本节书摘来自异步社区《怦然心动——情感化交互设计指南(修订版)》一书中的第1章,第1.1节,作者 【美】Stephen P. Anderson,更多章节内容可以访问云栖社区“异步社区”公众号查看
第1章 为什么要让交互诱人
怦然心动——情感化交互设计指南(修订版)
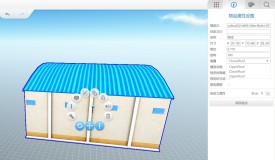
图中场景是斯德哥尔摩(瑞典首都)的Odenplan地铁站,不过,在美国的地铁站或伦敦地下通道也能看到相似的场景。电梯旁边是步行梯,都能通往地面。但图中的步行梯却略有不同,这是一种新的尝试,将步行梯刷成钢琴琴键的样子。这种黑白交替的效果不仅仅是为了模仿琴键外观,更运用科技的魔力——在阶梯上安装传感器并连接至喇叭——使行人踏在阶梯上的每一步都能触发一个琴键的共鸣。
我们通过视频观察到,两个行人正准备去乘坐电梯,却半路停住,试着将一只脚踩在步行梯的第一级上。一声低沉而响亮的琴音顿时在站内回响起来。于是两个人就都多上了几阶,刚才的谨慎变为了雀跃。空气中洋溢着悠扬的曲调。更多的人也开始尝试,一开始都很好奇,但不一会儿就变得欣喜。对某些人来说,他们踏上步行梯的目的不再是为了出站——他们来来回回地踏着琴键,只为创造出美妙的音乐。
这究竟是怎么回事呢?
这是一个针对行为改变的实验,“我们能否将步行梯变得有趣,从而使更多的人选择它呢?”
继续看视频,我们发现,大多数人都临时放弃乘坐电梯,而选择走琴键步行梯。实际上,根据那一天的观察,“和平时相比,超过66%的人都选择了步行梯。”

这个人类行为方面的小实验能很好地提炼出本书所要讨论的理念:如何通过有趣好玩的活动来影响人类的行为。更具体地说,我们将要学习如何将吸引异性的策略运用到人和交互设备的交互中去。

我们关注的是人的行为,因此无论在什么场景——现实或网络,让我们赋予旧的事物以新的意义,而这种变革,正在互联网上进行着。
LINKEDIN和资料完善
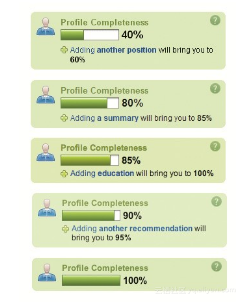
如果你2004年以前注册过LinkedIn的官方网站,你应该记得他们是如何引导你完善个人资料的(如上图)。和其他许多人一样,原本我的个人资料相当空泛。我一开始只填写了基本的账户信息和当前工作的公司名称,其他什么都没有。没多久我收到一封提醒我完善资料的邮件,上面说我的资料完善度只有25%,但只需再写上另一项资料就能到40%。这个请求再简单不过,因此我把上一个工作的公司名称也添上了。然后我又收到了另一个提示“添加个人简介将使资料完善度达到55%。”,我便照做了。依此类推,通过这一系列的提示,最后我100%地完善了我的注册资料。我的资料注明了我过去及目前工作的公司、我的教育状况、个人简介、推荐信以及其他在简历上可能出现的详细信息。
LinkedIn网站用这种方式从我、从成千上万的用户身上挖掘出不少的信息。而值得注意的是,这种方式虽然特别,但实现起来一点也不困难。不需要聘请专业的信息架构师,而且相应的视觉设计也没有难度。它巧妙地利用用户心理,有效地获取信息。只需稍稍了解人们做事的动机,就可使更多人分享各自的信息并使用LinkedIn网站所提供的服务。

对于这类例子,我喜欢提的一个问题是:“它为什么会奏效?”是什么潜在的心理因素使其成为一种有效的方式?在游戏设计中,这就称为“进步的动力”。不仅是具有积分和级别的游戏,在其他情境比如武术中也存在同样的情况。如学习柔道,在努力取得黑带的过程中,你会逐步获得其他各种色带。如果在训练的第一天,教练告诉年轻的学员,“坚持吧,也许十年后你就会像我一样成为黑带。”要真的这样,黑带的目标就变得遥不可及了。通过取得不同色带(每条色带还有不同段位),你得到奖励,获得认可,逐步成为高手。这些色带就是通过努力可以达到的切实目标,而一旦获得,它们就向你和其他人传递出信息:看,我在不断进步!
