本节书摘来自异步社区《网站情感化设计与内容策略》一书中的第10章,第10.4节,作者 【美】Aarron Walter , Erin Kissane,更多章节内容可以访问云栖社区“异步社区”公众号查看
10.4 策略和设计
一旦你定义了清晰的项目目标和成功的衡量标准,对用户需求和现存资源有了一个透彻的理解,你就已经准备好开始内容策略的策略部分了。这意味着应用你在项目的前两个阶段所得到的所有资料,开发出一套针对创作和维护内容的概念、计划,以及指导方针,以满足用户的需求和项目目标。
在你阅读以下内容之时,你可能想知道为什么所有这些内容推荐规范和指南不能单纯地同时进行创作和提交。对于小型或非正式项目,有的可以这样做,甚至对于稍微大型点的项目,你总是可以同时向客户展示几种不同的作品。对于稍微大型的项目,我会以你在这里见到的顺序向他们展示这些内容。如果没有对你的网站的核心信息和结构有个了解,你不能制作站内结构信息交流的推荐规范;如果在重大变化和重大新理念没有得到批准之前就激活这些概念的细小但重要的细节,将之引入到内容之中,是很愚蠢的。
就和视觉设计和信息架构一样,内容策略是一个迭代过程,逐渐由一般发展到特殊。追溯到20世纪90年代,当你加载一个有联机JPEG图像的网页时,它们一开始看上去就像任天堂游戏人物形象一样不聚焦,然后再逐渐地聚焦起来。同样的,你的策略作品也是由大块的、抽象的轮廓,逐渐进化到清晰的、具体的。
信息
有的项目和组织要求内容策略作品主要专注于现有内容的合理化过程,能够填补各处的一些缺口,为工作流程和管理建立可靠的、可持续发展的程序。而其他的项目要求大量的创造性的开发工作,以及新概念的改进。不管哪种方式,你都需要将主题思想进行归档,这就是你将传达给你的客户的信息。每个单一的受众,可能会有他自己的信息子集,这个子集存在于网站信息的保护伞之下。如果这个组织已经有了他们所要传达信息的清单,你就可以很轻松地选取那些对你的项目有意义的信息。如果他们没有,你需要与适当的团队合作,创建一个清单。不要害怕给客户布置家庭作业,或者给你的市场营销/企业传播人员布置家庭作业,如果你是团队一员的话。
虽然你可能胡乱地开发出一些信息,但大部分可能来自于你客户现有的传播策略。如果你缺乏传播策略用以构筑你的内容工作,那么计划额外的时间,以获得对你高水平的推荐规范的批准,因为其有可能激发大量的内部辩论。
不要让你自己受困于信息开发之中。信息很重要,但它们只是内部工具,同样的,应该只用于开发最佳的使用状态。使用额外的一周摆弄信息,就意味着失去了你宝贵的一周时间。正如Halvorson所说:11
“信息不是内容。它们只是用来构建内容结构的。因此,当你为每个页面和组成部分创建内容的时候,你将为受众和网页内容把这些信息翻译过来。”
一旦你对你需要传播的按层次排列的内容有了一个中心构想,就需要与客户沟通,以得到他们的确认,修改,然后继续。
主要概念
鉴于你已经开始理解内容的结构了,你可能想要向同事和客户介绍与现存的内容和功能不同的内容。不是在线框图的水平,或谈论特定的网页——这还不是时候。将项目的这个阶段想象成一则特别性感的广告:你在介绍新的概念和重大的观点,不是什么小调整和小修改。
在设计开始之前,介绍重大的概念改变,有两个理由。第一,通过明确地介绍策略上的重大改变,你可以发现你设想上的缺口,在你开始制定战略计划之前,做出必要的修改。第二,如果你在早期提出新的概念,就给那些复杂的大型机构提供了机会,可以让他们慢慢转入新的思考方式。这样做几乎总是可以缓和对新理念的反射性的抗拒,给予你(以及你的客户团队的相应部门)时间,以缓和客户的恐惧心理,赢得尚持怀疑态度的利益相关者的支持。那么什么是合格的主要概念?
