本节书摘来自异步社区《网站情感化设计与内容策略》一书中的第1章,第1.5节,作者 【美】Aarron Walter , Erin Kissane,更多章节内容可以访问云栖社区“异步社区”公众号查看
1.5 可用性=可食用性
如果你从事互联网相关工作,那么你很有可能会用到37Signal出品的方便好用的项目管理应用Basecamp(http://basecamphq.com)(图1.4)。
在构建Basecamp的过程中,37Signal的设计精神主要围绕着简洁和可用性。他们的设计理念,正如《Getting Real》中所总结的那样,激发了一代互联网专业人员,以保持设计简洁并保证任务易于完成。
37Signals帮助我们解决了需求金字塔底部的问题。带着他们对简洁和朴实设计的热爱,他们创造了功能性、可靠性、可用性卓越的Web应用。尽管用户要求增加新功能或者经常更改工作流,Basecamp始终忠实于最初的愿景。而这既是优势也是劣势。几年来,用户界面几乎没有什么重大的改变,依旧是可预见、可用的,并且几乎不需要用户重新学习。但是,固步自封的用户界面存在跟不上用户需求的风险。设计思路也是如此。虽然37Signals的设计理念在互联网初期对我们有指导作用,但行业局势以及我们与其的关系已经发生了改变。简洁性和可用性固然很棒,但我们还可以做更多。我们必须将网页设计引领至愉悦之地。

图1.4 项目管理Web应用Basecamp
回想一下你吃过的最好的一餐。不是仅仅是好的一餐,我指的是让你兴奋,挑战你的味蕾,让你又重新爱上食物的绝佳的一餐。是什么使它如此难忘呢?是味道还是食材的?是令人意想不到的各种调料的搭配?还是它充满艺术气息的品相,彬彬有礼的服务生,以及氛围?很可能是这些因素综合作用才会引发如此强烈的情绪反应。
现在,再回想一下。你是否想过这一餐的营养价值,哪怕一次也好?我对此表示怀疑(如果你真的想过,你需要多出去吃几次)。虽然这一餐满足的是你的身体需要,但却是那强烈的愉悦体验,在你的大脑中形成了记忆,并且会保持很长一段时间。
为什么我们在网页设计中不能设定类似的目标呢?我们过去一直在设计可用的用户界面,就像一位大厨师做出可食用的食物。当然,我们都想吃有营养价值可以下咽的食物,但我们同样也渴求别具一格的风味。当我们可以同时让用户界面可用和令人愉悦的时候,为什么仅止步于可用呢?
Wufoo:不仅仅可用
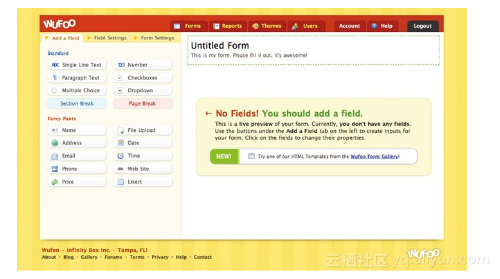
Wufoo(http://wufoo.com/)是一个颇受欢迎的Web应用,它可以帮助人们创建表单并将其连接到数据库。Wufoo将情感化设计融入到用户界面中(图1.5)。与Basecamp一样,Wufoo也满足了实用的目的。它的用户想快速地完成任务。如果你对制作数据库和设计表格的技术不是很熟练,那么做这件事就会变得很麻烦。但Wufoo让它变得简单了,不同于大多数其他的竞争者,Wufoo还让它变得有趣了。

图1.5 Wufoo,不仅让工作更简单,而且更有趣!
Wufoo保持任务流的简单并专注于整洁的用户界面。应用提供了强大的功能,通过剔除仅服务小众用户但可能会对大部分用户造成困扰的功能保持了适度的平衡。上百万的用户创建了数十亿的表单,可以说Wufoo是可靠的。与Basecamp一样,它为众多用户做了大量工作,同时保证功能性、可靠性和可用性。
Wufoo的用户体验有一个非常大的不同——个性化。在这个应用上花个一两分钟时间,你就能感觉到应用背后设计师就在那里。整个应用都闪烁着个性。在Form Builder面板的顶部会有“O,what men dare do!”一句话欢迎你,这是向莎士比亚致敬。又有一次,在一个待定制的新表单上面有个范例显示着“这是我的表格,开始填写吧,这很棒!”请注意每一页的主色调、sans-serif(无衬线)字体显示的聊天以及熟悉随和的语气。这其中没有太多直角边,圆角很大,创造了卡通化的感觉。即使你从未见过设计该应用的那些人,但当你登录你的账户的时候你就可以知道他们是什么样的人。他们的声音和理念贯穿整个设计。Wufoo这款软件就像一个活生生的人。
Wufoo的用户体验主设计师和合伙创始人Kevin Hale在构想设计时就考虑到了Wufoo用户的情感状态。
“调色板的灵感来自我们的竞争者。看到很多软件设计都在提醒人们他们是在一个没有窗户的办公室里开发数据库实在太令人沮丧了。因此我们立刻知道我们要选择相反的方向。”
在Kevin的脑海中出现了一个用户对象的情绪肖像。他们是“在没有窗户的办公室里的人”,或许被一个需要他们收集资料的老板所使唤。他们夜以继日赶工并被日常工作折磨得毫无想法。而这个拥有明显个性的应用软件仿佛在说,在工作中获得一点点乐趣是完全没问题的。它将温暖带给了成千上万冰冷的灰色小隔间。有些东西让人无法忘怀,因为它们的好。
Wufoo中有技艺,但我指的不仅仅是技术构建。一个工匠使用高超的专业技能,并且在他们的作品中向我们展现手艺。他们作品散发出我们可以感知的人文气息。我们可以罗列出Wufoo中的各种充满个性的设计元素,但创建出了一加一大于二的效果。正如我们将在第4章看到的,Wufoo运用情感投入来给予用户持久的印象。在他们所作所为的背后确实存在着一些科学。事实证明情绪和记忆是紧密相连的。