但这仍旧没有回答那个问题:“它为什么会奏效?”至少没有以我们能借鉴到其他情境中去的方式回答。这正是本书所关注的:我们做事的动机是什么?不管是色带、积分、级别还是进度条,都从心理学的角度反映了一些观点。
行为拆分 当把复杂的任务分解成较简单的任务时,我们更容易采取行动。
适度的挑战 有挑战才有乐趣,特别是难度适中,不会困难到无从下手,也不会简单到无聊透顶的的挑战。
地位 我们常常评估,相对于他人和自己的最佳纪录,交互是如何加强或削弱我们的地位。
成就 我们更趋于参加各种有意义的成就受到大家认可的活动。
这便是我想通过本书表达的观点——寻找人们做事的潜在动机。思考前面的琴键步行梯或者完善个人资料的例子,我们可以从中提取出哪些原则呢?我们又如何将这些原则运用到实际的设计项目中去?更具体地说,我们如何运用这些原则,使人们爱上网站,爱上各种程序和服务?让我们接下来思考关于“诱惑”的概念。
何为诱惑?
既然本书以“情感化交互设计”为题,我们最好先说明一下本书主要包括(和不包括)哪些内容。
诱惑被定义为:有意的诱使某个人进行某种行为的过程,通常其本质与性有关。
(鉴于本书的讨论范围,最后一句话我们可以忽略)
就算如此,“诱惑”这个词在此处也显得意味稍重,有些古怪,特别当我们讨论如何增加电子商务网站的转化率,或引导人们完善个人资料,或为你刚买的产品写评价时。这些网上的交互行为真的可以令人怦然心动吗?
“诱惑”这个词包含了一个消极的含义“使人误入歧途”。在这种意义上,诱惑就可能被理解为诱骗某人做一些他本来不会做的事。想一想希腊神话里的女妖赛壬,她们利用其极具魅惑力的嗓音,引诱水手们自杀;还有十八世纪著名的风流浪子——卡萨诺瓦。
不过我们也可以以另一种方式来看待“诱惑”——将其看作吸引力的关键组成部分。具有诱惑力就意味着具有吸引力或很迷人。
在这种意义上,诱惑意味着“被吸引而心动”。从本质上说,当孔雀为了吸引伴侣而开屏的时候,当人们为了拉近彼此关系而眉目传情或嬉笑打闹的时候,诱惑便应运而生。
法庭上的律师擅长利用精心准备的辩词来吸引陪审团的关注。优秀的演讲者知道如何吸引观众的注意力。就连像迪士尼乐园这样设计完美的体验从本质上讲也属于具有吸引力的交互设计。不管问哪对父母,他们都会承认:要想让孩子做某件事,必须先让他们心动。我们也可以使用其他方式,比如激励、劝导或启发,但这些都不隐含任何吸引力。这是一种我们将在生活的方方面面运用的必要并且重要的方式(至于用得好不好,那又是另外一回事了)。
为什么我们要创造具有吸引力的东西?
