本节书摘来自异步社区《jQuery UI开发指南》一书中的第1章,第1.5节,作者:【美】Eric Sarrion 译者:罗晴明 ,包勇明更多章节内容可以访问云栖社区“异步社区”公众号查看。
1.5 更换CSS主题
CSS主题最好的地方是允许你方便地更换页面的外观——仅需更换你想要使用的主题目录名字就可以了。比如,把smoothness换成ui-lightness。
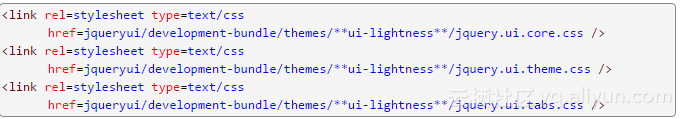
在使用未压缩版本文件的页面中,只需把页面中每个smoothness目录改成ui-lightness即可(粗体部分所示):
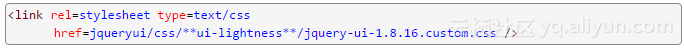
在使用压缩文件的页面中,把smoothness目录改成ui-lightness(粗体部分所示):
HTML页面将使用新主题(如图1-6所示)。