目标受众的重要转变。
重要的新内容相关的功能——博客、播客、维基百科和其他知识库,编辑功能(文章、随笔、案例研究),视频教程等。
语态与语气的重要改变。
推荐概念应总是包含推荐变化背后的策略原理,这个策略原理背后,应该得到用户、利益相关者和竞争性研究发现的支持。
一旦这些关于你的项目构造的总体思路和概念得到了你的认可,你就可以开始为真正的内容准备计划和推荐规范了。你可能希望为每个网站部分和传播渠道创立一套详细的指南和内容需求,或者你可能只需要一份模糊的书面指南,其中结合了内容模板以及优秀内容和糟糕内容的案例。
结构设计
当每个线上项目到达某个阶段时,就需要有人来决定哪些内容应该发布到网上,有时也需要有人决定,哪些内容也应该被发布到其他的渠道之中。这一系列决策必须将如何利用在项目定义阶段完成的工作考虑进去,同时也要利用一切通过用户研究和竞争性分析发现的东西,来创建一个结构设计,在满足用户需求的同时,也为商业目标服务。其结果,可能包括一个网站地图和一组线框图(在一些项目中被网页描述图取代),有时会伴有用户流。
这究竟是信息架构范畴内的事情,还是内容策略的一部分?
这是个非常好的问题,而且有很多的答案——没有两个是一样的:信息架构是内容策略的子集。内容策略功能应并入信息架构,就像将蓝莓加入到松饼面糊中一样。用户体验设计包括一切,不仅是内容还有其他部分。
根据我的经验,才华横溢的信息架构师(或从事信息架构的用户体验设计师)很容易低估编辑策略、语气和语态,以及详细的指导方针对于创建内容的重要性。相反的,对于熟练的内容设计师来说,他们很容易低估信息架构与内容之外的其他东西的联系:特别是应用程序行为和交互设计的挑剔细节。对于关心编辑问题的信息架构师与喜欢结构和谈论数据的内容策划师之间的合作,我有着极大的兴趣。但无论在任何情况下,理解你的结构设计方式,都是非常重要的,只有这样,你才可以提供有用的反馈和支持。
也就是说,你不会在这个文本中找到信息构架的各方面知识。在过去的20年中,信息架构——以及它的交互设计和用户体验设计表兄弟——发展成了高度成熟的专业领域,拥有大量的专业文献。即使你只是对结构设计浅尝辄止,我也建议你花些时间去学习基本的信息构架设计的原则、方法和可交付成果。
网站级别的内容推荐规范
一旦有了一个网站地图和线框图,你就可以将你的工作转回到用户需求上来,这个需求是结合你在项目开始阶段所设定的商业目标所收集而来,现在开始充实你的内容计划的细节。
拥有大量内容的大型网站将受益于站点地图和线框图中描绘的网站的每部分内容的推荐规范。鉴于你在之前的阶段中已经收集到了相关的信息,这将主要是一个组织架构的实践。
让我们将此看作你讨论潜在策略的最后机会,因为从现在开始,它将成为所有的战术规划。高水平的内容推荐规范通常包括以下一些或所有特征:
每部分内容的主要和次要沟通信息。
每部分内容的主要(有时次要)受众。
内容相关的主要新特性集成到网站的记录。
语气语态的早期推荐规范。
整合社区功能推荐规范(评论、论坛等)。
关于内容如何为每个网站的主要受众服务的讨论。
不同内容的传播渠道的推荐规范(网站、电子邮件、社交网络等)。
网页级别的内容指南
