本节书摘来自异步社区《第三方JavaScript编程》一书中的第1章,第1.1节,作者:[美] Ben Vinegar Anton Kovalyov著,更多章节内容可以访问云栖社区“异步社区”公众号查看
第1章 第三方JavaScript介绍
本章包括
- 第三方JavaScript的定义
- 几个第三方应用实例
- 实现一个简单的嵌入式微件
- 了解第三方开发的挑战
第三方JavaScript是一种JavaScript编程模式,可以用来创建高度分布式的Web应用程序。常规的Web应用需要通过一个特定的Web地址访问,而第三方JavaScript创建的应用,只需要引入一些简单的JavaScript脚本就可以加载到任意页面上。
你之前也许就曾遇到过第三方JavaScript。例如广告脚本,它可以在发布者网站上生成、定向投放广告。用户也许并不喜欢广告脚本,但是它却能帮助网站发布者获得收入并维持网站的运转。成千上万的网站上都能看到广告的身影。事实上,几乎所有的广告都是从单独的广告服务器加载的第三方脚本。
开发者通过第三方JavaScript可以解决许多问题,广告脚本仅是其中的一个使用场景。一些开发者用它们来创建独立的产品以满足网站发布者的需要。例如,位于旧金山的一个初创公司(Disqus)所开发的第三方评论应用,为Web发布者提供即时评论系统。本书的作者也是该公司的员工。还有一些开发者通过开发第三方JavaScript来扩展传统Web应用,从而获得其他网站的用户。例如,Facebook和Twitter开发了数十个社交微件展示在发布者的网站上。这些微件能够帮助社交网站在它们应用的正常系统之外扩展用户的规模。
小公司也可以受益于第三方JavaScript。比方说,你是一家B2B(business to business)Web应用的所有者,需要通过Web表单收集客户的信息。可能有一些潜在用户想使用你的应用,但是他们会犹豫,因为这样会把自己的用户重定向到一个外部的网站。通过第三方JavaScript,就可以让你的客户直接在他们自己的Web页面上加载你的应用,从而解决他们所顾虑的重定向问题。
第三方JavaScript并非表面看起来那么光鲜。写这些应用并非易事。在公开发布第三方JavaScript代码之前你需要克服很多困难。值得庆幸的是,本书会完整介绍第三方应用的开发过程,足以让你明白如何解决这些问题。
但是,当我们深入了解第三方JavaScript之前,需要先了解一些基础知识。为了便于理解,本章首先为第三方JavaScript下一个定义,其次了解一些公司在现实世界中的实现方法,再看一个简单的第三方应用实现的示例,最后谈论关于第三方应用开发面临的诸多挑战。
让我们开始更好地了解第三方JavaScript是什么,并且能够用它来做什么吧!
1.1 第三方JavaScript的定义
在一个典型的软件交换过程中,有两类重要的参与者:第一类是操作软件的使用者,第二类是软件的提供者或者作者。
