本节书摘来自异步社区《ADOBE DREAMWEAVER CS6 标准培训教材》一书中的第1章,第1.2节,作者: ACAA专家委员会, DDC传媒 更多章节内容可以访问云栖社区“异步社区”公众号查看。
1.2 Dreamweaver CS6的工作界面
网页创建中的站点管理流程其实就是插入元素(文本、图像或者AP元素等)和修改已插入的元素两个过程的交替进行。Dreamweaver为了让整个设计过程简单化,将一系列窗口、面板和检查器整合,提供快速便捷的操作服务。我们在进行网页创建之前要先对Dreamweaver的工作区有一些基本的概念,通过了解如何选择选项、如何使用检查器和面板以及如何设置最适合用户工作风格的参数来提高网页设计的效率和质量。
1.2.1 界面布局
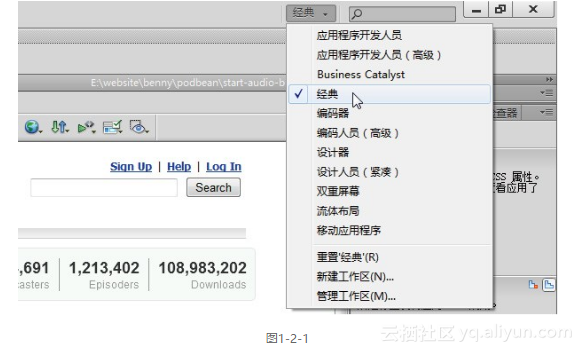
在Windows系统中的集成Dreamweaver CS6工作区预设布局与Dreamweaver CS5的布局种类相比,除了经典、编码器、编码人员(高级)、设计器、设计人员(紧凑)和双重屏幕几种布局模式外,还新增了Business Catalyst、流体布局、移动应用程序这3种布局模式,其中,默认的是“设计器”界面,如图1-2-1所示。

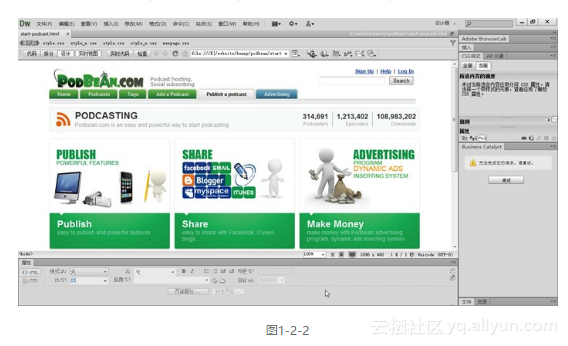
“设计器”界面面板组停靠在主窗口的右侧,包含面板有:Adobe BrowserLab、插入、CSS样式、AP元素、Business Catalyst、文件、资源。在这种工作区布局中,属性检查器在默认情况下处于展开状态,“文档”窗口在默认情况下以“设计”视图显示,如图1-2-2所示。这种界面可以弥补编程能力较差带来的缺陷,并且直观可视,网页的设计效果即在眼前,设计和修改非常方便。

“编码器”界面面板组与“设计器”界面相反,停靠在主窗口的左侧,包含面板也比“设计器”界面简洁,仅有:CSS样式、AP元素以及文件、资源、代码片段,在默认情况下只展开“文件”面板。在这种工作区布局中,属性检查器在默认情况下处于折叠状态,“文档”窗口在默认情况下以“代码”视图显示,如图1-2-3所示。这种界面对于擅长网站后台编程语言的用户来说非常方便,在这里Dreamweaver已经提供了很多编程方面的特性。

“流体布局”界面默认没有显示Adobe BrowserLab、AP元素及Business Catalyst面板,其他布局都跟“设计器”界面相同,如图1-2-4所示。这种界面对于前端开发人员来说非常方便,既直观可视又兼顾到编程。

“移动应用程序”界面面板组分别停靠在主窗口的左右两侧,左侧有PhoneGap Build、文件、资源;右侧有插入、CSS过渡效果、jQuery Mobile色板、CSS样式,如图1-2-5所示。
“双重屏幕”选项适用于在计算机上有两个显示器的用户。Dreamweaver的界面被分成两部分,一部分显示正在设计的网页内容;而另一部分显示Dreamweaver的界面。如果你计算机中拥有两个显示器,可以选择双重显示屏来分布面板组合到第二个显视器上,这样主要的显视器上就有更大的空间,可以大大提高工作效率。
此外,“经典”布局模式等同于Dreamweaver之前版本中的“设计器”布局模式,“常用”工具栏处于菜单栏的下方,便于习惯之前布局模式的设计者更加顺畅地进行设计工作。其他的几种布局模式,都有其特别明显的强调重点,设计者可以根据需要做不同的选择。
在实际工作中,布局的方式是灵活多变的,我们可以根据自身的需求进行选择,甚至可以创建一个适合自己的工作区布局。执行“窗口→工作区布局→新建工作区”命令,打开“新建工作区”对话框,新建自己喜欢的工作区,如图1-2-6所示。
如果希望从当前的工作区切换到另一种工作区,只需执行“窗口→工作区布局→管理工作区”命令,在弹出对话框的列表中选择自己需要的布局类型即可,如图1-2-7所示。

