本节书摘来自异步社区《Adobe Fireworks CS6中文版经典教程》一书中的第1 章,第1.5节,作者:【美】Adobe公司 更多章节内容可以访问云栖社区“异步社区”公众号查看。
1.5使用多个文档
Adobe Fireworks CS6中文版经典教程
结束本课前,再介绍一下Fireworks CS6的文档窗口功能。Fireworks有多种方式可访问打开的文档窗口,了解如何自定义访问,如在文件间拖动对象,可使工作流更流畅。当打开了多个文件时,文件的文档窗口将以选项卡方式排列,让用户能够轻松地访问。
1.选择菜单“文件”>“打开”,并切换到配套光盘中的文件夹Lesson 01中。
2.按住Ctrl(Windows)或Command(Mac)键并单击以选择文件canoe.jpg和logo.fw.png。
3.单击“打开”按钮。如果没有修改首选参数的默认设置,这两个文件将在Fireworks中打开,用户可单击文档窗口顶部的选项卡访问相应的文件,如图1.21所示。

创建浮动的文档窗口
选项卡式文档窗口的工作原理与选项卡式面板相同,用户可通过拖曳调整选项卡的排列顺序,甚至可将选项卡拖出选项卡栏,使其对应的文档窗口变成浮动的。
1.在选项卡canoe.jpg上按住鼠标,并通过拖曳将其与其他选项卡分开。松开鼠标后,它将变成浮动状态,独立于其他文档窗口。
但文档排列选项对其仍管用。
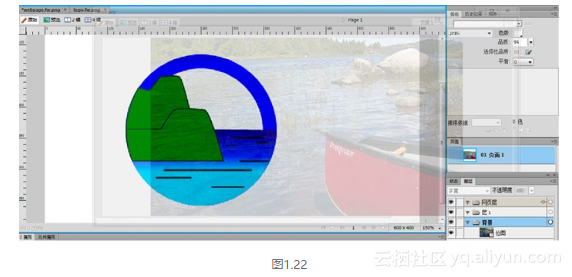
2.将文件logo.fw.png拖曳到主文档窗口右边,直到面板停放区和文档窗口之间出现蓝线,与拖曳页面面板时效果一致,如图1.22所示。为了看起来效果更明显,用户拖动的窗口同时会半透明显示。

注意:
在Mac中,如果选择不使用应用程序框架(选择菜单“窗口”>“使用应用程序框架”),文档窗口仍以选项卡方式打开,但用户将不能使用第2步介绍的停放视图模式。在典型的Mac视图中,用户可将文档以选项卡方式显示、浮动或结合使用这两种方式。
3.松开鼠标后,将有两个停放的文档窗口。用户可以用这种方式停放任意数量的文件。选项卡式文档可以在浮动的窗口中,也可以在停放的窗口中。
4.选择文件logo.fw.png并将其选项卡拖曳到canoe.jpg所属的窗口中。
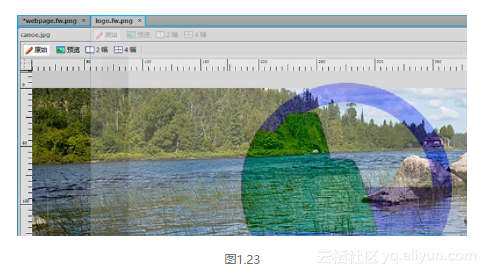
5.移动文件到选项卡栏中,选项卡栏突出显示为蓝色,表示可将文件和canoe.jpg选项卡一同放置,如图1.23所示。