看下面的一段话,是否似曾相识:
你有了一个不错的网站(或网络应用程序),人们似乎也很喜欢它,可用性测试也很成功。也许你有一些尚待解决的功能需要,但并不急迫。实际上,你并没犯什么大错。但是,你也许会发现存在以下问题。
高弹出率:人们访问了网站,却不再回来。
低使用率:人们就是不使用这项服务。比如一个只有10%的员工使用的企业应用程序,或者一个缺乏活跃用户的新兴网站。
低注册率:衡量网站成功的标准就是注册用户的多少,可惜用户偏偏不如你所愿。
高度同质化:市场拥挤,而你的产品与同类产品缺乏明显的差异。
低推荐率:用户就是不乐于向他们的朋友推荐你的服务。
宣传邮件没有点击率。
我还可以再说下去,但你已经领会我的意思。如果你的应用程序能说话,它会说:“只要人们多了解我,就会发现我是一个很棒的程序。”
几年前,我开始在两个迥异的项目中观察到这些类似的问题。一个项目是为一个很大的电子零售商制作一个媒体导向软件程序,另一个项目是开发一个新的搜索引擎程序。在两个项目中我们都发现,当向人们演示样本程序的时候,他们都表现得挺感兴趣。但真正进行推销的时候,这些程序却一败涂地。我们有两个很好的应用程序,颇受人们欢迎,人们也很可能会使用——只要他们真正地了解了这些程序,但这也正是问题所在——除了可用性测试实验室或经过好朋友介绍来的用户,几乎没有人愿意花5、10或15分钟的时间来了解这些程序。正是如此,才使我开始思考去设计吸引人的交互。

把我们的产品看做性格内向的朋友,你了解他们——他们其实是世界上最好的人,或者说他们对事物有着很独到的见解。但是,他们的社交能力却比较匮乏。也许要让他们发起一个话题是比较困难的,他们往往需要朋友在一旁鼎力协助。要散发出吸引力,他们可能需要进行一些简单的建立自信的练习,或者让一些善于挑起话题、打破僵局的朋友来帮忙。他们还应该学会聆听并提出有趣的问题。
大多数的软件程序和网页就好比这类沉默的朋友,我们必然会与之打交道。他们可能很有意思,但用户不会花时间去好好发掘。就算在企业的环境下,各个公司花费不菲的资金推广一些新的软件平台,最后只会震惊地发现无人使用。试想如果那软件是一种网络服务,你就不会为之付出沉没成本1,因此也没有人能迫使你使用这软件。同时,网上还有其他数不尽的网页吸引你的眼球。免费试用的账户、无偿月刊低价订阅、每天都有新的网络技术公司成立。太多竞争,试问你怎么可能脱颖而出?我们必须了解一点关于诱惑的知识——为什么人们会被变身为琴键的步行梯和资料完善进度条吸引?我们需要学习如何“有意地吸引一个人去做出某些行为。”
iLIKE的故事
上面提到了一个我曾参与的项目,制作一个媒体导向软件程序。作为设计的必经环节,我浏览了无数的音乐及媒体网站,其中许多都是新建立的。和之前所阐述的问题一样,大多数的网站我都是草草浏览,没留下什么印象,更别提再次光顾了。而有一些网站我则创建了账号,可惜它们没能很好地展示自己,让我感觉浪费了时间,我想我也不会再次登录。我甚至会告诉别人没必要去那个网站,但也许我的理由完全错误。
相对地,浏览iLIKE网站(以及BLIP.fm)的经历却是令人欢欣鼓舞的。让我来特别介绍一下在iLike网站的注册过程吧。