- 应用程序工具栏
在Adobe Dreamweaver CS6的窗口标题栏上整合了5个网页制作中最常用的命令,与CS5不同的是,在Adobe CS6系列中统一去除的CS Live服务,如图1-2-8所示。这样的布局能节省大量时间,让人们投入更多的精力于设计上。这5个常用命令可以从菜单栏或者工具栏中找到与之相应的选项。

- 菜单栏
它包含10项主菜单,如图1-2-9所示,几乎涵盖了Dreamweaver CS6中的所有功能。通过菜单栏的使用可以对对象进行任意的操作与控制。菜单栏按照功能的不同进行相应的划分,使用户在使用的时候能够更方便。

- 插入栏(插入面板)
在“流体布局”布局模式下,Dreamweaver CS6将原先的插入栏默认呈现为插入面板形式。该面板包含成行的对象图标,用于创建和插入网页元素(例如表格、图像、AP Div和链接等)的按钮。这些按钮被组织在几个类别中,用户可以在类别弹出的选项卡之间快速地进行切换,如图1-2-10所示。Dreamweaver CS6插入栏的类别与Dreamweaver CS5相同,且在此基础上新增了“jQuery Mobile”类别。
如果设计者还是比较习惯使用Dreamweaver旧版本界面,可以直接在应用程序工具栏中选择“经典”布局模式,或者执行“窗口→工作区布局→经典”命令。在“经典”布局模式下提供两种模式的插入栏:制表符模式和菜单模式,如图1-2-11所示。这两个模式外观非常简洁,以选项卡的形式展现,占据主界面很小的工作区空间,每一个标签包含一套不同的相关图标,便于设计者操作,且有更多空间控制网页的整体设计效果。


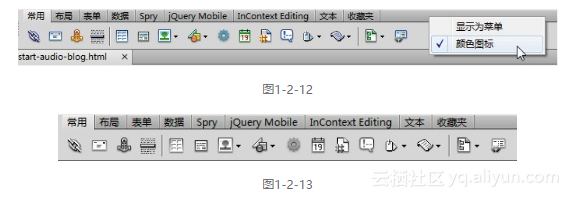
另外,当在插入栏内的工具选项图标上或者空白处单击鼠标右键时,会打开一个包含“颜色图标”和“自定义收藏夹”命令的快捷菜单,其中的“颜色图标”命令处于启用状态,如图1-2-12所示。当取消“颜色图标”选项的启用状态时,可以看到“常用”工具栏下的图标由彩色变成了黑白,如图1-2-13所示,再次启用时会切换回彩色。

- 文档工具栏
在文档工具栏里,用户可以直接根据需要访问很多选项,它们被附在每一个文档窗口的顶部。文档工具栏包含一系列按钮,如图1-2-14所示,能改变文档视图,定义页面标题,在浏览器中预览页面以及与站点里的服务器主机相互影响。 - 文档窗口
文档窗口是在创建网络站点时,所有动作出现的地方,如图1-2-14所示。这里是召集所有的页面元素和设计页面的地方,所有操作都可在此直接显现出来。文档窗口与浏览器窗口在外观上非常相似。 - 标签选择器
标签选择器位于文档窗口底部的状态栏中,如图1-2-14所示。随着用户在显示器上选择视觉元素,标签选择器显示相关的HTML标签的层次结构。这是在页面上选择不同项目的一种快速且容易的方法。标签选择器在代码视图中是不可见的。

- 属性检查器
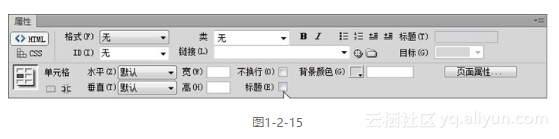
通过属性检查器可以检查和编辑当前选定的页面元素最常用的属性。它是上下文相关的,意思是根据你在网络页面上选定的元素类型进行改变。如果你选定了表格,会在属性检查器里看到表格的宽、高、标题、换行、背景颜色等相关属性;如果你选定了图像,则会显示图像的属性,如图1-2-15所示。

- 标签组(又称为面板组)
Dreamweaver通过一套面板和面板组系统来轻松地处理不同的复杂界面。面板组将多个相关面板组合使用,如图1-2-16所示。如果需要展开或折叠一个面板组,可以单击面板组名称右侧的“展开面板”或者“折叠为图标”按钮在展开和折叠之间进行切换。 - 文件面板
它是面板组中用来管理文件和文件夹的一个面板,这些文件可以是Dreamweaver站点的一部分,也可以是远程服务器上的。文件面板还可以访问本地磁盘上的全部文件,非常类似于Windows资源管理器或Finder (Macintosh),如图1-2-16所示。

