本节书摘来自异步社区《jQuery EasyUI开发指南》一书中的第1章,第1.6节,作者:王波著,更多章节内容可以访问云栖社区“异步社区”公众号查看
1.6 新建Web Project
打开MyEclipse 10可以看到它的整个开发界面。选择“File”→“New”→“Web Project”,在弹出的对话框中可以看到“Create a Web Project”的具体设置。一般来说,Java比较适合企业级开发,而现在软件开发流行的趋势就是Web方式,所以创建项目的时候,一般也是新建Web Project。
Project Name输入manage,会自动产生Context root URL,其他的不用改变,保持默认设置。这里需要注意的一点是,一般来说,J2EE Specification Level的选项有Java EE 6.0、Java EE 5.0、J2EE 1.4、J2EE 1.3,应该选择哪一项呢?对于新手来说,肯定会有这样的疑问,因为这个选择直接决定着整个项目的统一规范。例如,如果选择了Java EE 6.0,那么就应该选择JDK 6.0,这样做才能保持一致。
新建Web Project成功,项目名为manage。这时候,可以看到包资源管理器下出现了一个项目manage。manage下面有以下几个组成部分。
- Src:用于存放Java文件。
- JRE System Library[Sun JDK 1.6.0_13]:Sun公司提供的JDK,位于MyEclipse目录下。
- Java EE 5 Libraries:Java EE 5.0针对于开发Web Project提供的JAR文件。
- WebRoot:用于存放JSP文件。
至此,管理系统manage的Web Project就初步建好了。这只是搭了一个基本的框架,后面还需要引进Struts2、Spring、Hibernate等框架来对该项目进行扩展,不断增强项目功能,优化项目代码。
一般来说,新建完项目之后,MyEclipse会自动提供一个JDK,也就是安装MyEclipse的时候自带的JDK。但是,从作者多年的开发经验来看,基本上每个项目都不用默认的JDK,而是手动再安装一个JDK。这是为什么呢?作者也曾一度很困惑这个问题。后来作者终于想明白了。其实,这两个JDK是完全一样的,只不过是安装路径不一样。选择手动安装一个JDK是为了方便在环境变量里设置。用自己手动安装的JDK,可以方便操作,很清晰直观地使用,而不是混杂在MyEclipse目录中。同时,使用自己手动安装的JDK也可以方便在DOS中进行操作。针对这种情况,最好还是手动安装一个JDK吧。从网上下载好JDK 1.6,进入安装界面,接受许可协议,选择安装路径,完成安装。接下来,就该配置环境变量了。
在计算机的环境变量中设置以下变量。
- 变量名CLASSPATH
- 变量值.;%JAVA_HOME%libdt.jar;%JAVA_HOME%libtools.jar
- 变量名JAVA_HOME
- 变量值D:Program FilesJavajdk1.6.0_10
- 变量名Path
- 变量值;%JAVA_HOME%bin;%JAVA_HOME%jrebin
这样,manage这个项目就初步建立好了。
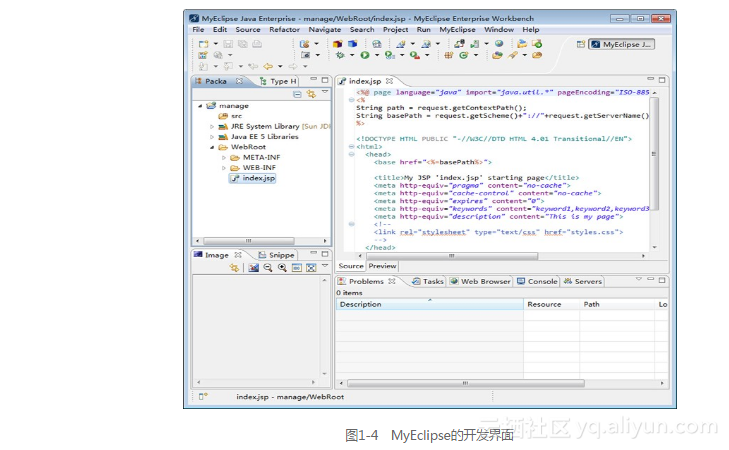
MyEclipse的开发界面如图1-4所示。