在网络上,你可能认为操作浏览器的用户是第一部分。当他们访问一个Web页面时,浏览器会向内容提供者发起相应的请求。内容提供者为第二部分,它从对应的服务器向用户的浏览器回传Web页面所需的HTML、图片、样式表和脚本文件。
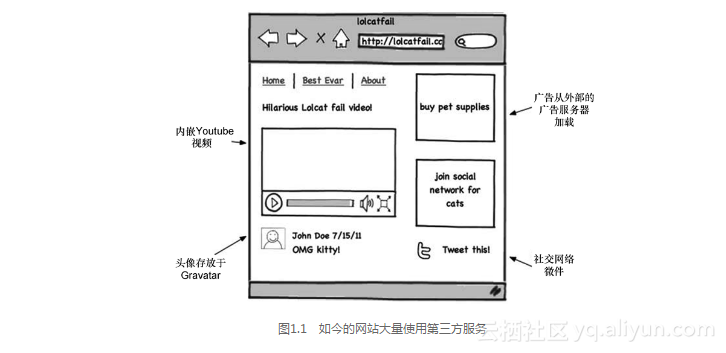
针对这样特别简单的Web传输过程,可能只有两个参与者。但是,如今大部分网站都提供着包含其他来源的内容,或者说是第三方的内容。如图1.1所示,第三方可能提供任何内容,从文章内容到头像存储,再到内嵌视频。从严格意义上讲,任何除了网站提供者之外的组织向客户端提供的内容都被认为是第三方的。
如果把“第三方服务”单纯归类为提供JavaScript代码,那么这个定义会很混乱。对于第三方JavaScript究竟如何构成,许多开发者执不同的意见。一些开发者将它归类为不仅仅为作者提供服务的JavaScript代码。这将会包括众多流行的JS库,如jQuery和Backbone.js。甚至从Stack Overflow这样的网站粘贴的解决方案也被包括在内,任何不是网站作者自己编写的代码都会被归类在这种定义之下。
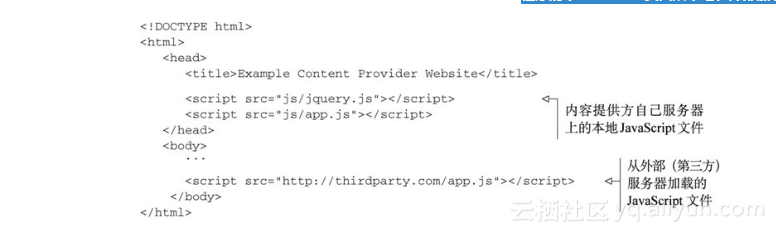
其他开发者倾向于把从第三方服务器加载的代码认为是第三方JavaScript,即并不在内容提供者控制范围内的代码。原因在于,内容提供者管理的代码是在他们控制范围内的:内容提供者可以选择加载代码的时机,有权限对代码进行修改,最终他们对代码的行为负责。这与单独加载来自于第三方服务器的代码不同,第三方代码不能被内容提供者修改,而且可能随时发生改变,并不通知给使用者。下面,通过一个内容提供者HTML页面的示例,展示如何从本地和外部服务器加载JavaScript文件。
程序清单1.1 Web页面从本地和外部加载脚本的示例
两种定义没有对与错之分,你可以对其中任意一种定义的解释提出质疑。但是,基于本书的目的,我们对后者的定义更感兴趣。当我们提及第三方JavaScript时,我们即认为代码是如下状态。
- 并非由内容提供者所编写。
- 从外部服务器获取且在内容提供者控制外围之外。
- 编写代码的意图是作为内容提供者网站的一部分被执行。
那么TYPE="TEXT/JAVASCRIPT"去哪里了呢?你可能已经注意到了在这个例子中
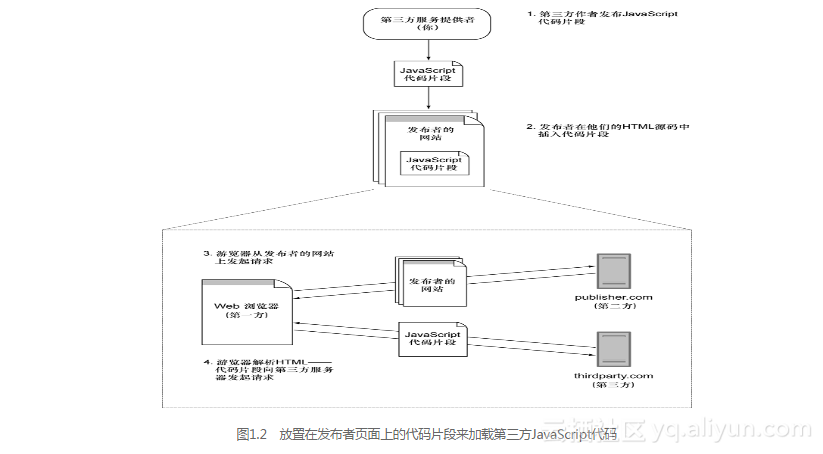
到目前为止,我们已经了解了如何从内容提供者网站上加载第三方脚本。让我们改变一下角色,作为第三方JavaScript的开发者,我们期望在内容提供者网站上执行我们编写的脚本。为了把代码引入到提供者的网站,我们需要提供HTML代码片段插入到他们的页面中,从而使内容提供者的网站可以从我们的服务器加载JavaScript文件,如图1.2所示。我们并不隶属于网站提供者,我们仅仅是在他们的页面上加载脚本来为他们提供辅助性的库或者有用的自包含应用。
如果你还在不知所措,不必过于担心。理解第三方脚本最简单的方式就是在实践中去锻炼。在接下来的部分,我们会介绍一些第三方脚本的真实案例,如果到了那时你还是像现在一样困惑,那么我们就真的算得上是三流技术作者了。