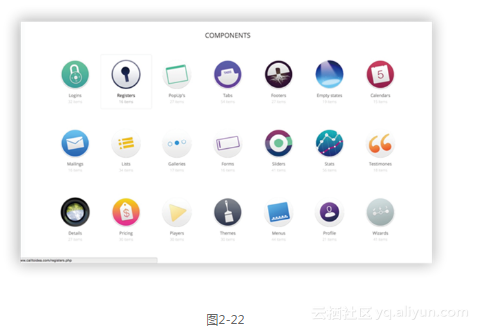
Call to idea是一个以类别为线索收集各种设计的网站,它专业、精美,是激发灵感的好地方,如图2-22所示。

把同类别的优秀设计通览一遍,你就能发现很多共通之处。

Designer News
Designer News是全世界最热闹的设计师资讯社区,新的设计想法、新的产品都会在这里讨论,如图2-24所示。

大脑的后台运作
创造性的活动并不是单纯地将时间耗在上面就可以做出优秀的成果。大脑的运算不同于电脑,潜意识的部分是无法控制的,但它的速度却远远超乎你的想象。
在大量收集、学习了多样的设计之后,不妨离开书桌,出去跑跑步或游个泳,完全忘记工作的事情。这时候你的潜意识会在后台归纳组织你的素材,这些素材可能来自你半生的积累,数百万条记录在飞快地组织着,彻底放松回来后,最终的结果可能就是——“我是怎么想到这个点子的,我真是个天才。”
[1] If you want to please everybody, you please nobody.