除了这些常用的工具外,Dreamweaver还提供了多种在此处没有说明的面板、检查器和窗口,如CSS样式面板和代码检查器等。
在制作网页的时候需要深入了解Dreamweaver的操作环境,这样才能非常熟练地用它来设计网页。这些面板都有其负责的功能,也都可以打开或关闭。在没有用到它们的时候可以将其关闭,这样就不会占用屏幕的空间;需要打开时,可以在菜单栏里找到“窗口”菜单,在“窗口”菜单里找到它们并将其打开。设计者在使用中,可以根据自己的需要自由选择。
1.2.2 工具、窗口和面板
本节主要详细介绍如何使用Dreamweaver CS6中的各种特定窗口、工具栏、面板、检查器以及Dreamweaver CS6工作区的其他元素。
- 欢迎屏幕
运行Dreamweaver CS6软件后,我们最先看到的是起始页的欢迎屏幕,如图1-2-17所示。欢迎屏幕在Windows上是综合性工作区的一部分,提供了一种快速的方式来展示常见的任务,主要分为3栏:打开最近的项目、新建、主要功能。在左侧的“打开最近的项目”栏中,用户可以打开最近使用过的文档;中间的“新建”栏可以创建各类新文档,如HTML、CSS或ASP文件等;右侧的“主要功能”栏是Dreamweaver CS6中主要功能的网上视频教程。欢迎屏幕的下方提供了该软件的快速入门、新增功能、资源和帮助等信息,初次使用Dreamweaver的用户能够从中了解该软件的概况,帮助信息可以通过网络不断更新。

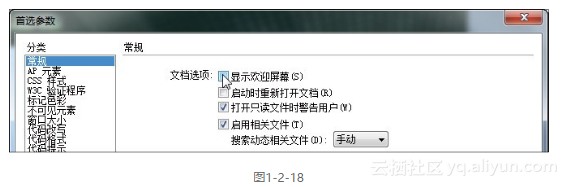
无论是什么原因,如果你不想使用欢迎屏幕,都可以通过在欢迎屏幕的左下角选中“不再显示”复选框,或者通过执行“编辑→首选参数”命令,在弹出的“首选参数”对话框的“分类”列表框中选择“常规”选项,接着将右边“文档选项”栏中的“显示欢迎屏幕”复选框的选中状态取消,如图1-2-18所示,下次运行该软件时就不再显示欢迎屏幕了。同样,想再次显示欢迎屏幕的话,可以在“文档选项”栏中重新选中“显示欢迎屏幕”复选框。

- 文档工具栏
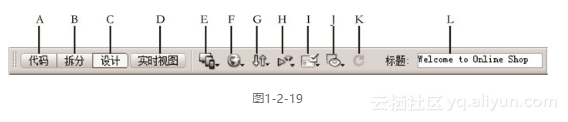
文档工具栏包含了一些与查看文档、在本地和远程站点间传输文档以及调试JavaScript代码有关的普通按钮和选项,如图1-2-19所示。

A. 显示代码视图:单击此按钮可切换到代码视图,使用手写代码的方式对网页进行编辑。
B. 显示代码视图和设计视图:又叫做拆分视图。单击此按钮可以将窗口拆分为两部分,一部分显示代码视图,而另一部分显示设计视图。当选择了这种组合视图时,应用程序工具栏“布局”下拉列表框中的“左侧的设计视图”选项变为可用。使用该选项可以指定在文档窗口的左侧显示哪种视图。还可以把默认勾选的“垂直拆分”取消选中,这时文档窗口呈水平拆分形式,原本“布局”下拉列表框中的“左侧的设计视图”选项变为“顶部的设计视图”。使用该选项可以指定在文档窗口的顶部显示哪种视图。
C. 显示设计视图:设计视图是文档窗口的默认视图。这个视图在页面上显示的是WYSIWYG(所见即所得)模式。它能让你精确地预览到作为被设计的页面在浏览器里的样子。
D. 将设计视图切换到实时视图:单击此按钮,可以像在浏览器中预览一样查看设计效果,显示不可编辑的、交互式的、基于浏览器的文档视图。
E. 多屏幕预览:单击此按钮可检查智能手机、平板电脑和台式机所建立项目的显示画面,通过使用媒体查询,使设计符合多种设备要求。该预览面板现在还能够检查HTML5内容呈现。
F. 在浏览器中预览/调试:可以让用户选定浏览器来预览页面或者调试JavaScript,也可以访问定义浏览器对话框,定义新建浏览器,或者对已经确定并且存在的浏览器参考线进行更改。
G. 文件管理:这个下拉列表框通过上载和下载文件,解除锁定它们,以及检查它们入或者出让用户处理站点的文件。在维护网站时,经常需要进行一些小的修改,使用“文件管理”下拉列表框中的选项可以很快地处理好这些事情。不过,只有在站点定义中已经定义了远程站点时,这些选项才能够使用。
H. W3C验证:该按钮用来检查用户创建的网站内容是否符合W3C标准。
I. 检查浏览器兼容性:该按钮用来检查用户创建的网站内容是否能够兼容各种浏览器。
J. 可视化助理:只可在设计视图中使用。用来在网页设计过程中辅助设计师的操作,如标识某些对象或显示一些数据等。它的一系列选项可以打开和关闭网页相关的助理工具。选择“隐藏所有可视化助理”选项可以一次性显示或关闭这些可视化助理。
K. 刷新设计视图:用户在代码视图中进行更改后需要刷新文档的设计视图。在执行某些操作(如保存文件或单击该按钮)之前,用户在代码视图中所做的更改不会自动显示在设计视图中。
L. 文档标题:允许为文档输入一个标题,它将显示在浏览器的标题栏中。如果文档已经有了一个标题,则标题显示在该区域中。
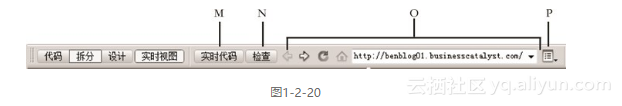
Adobe Dreamweaver CS6文档工具栏与CS5的区别是,当“实时视图”选项处于活动状态时,“实时代码”和“检查模式”这两个选项才会出现在文档工具栏中。另外,原本CS5中独立呈现的“浏览器导航”在CS6中也整合在“实时视图”时的文档工具栏里,如图1-2-20所示。这种改变为设计师提供更大的可视空间,还有更方便快捷的调试环境。