线框图是很美妙的事物。它们允许信息架构师不用包含任何关于视觉设计就能将结构表示出来,它们为内容策划师提供了一个骨架大纲以安排内容。但尽管它们经常看起来像是代表了每个页面的功能,但它们一定遗漏了很多细节,而那些细节,对于最终进行网站内容开发的人,将是至关重要的。比如,在每个页面上,应该完成什么内容,它与网站上的其他内容的关系如何,这些内容来自何方,以及它看起来听上去应该是什么样子。
除非你所做的是一个非常小的项目,一般来说你需要在开发内容指南的同时开发线框图。我将结合详细的书面推荐规范、内容风格指南和内容模板(如下所述)来表述这些指导方针。根据项目的范围和目标——项目定义阶段所记录的——书面指南,将包括以下一些或所有内容:
全站和特定版块的语气语态指南。
整个网站交互连接的内容策略。
当适用时,广告内容的整合注释。
社交和社区指南及政策。
创建有用的和可访问的多媒体内容的推荐规范。
计划元数据(描述其他数据的数据)。
一份内容风格指南,包括选择标准风格指南、印刷风格指南(偏离或添加到标准风格指南)、图像和多媒体的规格、社交媒体或其他渠道非标准风格指导方针的记录。
通过一个更详细的可交付成果,称为内容模板,书面的推荐规范和风格指南的内容将得到加强。
60秒内容模板
一份内容模板是一个简单的文档,为两个目的服务。这是网站线框图的文字版,它是一个简单、有效的方法,可以让你从可以交流信息的人那里获得有用的信息。每个模板都包含了你的网站上的一个特定类型页面(或内容模块)的信息:登录页面、文章、产品页面、员工简历、工作清单等。
通过向你的专家的内容草稿提供填空结构,你可以很明确地告诉他,你需要什么(不需要什么),这可以帮助内容创作者从空白页面上闪烁的让人昏昏欲睡的光标下拯救出来,很多人都深受其害。
当然,在你可以创建内容模板之前,你需要决定每个页面所要实现的目标。每个页面的目标,应该结合用户和利益相关者的研究、你记录的信息,以及你正在使用的线框图。站点地图和线框图所表示的新结构,将如何与现存内容相匹配,对此,你也需要有一个非常好的想法——对于这一点,你需要返回到内容清单,在旧内容资源中寻找与新内容需求相匹配的内容。
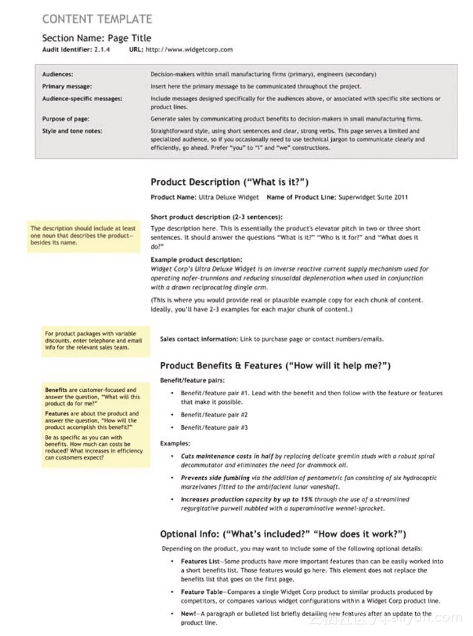
在那之后,你可以用4个简单步骤来制定内容模板(图10.3):
1.在一个文本文档中,列出每一条必须出现在页面上的信息,其次是可选信息。
2.在每个内容版块的名字之后标注应该完成什么内容。例如,如果文章摘要出现在公开搜索结果栏,以及内部内容管理工具中,就需要使外部观众能够理解这些内容。一份产品功效的清单应该关注产品将怎样帮助你的目标读者。
3.列出你的每一条内容的规格:理想的字数、字体风格、列表/段落/标题,以及任何注释,比如“本部分内容避免出现术语——使用可以让非专业人士理解的词汇”或者“如果你可以用一个截图和一个好的标题来取代这些描述,那就这么做”。
4.为每部分内容的模板提供示例内容。对于可以用多种方式创建的内容(列表或一段文字、截图或视频片段),尽可能为每个选项都提供范例。

图10.3 WidgetCorp产品页面上的一个示例内容模板。产品词汇来自http://bkaprt.com/cs/11/2