6.松开鼠标后,文件将与另一个文档窗口以选项卡的形式相邻。
在浮动窗口之间拖放
将文件webpage_final.fw.png与其他两个文件分开后,很容易将独木舟和logo图像拖放到网页设计文件的画布上。对于任何需要将不同文件上的元素进行合并的设计,本小节将讲解清晰的流程。
1.选择工具面板左上角的指针工具(黑色箭头)。
2.单击选择logo.fw.png文件中的图稿,并将其拖曳到网页设计文件中。
3.将该图像放在左上角附近。图像稍有圆角矩形重叠,暂时不作考虑。
4.松开鼠标。
5.切换到文件canoe.jpg,并使用指针工具将独木舟拖曳到网页设计文件中并放置到左边中央的附近。不考虑是否重叠。
6.单击文件名左边的关闭按钮,关闭独木舟和logo的文档窗口。弹窗确认是否保存,选择“不保存”。此时webpage_final.fw.png文件展开,铺满整个工作区桌面区域。
提示:
在Fireworks中,选中画布上的对象则默认为可直接操作它。而在Photoshop
中则必须手动设置才可直接选中后操作。
注意:
Fireworks能够无缝地在处理矢量和位图图稿之间切换,但是读者可能没有意识到logo.fw.png文件是一个矢量对象。
缩放对象
现在将使用缩放工具,辅以工具提示功能,来调整这个新图像的尺寸。
1.使用指针工具单击选中logo图像。
2.选择缩放工具( ),此时logo图像边上会出现一个定界框。
),此时logo图像边上会出现一个定界框。
3.单击定界框右下方的角,往上拖曳,直至工具提示显示宽度与高度都为90像素。
4.松开鼠标,按Enter键以锁定尺寸转化。
5.使用属性面板,通过调整数值将logo图像在画布上往右、下方各移动20像素;也可使用指针工具直接拖曳图像到指定位置。
6.使用缩放工具,将独木舟的宽度调小至160像素。不论操作哪一个边角,选中的对象都会按比例进行缩放。
7.在定界框内双击,或按Enter键以锁定尺寸。
8.选择指针工具,将独木舟图片的坐标拖曳到X为30、Y为420的位置。工具提示会如常随时提示坐标数值,也可以直接修改属性面板上的数值以臻精确。
添加占位文本
接下来将在大矩形上添加一些占位文本,以示本课的完整。首先,使用文本工具设定文本选项。然后,使用“命令”菜单添加文本。
1.在工具面板上选择文本工具( )。此时属性面板更新,显示文本工具的属性选项。
)。此时属性面板更新,显示文本工具的属性选项。
2.在字体系列的下拉菜单里,选择Arial。
3.设定文本大小为16像素,如图1.24所示。

4.单击填色框,在拾色器中选择白色,设定文本颜色为白色。(选择实色填充,因为拾色器可能保留了工具上一次使用的属性。)
除填充色和笔触色外,Fireworks会保留这些文本属性。用户下一次选择文本工具时,属性面板会呈现之前的文本操作中设定的值。
填充色和笔触色依赖于矢量工具而工作(记住,文本是矢量对象),因此如果用户创建或编辑一个形状并修改了填充属性,那么新的数值就会覆盖掉先前文本属性保留下来的填充色和笔触色属性。
设定就绪,现在可以添加文本了。
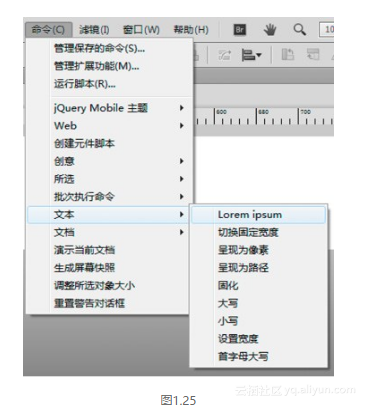
5.选择菜单“命令”>“文本”>“Lorem ipsum”,如图1.25所示。

此时画布上会出现一个文本域,域内显示一段文字。
6.使用指针工具,将文本域位置调整至X为240、Y为150。
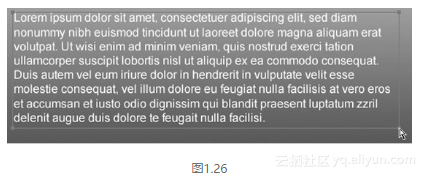
当文本域处于活动状态,可以看到有一个表示文本域尺寸的蓝色定界框。方框4个角和4条边线中间都有控制手柄,如图1.26所示。

7.使用指针工具,往右拖曳右下方的控制手柄,将文本域宽度调为680像素。也可以在属性面板的W域对宽度进行微调。
8.在文本域内双击,鼠标指针会变成文本状态的I型光标。
9.单击并拖曳文本,选中全部文本。
10.使用快捷键Ctrl+C(Windows)或Command+C(Mac),复制选中的文本至剪贴板。
11.将光标放置于文本最后并按Enter键两次,进行换行。
12.使用快捷键Ctrl+V(Windows)或Command+V(Mac),把复制的文本段落粘贴下来。
13.按Enter键两次,再次粘贴文本段落,填充矩形区域。
14.保存文件。完成之后,将成果与图1.27作比较。

撤销操作
对图像处理软件而言,撤销操作都是一项非常重要的功能。Fireworks提供了两种撤销操作的方式。撤销无疑是一种靠得住且熟悉的方法。
要撤销最后一项操作,可使用快捷键Ctrl + Z(Windows)或Command + Z(Mac)。还可以使用快捷键Crl+Z或Command+Z多次将进一步向后恢复到文档的历史记录状态。
使用快捷键Ctrl + Y(Windows)或Command + Y(Mac)将重做撤销的最后一项操作。
还有另一种方法,是使用历史记录面板。在面板组中选择历史记录面板或选择菜单“窗口”>“历史记录”。拖曳历史记录滑块(面板左边)将按时间逆序显示历史记录,向下拖曳滑块可往前查看每一步。默认最多能撤销20步历史操作记录。用户可在首选参数面板设置这个数字(本书稍后会详解),但为维持程序稳定,推荐不超过50步。