本节书摘来自异步社区《jQuery UI开发指南》一书中的第2章,第2.2节,作者:【美】Eric Sarrion 译者:罗晴明 ,包勇明更多章节内容可以访问云栖社区“异步社区”公众号查看。
2.2 格式化内容
使用tabs ()方法会彻底改变页面中HTML元素的外观。实际上,该方法遍历了(jQuery UI内部实现)HTML代码,并给相关的元素(这里是选项卡)添加了新的CSS类,赋予了它们适当的样式。
图2-3展示了jQuery UI生成的HTML,tabs ()方法改变了HTML DOM(文档对象模型)树(代码是用Firefox的Firebug扩展查看的)。
可以修改元素的CSS类来自定义元素的显示样式。比如,如果修改了与 元素关联的ui-state-default CSS类,将会得到新的选项卡外观。同样地,如果修改了与
元素关联的ui-state-default CSS类,将会得到新的选项卡外观。同样地,如果修改了与 元素关联的ui-tabs-panel CSS类,则选项卡的内容外观就改变了。
元素关联的ui-tabs-panel CSS类,则选项卡的内容外观就改变了。
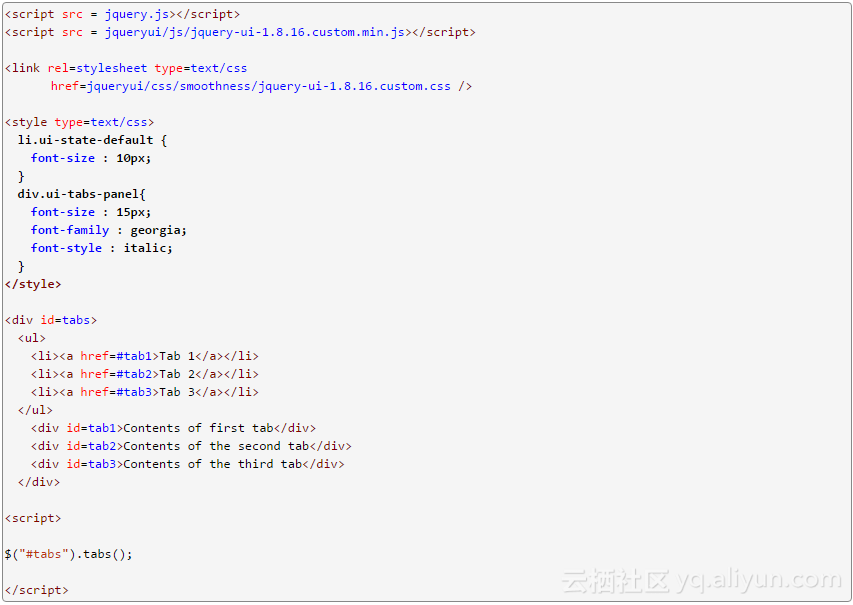
在HTML中添加一个 标签,来修改这些元素的样式(粗体部分所示):
标签,来修改这些元素的样式(粗体部分所示):

必须在jQuery UI样式的后面添加自己的样式,否则更改是会被“忽略”的。
如图2-4所示,应用新的样式后,选项卡及其内容的外观改变了。