iLike网站注册的前几页虽说不错,但并不令人印象深刻。他们没有索要太多信息,并且非常清楚需要什么样的信息以及原因。比如,他们要求我提供邮箱地址和密码,原因显而易见,但为什么还需要邮政编码呢?他们用了很清楚很简短的帮助文字来解释——只要提供邮政编码,不管什么时候,如果我喜欢的乐队到我所在的城市演出,他们都可以及时通知我。他们一再强调提供这个信息对我有益。当然,我知道他们想拿到我的个人资料,肯定有许多商业上的原因——人口统计资料,定向的产品促销,等等——这些我并不关心。但是他们却将原因阐述为提供这个资料如何对我有益。以此类推,想一想社交的问题。远至Dale Carnegie在20世纪30年代写的书《How to Win Friends and Influence People》2中,我们知道,人们对对自己感兴趣的人更感兴趣。没有人愿意一晚上只是坐着听他人聊天。同样的道理,网上的许多交互也是如此。
在注册的过程中,他们还提供了一些其他服务。在iLike上,我只需分享邮箱信息,就可以邀请更多朋友来注册。他们还提供了iLike侧边栏、一个iTunes的插件,可以自动检测我正在听的音乐,从而给出更好的推荐。
但以上这些只能说很方便,还谈不上特别吸引人。接下来的部分才真正引起了我的关注。
几乎在其他每一个音乐网站(或者任何想调查你个人喜好的网站)的注册过程中,都会有一页要求你列出最喜欢的乐队。我将其称为大而空的文本框,就像这样。

我们也就老老实实地列出几个喜欢的乐队(或电影、爱好,等等)
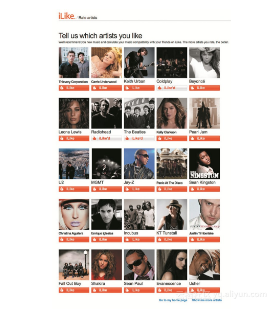
然而,iLike并没有这样做。相反,他们向我展示了一张包含35位音乐人的网页,简单地让我“点选最喜欢的音乐人”。我选了披头士乐队、电台司令、酷玩乐队,挺有趣的。当我到达页面底部时,这里列出了两个选项:一是“完成注册”;二是“选择更多音乐家”。当然我会“选择更多音乐家”。实际上,我继续往下浏览了九页,选择了很多喜欢的乐队,直到再没有“选择更多音乐家”这个选项出现。
现在我要暂停一下,提出我的核心观点。成功的商业活动能发掘出将商业目标和用户目标结合到一起的方式。我们称之为“以价值为中心的设计”。
以iLike网站的注册过程为例,我在选择喜爱乐队的过程中感受到了乐趣。同时,iLike网站也得到了很多关于我音乐品味和偏好的数据。
实际上,点选乐队和音乐家比填写空白文本框有意思多了。看一下通过这个体验,iLike得到了什么:我向他们分享了35个我最喜欢的乐队,相比其他音乐网站——我最多会填写4、5个乐队——这已经是最好记录,iLike更加了解我喜欢听什么音乐。这个体验设计是双赢的。
那么为什么这个设计如此有效呢?
反馈回应 当自己的行为改变了其后的结果,此时我们便被吸引。iLike给出了一个很小的暗示:你标记的音乐家越多越好。他们很谨慎,没有讲明什么时候能知道结果;也许下一页上就有结果,或者三个月后我成了活跃用户。他们只是提示我的行为将决定我在iLike的体验。
好奇心 当尝到了一点有趣的内容,人们就想知道更多。我很好奇的是:在上一页点选喜欢的音乐家的行为会在下一页造成什么结果?哪种音乐流派会减少,哪种会增多?随着每一页不同的35位音乐家的出现,提示是否会更具个性化?
模式识别 就算没有模式存在,我们的大脑也能找到组织和简化复杂信息的方法。在浏览的过程中,我总是在想页面上的音乐家是否大概属于同一种类型。为什么是这35位音乐家?我标记音乐家的时候,是否遵循某种模式?
视觉意象 视觉优于其他任何感觉,是最直接的感知方式。如果你从技术的角度看待这个页面,不过就是罗列了35个复选框项目。但是,通过使用音乐家的照片,用户就会有更直接更发自内心的反应。用户也有了更多的选择目标。
识别优于回忆 从我们曾经接触过的事物中识别目标比纯粹使用回忆记起目标更容易。比起让我回忆我喜欢哪些乐队,iLike采用的方式更被动、更容易。我只需点选知道并喜爱的音乐家。更重要的是,我的手不会离开鼠标——打字需要使用键盘,相比之下,点击他们所提供的选项不是更方便吗?