M. 实时代码视图:显示浏览器用于执行该页面的实际代码,单击此按钮后,其窗口下的代码以黄色显示且不可编辑。
N. 检查模式:与实时视图一起使用,帮助用户快速识别 HTML 元素及其关联的 CSS 样式。打开检查模式后,将鼠标悬停在页面上的元素上方即可查看任何块级元素的 CSS 盒模型属性。
O. 浏览器导航:该工具栏在实时视图中激活,并显示正在“ 文档” 窗口中查看的页面的地址。它还可以浏览到您的本地站点以外的站点,Dreamweaver 也将在“文档”窗口中加载该页面。
P. 实时视图选项:默认情况下,不激活“实时视图”中的链接。在不激活链接的情况下可选择或单击“文档”窗口中的链接文本,而不进入另一个页面。若要在“实时视图”中测试链接,单击此按钮,在菜单中选择“跟踪链接”或“持续跟踪链接”,启用一次性单击或连续单击。
- 标准工具栏
标准工具栏中包含“文件”和“编辑”菜单中的常用命令,例如,新建、打开、保存、全部保存、打印代码、剪切、复制、撤销和重做等,如图1-2-21所示。在默认的界面下,标准工具栏是不显示出来的;如果需要使用它,可以执行“查看→工具栏→标准”命令将其打开。

备注:
在Adobe CS6创意套件中,Adobe Bridge CS6被认为是公用的图像管理软件。无论是使用Photoshop还是Flash都可以使用Bridge为当前创建的项目收集图片素材,当然Dreamweaver也不例外,用户在设计网页时可以使用Bridge来寻找合适的图片素材。
4. 样式呈现工具栏
样式呈现工具栏默认情况下处于隐藏状态,它包含一些相关的按钮。如果使用依赖于媒体的样式表,则这些按钮可以帮助我们查看设计在不同媒体类型中的呈现方式。它还包含一个允许启用或禁用CSS样式的按钮,若要显示该工具栏,选择“查看→工具栏→样式呈现”命令即可,如图1-2-22所示。

只有在文档使用依赖于媒体的样式表时,此工具栏才有用。例如,样式表可能会为打印媒体指定某种正文规则,而为手持设备指定另一种正文规则。
A. 呈现屏幕媒体类型:显示页面在计算机屏幕上的显示方式。
B. 呈现打印媒体类型:显示页面在打印纸张上的显示方式。
C. 呈现手持型媒体类型:显示页面在手持设备(如手机或 BlackBerry 设备)上的显示方式。
D. 呈现投影媒体类型:显示页面在投影设备上的显示方式。
E. 呈现 TTY 媒体类型:显示页面在电传打字机上的显示方式。
F. 呈现 TV 媒体类型:显示页面在电视屏幕上的显示方式。
G. 切换 CSS 样式的显示:用于启用或禁用 CSS 样式。此按钮可独立于其他媒体按钮之外工作。
H. 设计时样式表:可用于指定设计时样式表。
- 编码工具栏
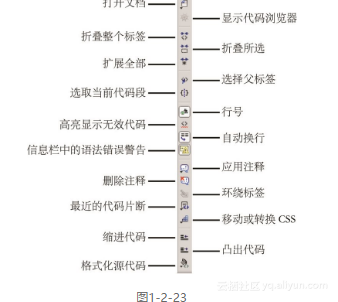
编码工具栏垂直显示在文档窗口的左侧,只出现在代码视图中,如图1-2-23所示。它包含可用于执行多种标准编码操作的按钮,例如,折叠和展开代码的选定内容、高亮显示无效代码、应用删除注释、缩进代码以及插入最近使用过的代码片段。

在使用编码工具栏时,不能将其取消停靠或移动,但是可以将它隐藏起来。编码工具栏可以通过用户的编辑来显示更多的按钮,例如,自动换行、隐藏字符和自动缩进。除了添加按钮,还可以将一些不常用的按钮隐藏起来。
- 状态栏
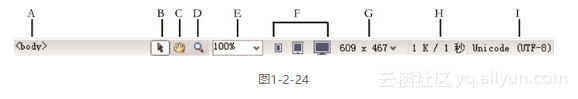
状态栏位于窗口的底部,用于提供与当前文档有关的信息,如图1-2-24所示。

