本节书摘来自异步社区《Axure RP8产品原型设计快速上手指南》一书中的第1章,第1.6节,作者 何广明,更多章节内容可以访问云栖社区“异步社区”公众号查看
1.6 检查器面板:部件
检查器面板一分二,分为页面和部件。部件面板是对前面提到的部件进行(属性、备注、样式)设置的地方,是实现交互原型效果最核心的区域。
部件属性
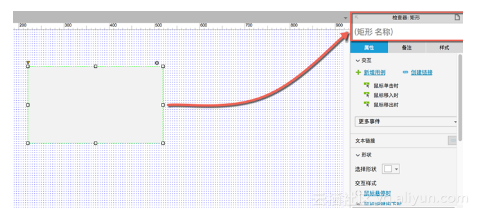
如果要查看页面属性与样式,在空白区域单击一下即可。如果要查看一个部件的属性与样式,将其拖动到页面编辑区域,就可以看到该部件的属性、备注、样式设置选项。下图中我们看到是检查器:矩形。

RP7之后极大地丰富了事件的类型,同时也适当地优化了一些移动端的事件类型和效果。虽然还没有直接表达出手势事件类型,但也算是一种进步。同时不同的部件对应的可以创建的交互事件类型也不相同,拖动一个部件到页面编辑区域,然后点击属性面板,即可查看这个部件拥有的事件类型。

动态面板

文本框

复选框
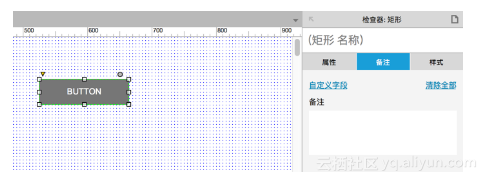
部件备注
在快速原型阶段,往往没有时间在Word中耗时撰写需求文档,更多的时候是在原型中直接进行备注。备注最直接的方式就是将备注加在所属部件上。我们可以根据交互说明需要撰写的维度,添加备注的字段。
STEP 01 拖动一个部件到页面编辑区域,然后单击备注面板。

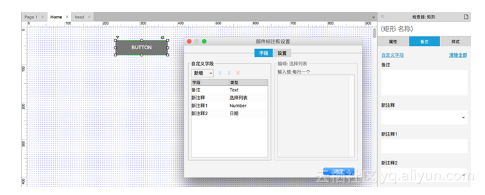
STEP 02 单击“自定义字段”,打开自定义字段对话框。

在新增注释字段功能中,可以指定注释字段的类型(如Text、选择列表、Number、日期),其中Text(文本)是最直接和常用的类型。

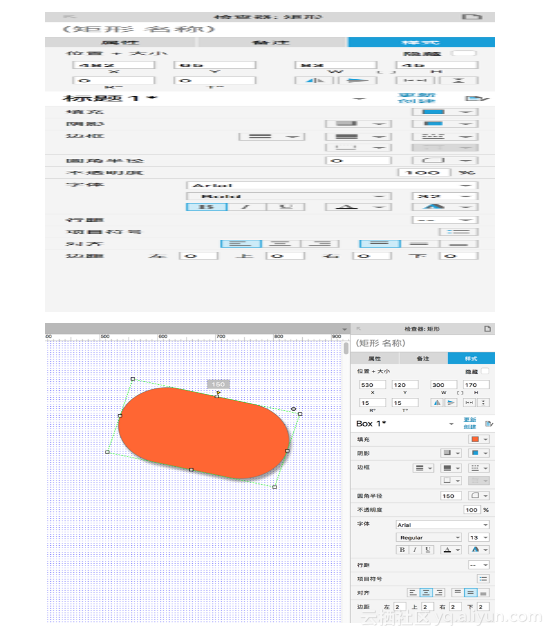
部件样式
部件样式是设置部件的视觉效果的地方。和部件的属性一样,不同的部件拥有的视觉属性也会略有不同。主要有坐标位置和尺寸大小的设置、标题样式、填充颜色、阴影等样式属性,每个属性的具体效果,会在第2章中详解,这里先了解一下即可。你可以自己一个个尝试,看看具体的设置效果。

矩形设置样式效果之后
部件样式区域中的很多属性也可以在工具栏进行设置。Axure RP8中新增了自定义工具栏功能。
