本节书摘来自异步社区《HTML、CSS、JavaScript 网页制作从入门到精通》一书中的第6章,第6.7节,作者:【美】John Resig(莱西格) , Bear Bibeault(贝比奥特) 译者: 徐涛 更多章节内容可以访问云栖社区“异步社区”公众号查看。
6.7 表格的结构
还有一些标记是用来表示表格结构的,包括表首标记< thead >、表主体标记< tbody >以及表尾标记< tfoot >。这些通过成对出现的标记设置,应用到表格里用于整体规划表格的行列属性。使用这些标记能对表格的一行或多行单元格属性进行统一修改,从而省去了逐一修改单元格属性的麻烦。
6.7.1 表格的表首标记< thead >
表首样式的开始标记是< thead >,结束标记是 thead >。它们用于定义表格最上端表首的样式,可以设置背景颜色、文字对齐方式、文字的垂直对齐方式等。
语法:
说明:
在该语法中,bgcolor、align、valign的取值范围与单元格中的设置方法相同。在< thead >标记内还可以包含< td >、< th >和< tr >标记,而一个表元素中只能有一个< thead >标记。
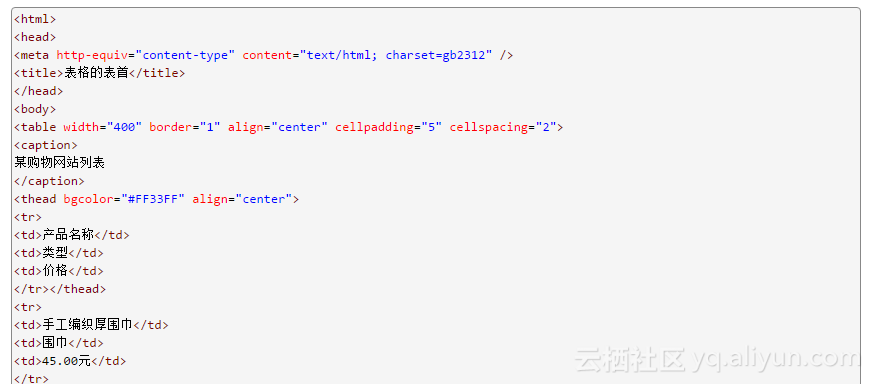
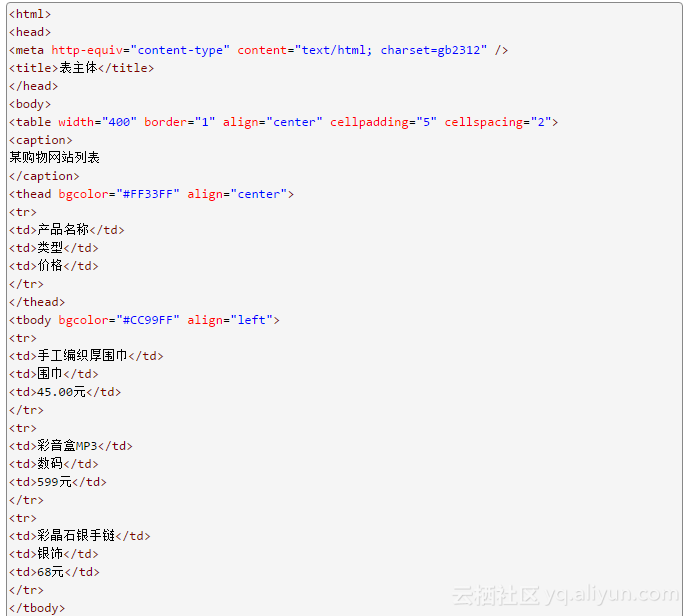
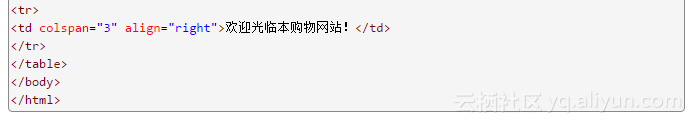
举例:

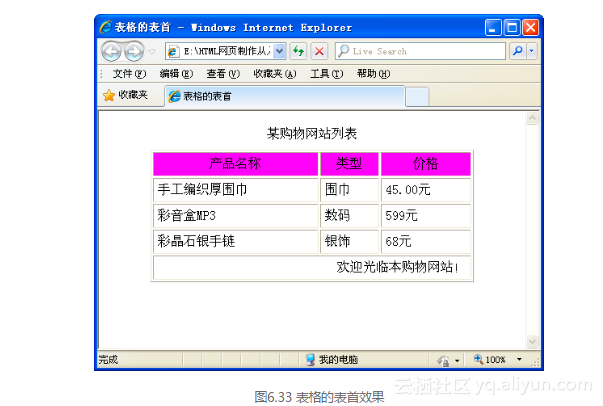
在代码中加粗部分的代码标记为设置表格的表首,在浏览器中预览效果,如图6.33所示。
6.7.2 表格的表主体标记< tbody >
与表首样式的标记功能类似,表主体样式用于统一设计表主体部分的样式,标记为。
语法:
说明:
在该语法中,bgcolor、align、valign的取值范围与< thead >标记中的相同。一个表元素中只能有一个< tbody >标记。
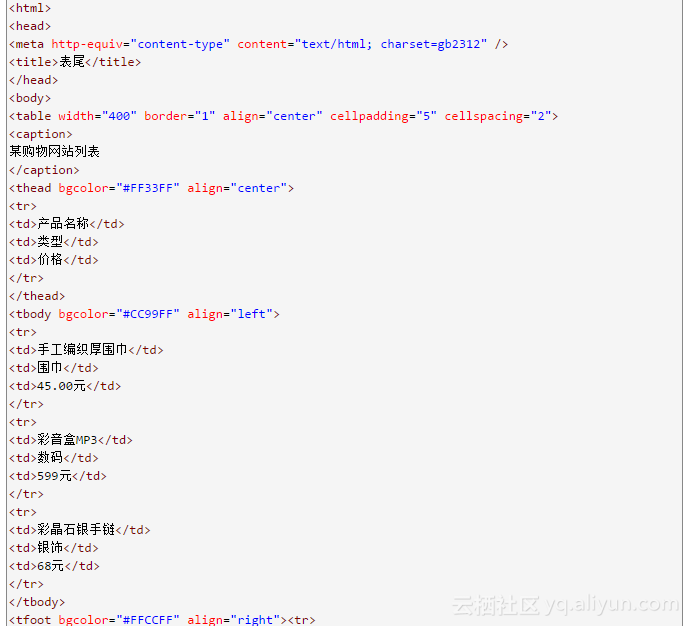
举例:

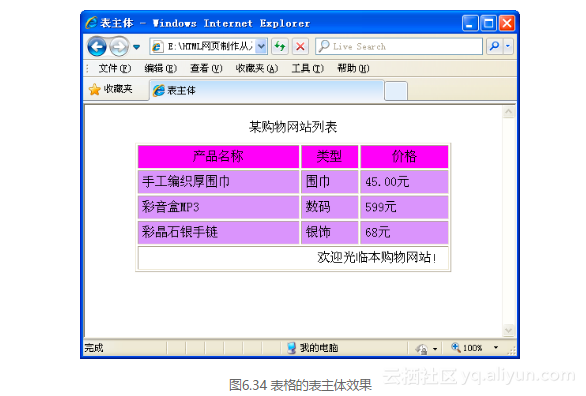
在代码中加粗部分的代码标记为设置表格的表主体,在浏览器中预览效果,如图6.34所示。
6.7.3 表格的表尾标记< tfoot >
< tfoot >标记用于定义表尾样式。
语法:

说明:
在该语法中,bgcolor、align、valign的取值范围与< thead >标记中的相同。一个表元素中只能有一个< tfoot >标记。
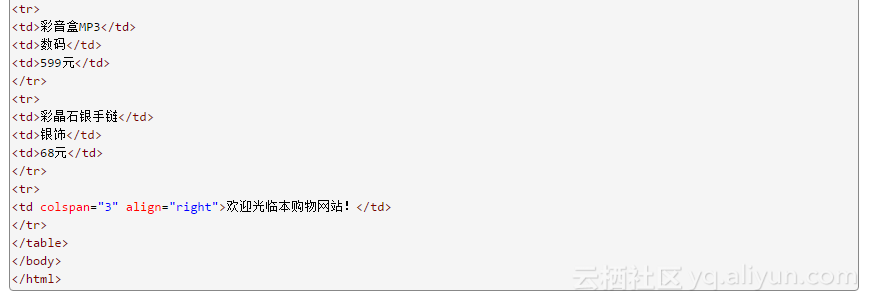
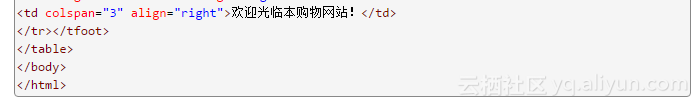
举例:

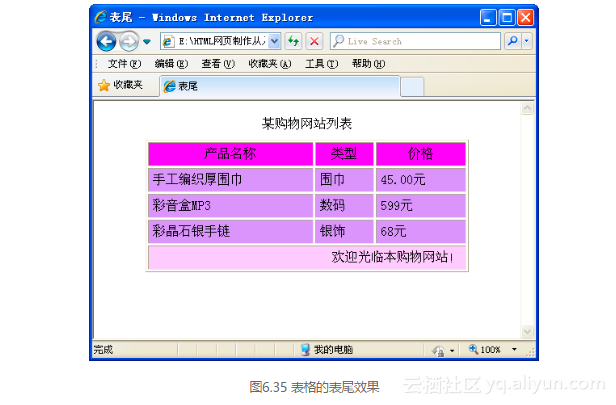
在代码中加粗部分的代码标记为设置表格的表尾,在浏览器中预览效果,如图6.35所示。