A. 标签选择器:显示环绕当前选定内容的标签的层次结构。单击该层次结构中的任何标签以选择该标签及其全部内容。单击
可以选择文档的整个正文。可以通过右击该标签,在弹出的菜单中选择相应命令来快捷编辑该标签的属性和内容,如设置样式,指定ID等。B. 选取工具:启用和禁用手形工具。
C. 手形工具:用于在“ 文档” 窗口中单击并拖动文档。
D. 缩放工具:放大和缩小当前页面,可按住Alt键进行放大或缩小的功能切换。
E. 设置缩放比率:通过弹出菜单可以为文档设置缩放比率。
F. 手机屏幕、平板电脑屏幕和显示器屏幕切换:Dreamweaver CS6的新增功能,用于调式页面内容在手机、平板电脑、普通显示器中的呈现效果,对于流体布局的页面调试很有帮助。流体布局也是Dreamweaver CS6新增的功能,具体的使用方法我们将在后面的章节详细说明。
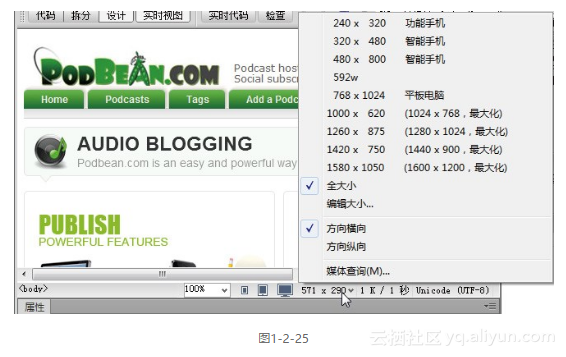
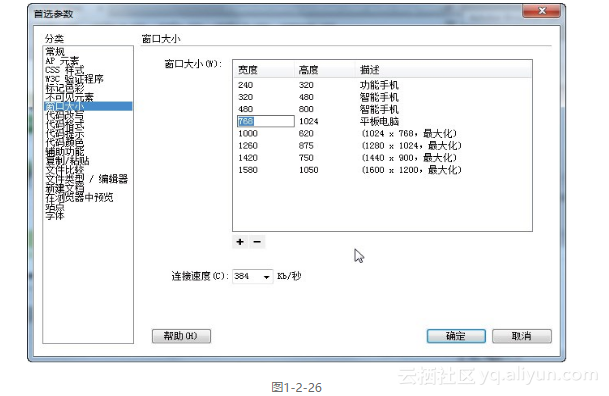
G. 窗口大小弹出菜单(在“ 代码” 视图中不可用):用于将“ 文档” 窗口的大小调整到预定义或自定义的尺寸。显示的窗口大小反映浏览器窗口的内部尺寸(不包括边框),显示器大小显示在括号中,如图1-2-25所示。若访问者按其默认配置在800×600显示器上使用网页浏览器,如Internet浏览器,则可使用“760×420(800×600,最大值)”。如果在下拉列表框中没有找到合适的尺寸,可以自己进行任意的尺寸设置。选择最下面的“编辑大小”选项,会弹出一个“首选参数”对话框。在左边的“分类”列表框中选择“窗口大小”选项,在右边的“窗口大小”栏中就可以进行任意数值的设置了,如图1-2-26所示。
H. 文档大小和下载时间显示页面(包括所有相关文件,如图像和其他媒体文件)的预计文档大小和预计下载时间。
I. 编码指示器显示当前文档的文本编码。


- 状态栏参数设置
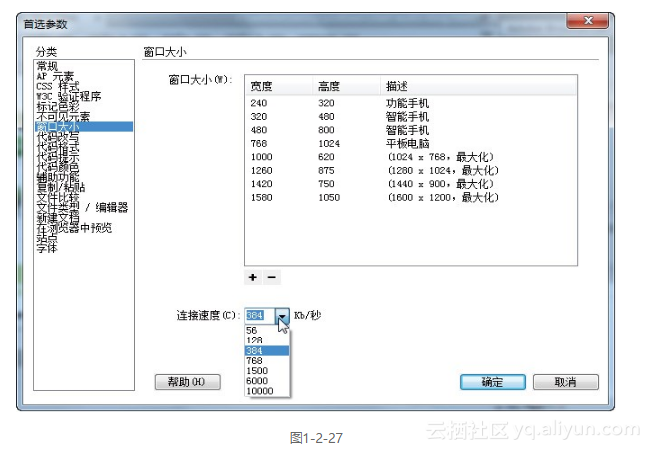
为状态栏设置参数时,可以执行“编辑→首选参数”命令,打开“首选参数”对话框。在左边的“分类”列表框中选择“窗口大小”选项,在右边就会显示出状态栏的相关设置。状态栏的设置选项分为上下两部分,上面的是窗口大小的设置,如前所述,用户可以自定义出现在状态栏下拉列表框中的窗口大小;下面是连接速度的设置选项,确定下载时的连接速度(以kbit/s为单位),如图1-2-27所示。页面的下载速度显示在状态栏中。在窗口中选择一个图像时,这个图像的下载速度将会显示在属性检查器中。

1.2.3 使用插入栏
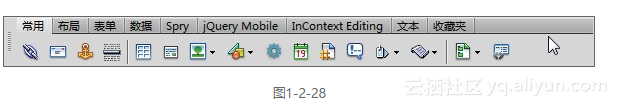
插入栏在“设计器”的工作区预设中做为一个面板悬停在文档窗口的右侧,我们可以通过面板的下拉菜单中选择相应的类别来使用不同的对象插入功能。为了方便讲解,我们切换工作区为“经典”,这时插入栏位于菜单栏和文档工具栏的中间部分。插入栏涵盖了在设计网页时最常使用的项目,如图1-2-28所示。