总而言之,这是一个令人印象深刻的注册过程。但是,我的首次iLike之旅还没有结束。
iLike挑战
大约十五分钟以后,我登录邮箱。收件箱里有一封确认邮件,通知我已经成功创建了我的iLike账户。这封邮件还提示我接下来可以进行的活动。我可以在个人资料里添加照片——这个我还不想——里面还有他们iTunes插件的另一个链接。或者我还可以玩一玩“iLike挑战”。我很好奇。什么是iLike挑战。
事实证明,iLike挑战本身真是一个令人上瘾的游戏。

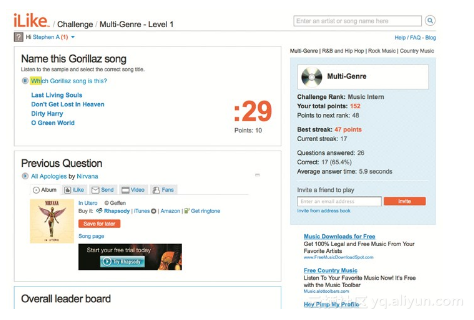
iLike挑战为你提供了某首歌30秒的试听,你需要说出演唱者或创作者的名字或说出这首歌的歌名。如果回答得又快又准就会赢得分数。比如,挑战可能要求你说出这首来自街头霸王乐队的歌曲的歌名,然后下面有四个选项供你选择。如果你在一两秒内给出答案,就能得十分;如果你花了五六秒,就得九分。答题的时间越长,得分就越少。如果你花了28秒才记起这首歌的名字,那么你只能得一分。如果答错了,那就不得分。
这个游戏本身让人很容易上瘾,它测试你对流行歌曲的了解程度。而且,还有供你选择的答案选项,你完全有机会猜对。
接下来要介绍的这个东西设计得尤为狡猾:在屏幕一侧可以看见一个记分牌,追踪你在挑战中的表现。
你目前的等级;
累计的总分;
到达下一级所需的分数(记得进步的动力吗?比如我现在只需要48分就可以升级了,那么我想知道“音乐实习生”的下一阶段是什么);
已经答过的问题;
答题的正确率;
平均答题时间。
这些被监测的指标很好玩。不过,真正吸引我的东西是:连胜最佳得分。连胜最佳得分就是你连续正确回答出问题所得的总分数。就算当我开始厌烦音乐猜谜游戏时,还可以玩这个游戏——打破自己的最佳纪录。如果我的连胜最佳得分是47分,我就会想必须打破它。而当我真的达到了这目标,我又开始设定新目标:我可以得到60分以上吗?100分以上呢?总之,我花了一个多小时来玩这个游戏,然后便分享给朋友和家人。这就是一个诱人的交互。
iLike挑战还有另外一个有趣的地方。当你在挑战时,当前题目的下方区域还会给出与上一首歌曲相关的所有信息。玩游戏的时候,移动鼠标箭头去点击“iLike”(意为“我喜欢”)那首歌,是再简单不过的事。想一想,如果我们汽车收音机的旁边有一个“iLike”按钮,当按下时就会播放我们喜欢听的歌,那该多好啊!特别当我们不知道歌名或演唱者的时候,这就是帮助我们认出并回想起喜爱歌曲的一种简单方式。
iLike为我们提供了另一种分享所爱音乐的方式。
让我们再从商业的角度进行分析。
玩挑战游戏的时候,我很开心。但iLike那时又在做什么呢?它们可能在幕后运作着什么呢?它们不但可能获得更多关于我所中意的音乐家和歌曲的信息,如果物尽其用的话,iLike挑战还可成为一种收集用户音乐偏好信息的智能系统。如果关于R&B音乐的问题我只答对了5%,但对它们所提出的关于独立音乐的问题我都回答得十分准确,这就能反映出我一般都在听什么歌。通过检测我对不同音乐的了解程度,他们甚至能了解到我的音乐品味和偏好。这方法真的很巧妙。
