本节书摘来自异步社区《Web前端开发精品课——HTML5 Canvas开发详解》一书中的第1部分,第1章,作者:莫振杰 著,更多章节内容可以访问云栖社区“异步社区”公众号查看
第1章 Canvas概述
1.1 Canvas简介
在HTML5之前,为了达到页面绚丽多彩的效果,我们很多情况下都是借助“图片”来实现。不过使用图片这种方式,都是以“低性能”为代价的。由于图片体积大、下载速度慢等原因,因此为了应对日渐复杂的Web应用开发,W3C在HTML5标准中引入了Canvas这一门技术。
我们都知道,HTML5新增了一个Canvas元素。其实,Canvas又称为“画布”,是HTML5的核心技术之一。我们常说的Canvas技术,指的就是使用Canvas元素结合Javascript来绘制各种图形的技术。
既然Canvas是HTML5核心技术,那它都有哪些厉害之处呢?
1.绘制图形
Canvas可以用来绘制各种基本图形如矩形、曲线、圆等,也可以绘制各种复杂绚丽的图形,如图1-1所示。
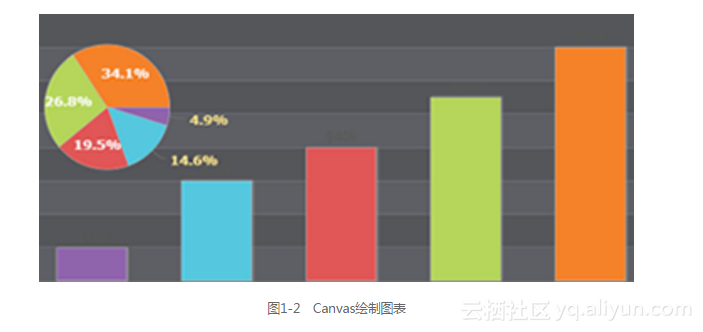
2.绘制图表
很多公司业务的数据展示都离不开图表,使用Canvas可以用来绘制满足各种需求的图表,如图1-2所示。
3.动画效果
使用Canvas,我们也可以制作出各种华丽的动画效果,这也是Canvas为大家带来的一大乐趣,如图1-3所示。
4.游戏开发
游戏开发在HTML5领域具有举足轻重的地位,现在我们也可以使用Canvas来开发各种游戏,如图1-4所示。这几年非常火的游戏如围住神经猫等,就是使用HTML5 Canvas来开发的。
此外,Canvas技术是一门纯JavaScript操作的技术,因此大家需要具备JavaScript入门知识。对于JavaScript的学习,可以关注绿叶学习网(www.lvyestudy.com)中的开源教程。
1.1.2 Canvas与SVG
HTML5有两个主要的2D图形技术:Canvas和SVG。事实上,Canvas和SVG是两门完全不同的技术。两者具有以下区别。
(1)Canvas是使用JavaScript动态生成的,SVG是使用XML静态描述的。
(2)Canvas是基于“位图”的,适用于像素处理和动态渲染,图形放大会影响质量。SVG是基于“矢量”的,不适用于像素处理和静态描述,图形放大不会影响质量。也就是说,使用Canvas绘制出来的是一个“位图”,而使用SVG绘制出来的是一个“矢量图”。如图1-5和图1-6所示。
(3)每次发生修改,Canvas需要重绘,而SVG不需要重绘。
(4)Canvas与SVG的关系,简单来说,就像“美术与几何”的关系一样。
此外,并非Canvas就比SVG更有前途,也并非SVG就比Canvas更有前途,因为这两个是用于不同场合的。在实际开发中,我们应该根据开发需求去选择。
当然,这里只是简单介绍了一下Canvas与SVG的区别,如果想真正了解,我们还需要深入学习这两门技术。最后给大家一个小小的建议:很多人接触新技术的时候,喜欢在第一遍学习中就把每一个细节都弄清楚,事实上这是效率最低的学习方法。在第一遍学习中,如果有些东西实在没办法理解,那就直接跳过,等到学到后面或者看第二遍的时候,自然而然就懂了。
1.2 Canvas元素知识
HTML5 Canvas,简单来说,就是一门使用JavaScript来操作Canvas元素的技术。使用Canvas元素来绘制图形,需要以下三步。
(1)获取canvas对象。
(2)获取上下文环境对象context。
(3)开始绘制图形。
举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
window.onload = function () {
//1、获取canvas对象
var cnv = document.getElementById("canvas");
//2、获取上下文环境对象context
var cxt = cnv.getContext("2d");
//3、开始绘制图形
cxt.moveTo(50, 100);
cxt.lineTo(150, 50);
cxt.stroke();
}
</script>
</head>
<body>
<canvas id="canvas" width="200" height="150" style="border:1px dashed gray;"></canvas>
</body>