插入栏包含9类对象,分别是常用、布局、表单、数据、Spry、jQuery Mobile、InContext Editing、文本、收藏夹。其他的高级的类别用于各种不同的服务器端脚本语言:ASP、ASP.NET、CFML、Basic、CFML Advanced、JSP、PHP和XSLT等。这些高级的类别只有在打开相应文件类型的文档时才会出现在插入栏中。
- “常用”选项卡
插入栏中默认的是“常用”选项卡。它为用户准备了诸如图像、表格、媒体、链接等最常用的对象。 - “布局”选项卡
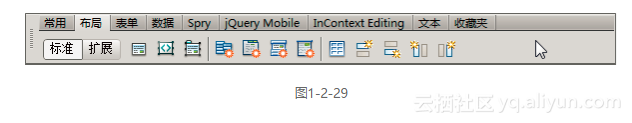
插入栏中的“布局”选项卡如图1-2-29所示,用于处理表格、Div标签、AP Div和框架,通过这些对象可以定义页面布局。Dreamweaver提供了两种方式来使用表格,它们分别是标准视图和扩展视图。另外,还可以进行单元格的布局和表格的布局。

- “表单”选项卡
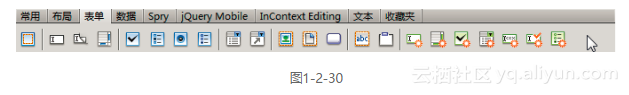
表单是实现HTML互动性的一个主要方式。“表单”选项卡中为用户提供了用来创建基于网页表单的基本构建块,如图1-2-30所示。表单仅仅是表单元素的容器,除非执行了“查看→可视化助理→不可见元素”命令,否则表单边框在文档窗口中是看不到的。

- “数据”选项卡
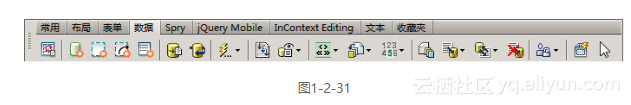
该选项卡主要用来添加与网站后台数据库相关的动态交互元素,例如,记录集、重复区域以及插入表单和更新记录表单等,如图1-2-31所示。

- “Spry”选项卡
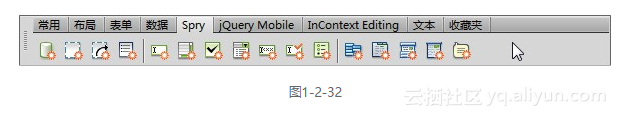
Spry构件是一个JavaScript库,具有XML驱动的列表和表格、折叠构件、选项卡式面板、Spry工具提示等元素,为网页设计人员提供便利,创建给站点访问者带来更多丰富体验的网页。“Spry”选项卡如图1-2-32所示。

- “jQuery Mobile”选项卡
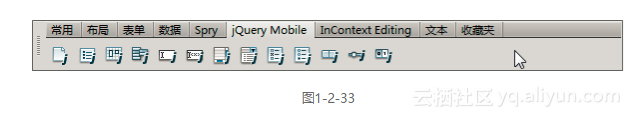
jQuery Mobile也是一个JavaScript库,是jQuery在手机上和平板设备上的版本,具有页面、列表视图、布局网格、可折叠区块、文本输入、密码输入、滑盖、反转切换开关等元素,大大提高了移动设备应用程序的开发效率,如图1-2-33所示。

- “InContext Editing”选项卡
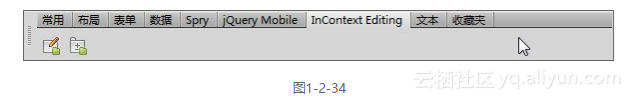
“InContext Editing”选项卡中包含供生成 InContext 编辑页面的按钮,它们分别是“创建重复区域”和“创建可编辑区域”,如图1-2-34所示。通过该功能,网页设计人员不但可以维护其站点设计的完整性,同时允许客户处理他们自己的更新。

- “文本”选项卡
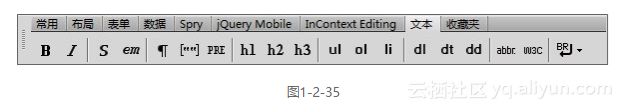
“文本”选项卡用于插入各种文本格式和列表格式的标签。它包含最常用的文本格式HTML标签,例如强调文本、改变文本字体或创建项目列表所需要的选项,如图1-2-35所示。文本类别包含了一个字符按钮和一些特殊字符,例如欧元符号“€”可以通过被称为“字符实体”的代码在HTML中显示出来。Dreamweaver用字符对象对这些复杂难记的代码实体进行简化。最常用的字符将作为独立对象包含在其中,而一些特殊的字符,则被放置在“其他字符”按钮的对话框中。在文本类别里还包含了可以插入换行符和不间断空格的对象。

- “收藏夹”选项卡
“收藏夹”选项卡是Dreamweaver中很受欢迎的附加功能,用于将“插入”面板中最常用的按钮分组和组织到某一公共位置,提高工作效率。
1.2.4 属性检查器
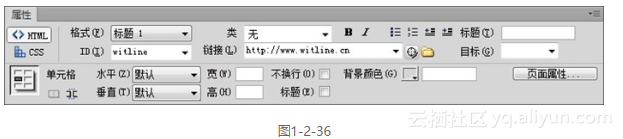
属性检查器用于检查和编辑当前选定页面元素的最常用属性,随着选定元素的不同会有所变化。它在设计视图和代码视图中都能显示。属性检查器中的属性大多以文本框的形式出现,如图1-2-36所示;用户只需单击其中的一个选项并输入相应的值即可。如果文本框中已经显示了值,那么无论是数字还是名称,双击它会高亮显示该信息,然后输入新数据,旧数据就会立即被替换掉。