它为什么能奏效呢?如果将注意力集中到游戏机制上来,回答这问题就很简单了:积分、级别和倒计时器。那为什么游戏机制又能起作用呢?本书中我将用数章来解答这个问题。回想前面已提到的四个概念:地位、反馈回应、成就和适度的挑战。还存在感官方面的影响。我们更趋于被能引起多重感官的事物所吸引,这样的事物更容易唤起我们的记忆。考虑到网络环境的限制,引发多重感官比较困难,但在iLike挑战中,你会看到音乐家的照片和不断计数的倒计时器,听到音乐,并做出游戏所要求的交互。

不仅仅要可用
关于这点,我想指出:
真正使游戏体验如此美妙的原因并非网页的可用性,而是心理学的应用。
通过清除令人困扰的界面干扰因素,网页的可用性为用户获得良好体验铺平了道路,但是真正使用户获得良好体验的却另有其因——了解用户的动机所在。把“易于使用”和“真正想要使用”混为一谈是很不恰当的。它们是完全不同的概念。两个都很重要,但是简单地使某个事物更易用并不能保证其获得更高的点击率。在本例中,正是心理学知识的应用使这个体验如此吸引人。具体点说,假如明天有公司找我把他们的时间追踪工具设计得更有趣,我会先确保这个工具很容易使用。在一个不好用的工具上添加“好玩”的元素,只会使它变得更复杂。在继续看本书阐述的其他内容之前,先解决这些最基本的问题。不过,我曾见过一些案例,设计师把用户的动机看得比工具的可用性更重要——比起摩擦力,更重视拉力。

有这样的一个例子,让你填一张很长的表格,其上询问了很多无谓的信息,但是,如果你完成了这个表格,你的名字就会出现在一个人气网站上。了解人们的动机是一个很强大的设计工具。
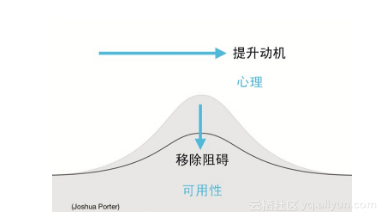
可用性是用来移除阻碍我们获得良好体验的障碍和干扰的——这个课题几乎已经被研究了二十多年,并获得了杰出的成果。我在本书中讨论的一切内容都是关于如何加强人们的动机。
基于这样的想法,我很乐意向你们介绍一种我开发的模型,用来讨论不同的用户对体验的需求。
体验决定一切
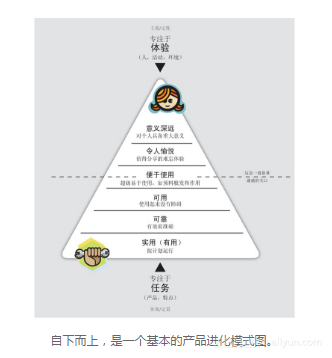
教授兼作家Donald Norman曾说过:“当技术满足了基本需求,用户体验便开始主宰一切。”移动电话产业就是产品进化的最佳例子。现在没有人会再把原始的摩托罗拉地区覆盖系统投入运作了。手机在当时取得成功的原因——无需使用电线的电话——现在已成为了人人的期望。人们已经越来越依赖移动电话,而移动电话的可用性越来越强,充满了一些有用的(或没什么用的)功能特性。iPhone手机及其模仿者的出现,进一步加强了这种状况——不是指更多的功能特性,而是指人们体验信息的方式。如今我们的移动电话不再仅仅是工具——它们使用起来也如此有趣!产品的这种进化过程构成了我的“用户体验的需求等级模型”的基础,在模型中,我提出了大多数技术产品和服务的体验都要经历六个成熟等级,从最底部到最顶部,从“嘿,这玩意儿还真管用”到“它让我的生活充满意义”。这个模型也是我重新分析“什么对于体验很重要”的不同方面以及分析这些方面的相对优先级的方法。后者可由图示体现出来。
实用
一般来说,我们一开始想某个点子的时候,总是从功能上——从实用的角度解决问题。想想第一部摩托罗拉手机。当然,那简直就是一块砖头,但它却使你能摆脱电话线的束缚,自由自在地往某个固定地点打电话。每一个技术创新都是从功能层面开始的。

自下而上,是一个基本的产品进化模式图。
可靠
