本节书摘来自异步社区《众妙之门——网页排版设计制胜秘诀》一书中的第3章,第3.2节,作者: 【德】Smashing Magazine 译者: 侯景艳 , 范辰 更多章节内容可以访问云栖社区“异步社区”公众号查看。
3.2 利用信息层级
通过排版来定义内容的优先级不止一种方法。首先,字体的尺寸、颜色、粗细、展示方式,以及字体是标准体或斜体,都会加强或减弱字体的重要性。同时,我们也不能忽视文字在网页版面上的位置这一影响因素。
Mark Boulton发表过系列文章“Five Simple Steps to Better Typography(五个简单步骤,让你的版式变得更好)”,这些文章分为五个部分,其中在第五部分,他讨论了字体的粗细。对于字体的粗细如何影响层级秩序的创建,他从历史的角度剖析了各种观点。
这篇文章阐述了在网页的不同部分,用户期望看到什么样的字体。
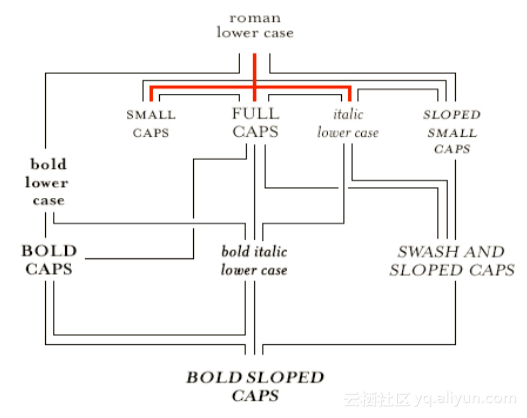
下页展示了一个表格—关于人如何基于传统观点来分层级地选择字体样式。
针对网页上不同位置的字体,用户会做出不同的反应。在所有其他条件都对等的情况下,放在网页主体部分的文字比放在侧边栏上的文字更重要。但如果侧边栏上的字较大,还是会吸引用户的注意,提升自身的层级。要想让用户以你的方式来理解你展示的内容,就需要好好处理正文和侧边栏文字的关系。

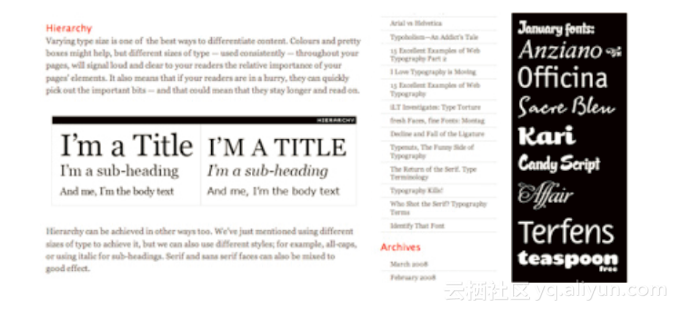
如下是来自文章“A Guide to Web Typography”(网页版式的设计指南)的截图。截图展示了字体特性如何影响层级。同时,注意侧边栏是如何脱颖而出的。虽然展示在黑色背景上的文字与主体部分的文字界限分明,看上去似乎不那么重要,但却让人难以忽视它们。如果你想让用户点击这些文字,这样的排版方式就很有效。

尽管黑色背景上的文字比版式主体部分的文字更大,却不会让我们混淆它们各自的功能。前者是作为广告出现,当我们想阅读文章正文时,就会尝试忽略它们。再者,侧边栏虽然注目,却并不抢眼,因此我们阅读时尽管潜意识里无法忽视侧边栏的存在,却不会受到它们的干扰。
文字在版面上的分布将会极大地影响我们对它们的反应。根据惯例,版面上重要级别不高的内容比如侧边栏,会通过在页面上建立的视觉层级,引导我们关注主要
内容。类似的惯例也会帮助我们区别对待页面上不同区域的内容。