1-2-36.tif
图1-2-36
大多数属性在修改后会直接应用于文档窗口。但是某些属性需要用户在属性编辑文本的区域外单击、按下回车键(“Enter”键)、按下“Tab”键切换到其他属性时,才会应用更改。
属性检查器中显示的内容会根据用户选定的元素而变化。属性检查器中最初显示选定元素的大多数属性。单击属性检查器右下角的扩展箭头按钮(呈小三角形),可以折叠属性检查器,使它仅显示最常用的属性。
备注:
在少数情况下,一些不重要的属性即使在展开的属性检查器中也可能不会显示出来。在这种情况下,可以使用代码视图或代码检查器手工对这些属性进行编码,或者在代码视图中选择该标签然后执行“修改→编辑标签”命令。
1.2.5 使用管理面板和面板组
Dreamweaver通过一套面板和面板组系统来轻松地处理不同的复杂界面。这两个界面元素一起工作能帮助用户自定义工作区,因此可以快速的访问需要的面板。每一个面板组都包含了数个面板,每一个面板都被标签确定。可以单击每一个标签在面板间进行移动。面板组可以是浮动的,也可以停放在一起。面板组内的面板显示为选项卡,如图1-2-37所示。

- 展开或折叠面板
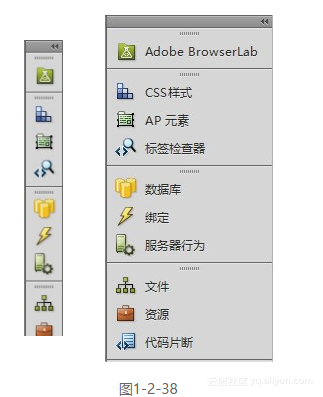
单击面板右上角的“折叠为图标”或者“展开面板”图标可以轻松展开或折叠面板,折叠为图标后的显示方式有两种:只显示图标和显示图标以及相应的文字,如图1-2-38所示。

- 拖动面板或者面板组
在众多的面板组(又称为标签组,下同)集合的部分,如果希望将其中一个面板或者面板组拖出来,用户可以直接将鼠标指针放在需要拖出的面板名称上或者面板组名称的后面,按下鼠标左键不放拖动鼠标就可以将其拖出。
另外,我们也可以在众多的面板组之间随意改变各个面板排列的前后位置,选中任意面板,按下鼠标左键不放拖动鼠标到想要排列的位置松开鼠标即可。
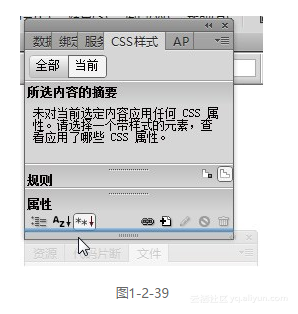
拖出来的面板组如果需要再拖回原来的位置,直接将它向原来的位置拖动即可,例如,我们想要将下方的面板组拖回上方面板处,当看到在上方面板组旁边出现一根蓝色线条时松开鼠标即可,如图1-2-39所示。
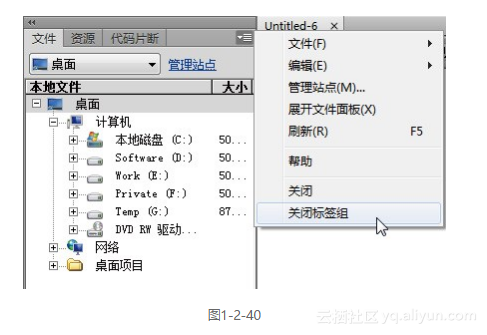
在每个面板和面板组的右上方都会有一个选项按钮more_option.tif,单击就会出现一个与其功能相关的下拉列表框,如图1-2-40所示。


1.2.6 Dreamweaver中的自定义功能
- 自定义收藏夹
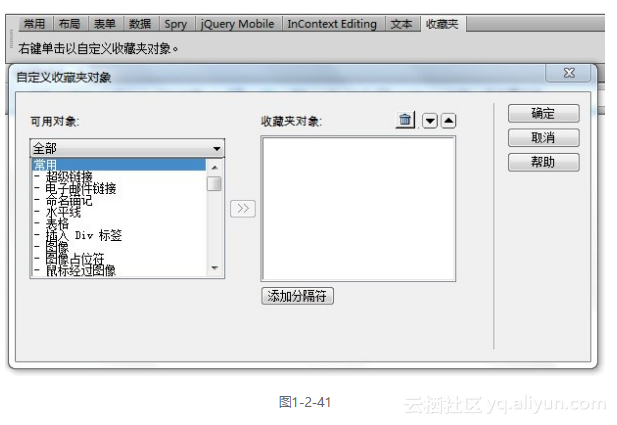
在最初的默认状态下,“收藏夹”选项卡中并没有很多的选项,需要在该选项卡上单击鼠标右键,然后在弹出的快捷菜单中选择“自定义收藏夹”命令,这时会弹出一个“自定义收藏夹对象”对话框,如图1-2-41所示。