从这一级开始,就必须考虑可靠性了。它可以指服务的可靠性(高质量的正常运行时间),也可以指数据的完整性。如果我在一个旅游网站买票,票价信息应当是最新的、可靠的。如果我开了一个网站,我应当确保网站数据来源可靠,随时可用。这就是可靠性。当网站——特别是拥有私人信息的网站——失去了可靠性,那别的就什么都不用谈了。
可用和易用
简单地使用户做一件事是不够的——还必须确保这件事不难做。这里就涉及了接下来的两个级别——可用和易用。先来辨析一下可用和易用。两者都可让某个产品使用起来更方便,但是就我的经验,大多数研究“可用”的小组都专注于用户体验的需求等级模型。从底部到顶部是基本的产品进化过程;从顶部到底部则是你希望人们拥有的体验从优到劣的排列。——优化一些已存在的问题——清除原有障碍。研究“易用”的小组则喜欢提问:“是否有更自然的解决问题的方式?”MapQuest和Google Maps就是对比这两种方式的最佳范例。MapQuest具有完美的可用性。但是Google Maps通过可拖动的界面、真实的原理以及其他更自然的操作方式,让用户与地图数据的交互更加方便。触摸屏的交互,例如iPad所提供的,是一种更方便的交互方式,其中的各个物体的运作方式更接近真实世界。
令人心动
上一级的“易用”专注于认知层面,这一级(令人愉悦)则专注于情感和情绪。我们如何使某个事物从情感上对人具有吸引力(且令人难忘)?通过运用亲切的语言和美学,加入幽默元素以及激发人的好奇心,创造流畅的体验,平衡游戏机制等等其他类似策略,一般就能达到这个目的。本书的一切内容都与创造更愉悦的体验有关。
意义深远
最高级的当然就是“意义深远”了。需要弄清楚的是,你不可能使一个东西对某人来说意义深远——意义是很个人、很主观的。不过,若围绕产品或服务的体验来引导用户群的信念,同时关注前面所提及的各个级别,你就可以为意义而设计。
优秀的公司知道如何编一个让人们相信的故事。迪士尼乐园里面不是只有游乐设施,苹果公司不仅仅生产电子产品,健康食品公司(Whole Foods)不仅仅销售食品。这些著名品牌都不局限于某种特殊的产品或服务。
另外,尽管各个级别都建立在彼此的基础之上,但一个产品即使不属于任何一级,也可以很有意义。比如,我有一部1966年的Karmann Ghia汽车(一款在意大利设计,在德国制造的经典车型——大众卡曼格希亚),它已无法启动,甚至够不上实用的级别,但是,这部车将我与其他Karmann Ghia爱好者联系起来,这对我来说充满了意义。
这个模型的挑战在于,如果你真的想创造一个革命性的产品,你就必须转变你自下而上发展的想法(这只会让你南辕北辙),你应该自上向下地思考问题,从你想要人们拥有的体验开始。如果以这种观点处理问题,我们将发掘出许多新的点子,而以更好的方式改变一些停滞不前的思维就更不在话下了。
但这里还有一个启示:在一个成熟的市场中,如果你已拥有稳定可用的产品,将其发展到下一个级别意味着你要专注于更感性的东西,比如情感、表达和美学。这个模型在我以后的章节中将作为所有内容的背景。我们所创建的工具和产品——网页程序、软件、手机程序——已经达到了从意义和情感上吸引人们的地步。但是请不要忘记基本的东西!
1沉没成本:是指由于过去的决策已经发生了的,而不能由现在或将来的任何决策改变的成本。
2此书名意为:如何交朋结友,影响他人。