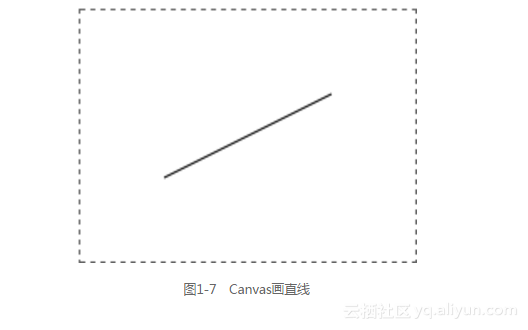
</html>在浏览器中的预览效果如图1-7所示。
分析:
在Canvas中,我们首先使用document.getElementById()方法来获取canvas对象(这是一个DOM对象),然后使用canvas对象的getContext("2d")方法获取上下文环境对象context,最后再使用context对象的属性和方法来绘制各种图形。
1.2.1 Canvas元素
Canvas是一个行内块元素(即inline-block),我们一般需要指定其三个属性:id、width和height。width和height分别定义Canvas的宽度和高度。默认情况下,Canvas的宽度为300px,高度为150px。
对于Canvas的宽度和高度,有两种方法来定义:①在HTML属性中定义;②在CSS样式中定义。但是在实际开发中,我们一定不要在CSS样式中定义,而是应该在HTML属性中定义。为什么呢?下面先来看一个例子。
举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta charset="utf-8" />
<style type="text/css">
canvas
{
width:200px;
height:150px;
}
</style>
<script type="text/javascript">
window.onload = function () {
var cnv = document.getElementById("canvas");
var str = "canvas的宽度为:" + cnv.width + ",高度为:" + cnv.height;
alert(str);
}
</script>
</head>
<body>
<canvas id="canvas" style="border:1px dashed gray;"></canvas>
</body>
</html>在浏览器中的预览效果如图1-8所示。
分析:
从这个例子可以看出:如果在CSS样式中定义,我们使用canvas对象获取的宽度和高度是默认值,而不是实际的宽度和高度。这样就无法获取canvas对象正确的宽度和高度。获取canvas对象实际的宽度和高度是Canvas开发中最常用的操作,因此对于Canvas的宽度和高度我们就一定要在HTML属性中定义,而不是在CSS属性中定义。
1.2.2 Canvas对象
在Canvas中,我们可以使用document.getElementById()方法来获取canvas对象。canvas对象常用的属性和方法如下:
也就是说,我们可以使用cnv.width和cnv.height分别获取Canvas的宽度和高度,可以使用cnv.getContext("2d")来获取canvas 2D上下文环境对象,也可以使用toDataURL()来获取canvas对象产生的位图的字符串。在这里,cnv是指canvas对象。
对于toDataURL()方法,我们可以暂时不去深入,在后面章节中会详细给大家介绍。这里我们只要认真学习一下getContext("2d")方法就可以了。在Canvas中,我们使用getContext("2d")来获取Canvas 2D上下文环境对象,这个对象又称为context对象。后面章节接触的所有图形的绘制,使用的都是context对象的属性和方法,这一点需要特别清楚。当然现在不理解没关系,学到后面再回过头来看看这段话就懂了。
举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
window.onload = function () {
var cnv = document.getElementById("canvas");
var str = "Canvas的宽度为:" + cnv.width + ",高度为:" + cnv.height;
alert(str);
}
</script>
</head>
<body>
<canvas id="canvas" width="200" height="160" style="border:1px dashed gray"></canvas>
</body>
</html>在浏览器中的预览效果如图1-9所示。
本节要特别注意一点:以后学习的所有图形的绘制,我们使用的都是context对象(上下文环境对象)的属性和方法。