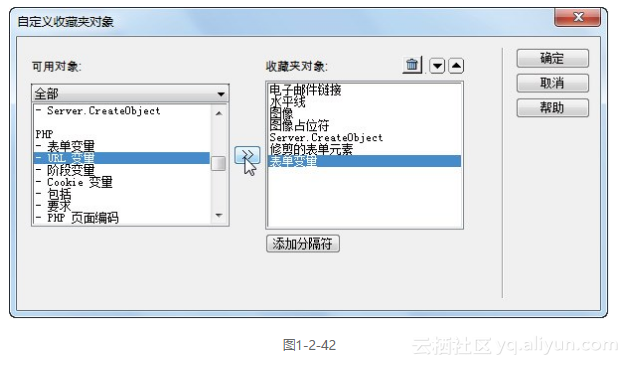
在左边的“可用对象”列表框中选择一个对象,单击两列表框中间的“添加”按钮,可以将选中的对象添加到“收藏夹对象”列表框中,如图1-2-42所示。在“收藏夹对象”列表框的下面单击“添加分隔符”按钮可以将图标分组显示,而位于该列表框右上方的3个按钮分别用于删除和移动收藏夹中的对象。添加完毕后,单击“确定”按钮,在“收藏夹”选项卡中就会出现“收藏夹对象”列表框中添加的内容。

- 自定义快捷键
在Dreamweaver中,快捷键的使用可以弥补选项和命令较多,操作费时,工作效率低的缺点。使用快捷键可以避免在制作过程中从菜单中寻找命令再执行,从而在制作过程中节省一些时间,提高效率。
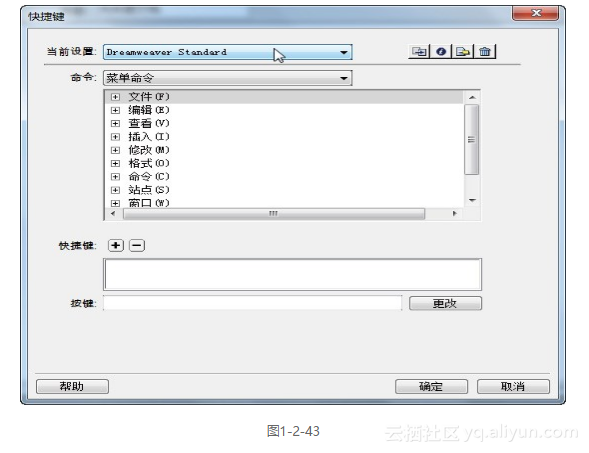
Dreamweaver中存在一些为户定制的常用命令的快捷键,一般情况下无需再对快捷键进行修改。如果用户希望拥有属于自己的个性快捷键,也能够在Dreamweaver中轻松实现。执行“编辑→快捷键”命令,会打开一个“快捷键”对话框,如图1-2-43所示。

在为某项命令设置快捷键时,需要以下几个步骤。
(1)执行“编辑→快捷键”命令,打开“快捷键”对话框。
(2)选择需要更改的命令,这里选择“新建”命令,当前它的快捷键为“Ctrl+N”。
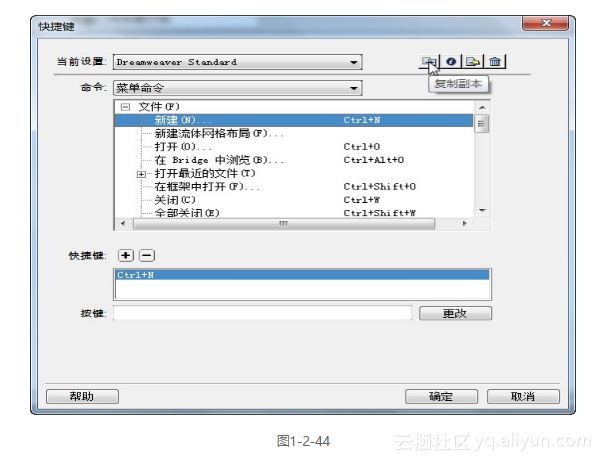
(3)单击对话框右上角的“复制副本”按钮复制为副本(可以重命名副本的名称),在副本设置中再次选择“新建”命令。将光标移至“按键”文本框,只需在键盘上按下当前新设置的快捷键,不需要在文本栏中输入快捷键名称。
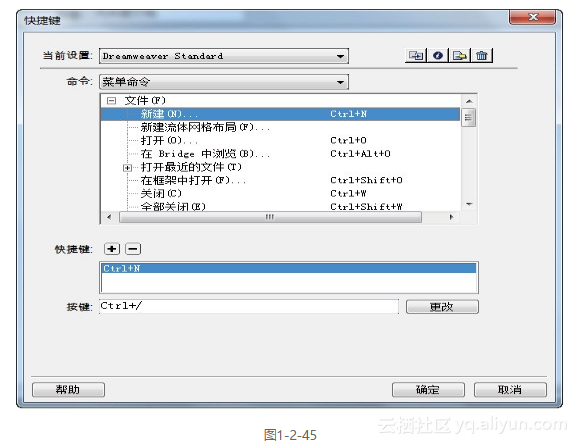
(4)然后单击“更改”按钮,最后单击“确定”按钮关闭当前的对话框。接着就可以在Dreamweaver中测试用户设置的快捷键是否已经生效,如图1-2-44和图1-2-45所示。