本节书摘来自异步社区《微信小程序开发入门精要》一书中的第2章,第2.1节水平排列,作者 李宁,更多章节内容可以访问云栖社区“异步社区”公众号查看
第2章 布局
微信小程序开发入门精要
布局是任何支持UI的技术都会涉及到的。小程序的布局采用了和React Native相同的flex(弹性布局)方式,使用方法也类似(只是属性名不同而已)。因此,如果读者已经对React Native的布局比较了解,那么将非常容易掌握小程序布局。即使对React Native的布局不了解,通过对本章的学习,也可以掌握小程序布局的核心技术。
本章要点
水平排列布局
水平折行排列布局
垂直排列布局
垂直折列排列布局
水平排列对齐布局
垂直排列对齐布局
水平等间隔排列布局
带边距的水平等间隔排列布局
2.1 水平排列
小程序的布局和React Native的布局类似,采用了弹性布局的方法,即分为水平和垂直布局。默认是从左向右水平依次放置组件,或从上到下依次放置组件。
wxml文件用于放置参与布局的组件,为了更好地描述小程序是如何布局的,本章使用了带背景色的view组件来演示。view是小程序中所有可视组件的根。
任何可视组件都需要使用样式来设置自身的属性,并完成相应的布局。在小程序中,可以使用两种方式设置样式,一种是class属性,另一种是style属性。前者需要指定在wxss文件中定义的样式,后者允许直接在组件中定义样式属性。例如,如果要水平放置3个view组件,可以在wxml文件中使用下面的代码。
<view class="flex-wrp" style="flex-direction:row">
<view class="flex-item bc_green"></view>
<view class="flex-item bc_red"></view>
<view class="flex-item bc_blue"></view>
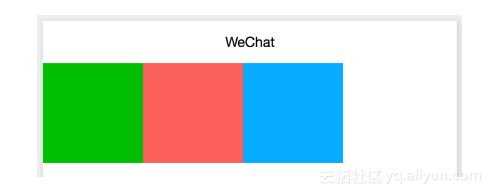
</view>显示的效果如图2-1所示。

▲图2-1 水平布局
在上面的代码中,同时使用了class和style属性。分别指定了样式flex-wrp和样式属性flex-direction:row,其中,后者表示view中的子组件要按水平排列。flex-wrp的定义如下:
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}其中,display:flex表示弹性布局,flex是Flexible的缩写。
如果class属性需要指定多个样式,样式直接用空格分隔,代码如下:
<view class="flex-item bc_green"></view>
其中flex-item的代码如下:
.flex-item{
width: 100px;
height: 100px;
}前面所有的样式都是在当前页面的index.wxss文件中定义的,而bc_green以及其他几个设置颜色的样式是在app.wxss文件中定义的,所有的页面都可以使用。
.bc_green{
background-color: #09BB07;
}
.bc_red{
background-color: #F76260;
}
.bc_blue{
background-color: #10AEFF;
}
.bc_yellow{
background-color: #FFBE00;
}
.bc_gray{
background-color: #C9C9C9;
}如果不想使用style属性,可以将flex-direction:row放在样式中。例如,可以在index.wxss文件中添加如下的样式。
.flex-row{
flex-direction:row;
}
然后修改index.wxml文件中的代码如下:
<view class="flex-wrp flex-row" >
<view class="flex-item bc_green"></view>
<view class="flex-item bc_red"></view>
<view class="flex-item bc_blue"></view>
</view>可能很多读者会发现一个问题,本节的例子中只有3个view,如果放置了多个view会怎么样呢?从flex-item样式可知,每个view的尺寸是100*100,单位是像素(px),如果放置过多,可能会发生如下两种情况:
折行。
压缩每一个view的宽度。
那么到底会发生哪种情况呢?我们不妨做一个实验,代码如下:
<view class="flex-wrp flex-row" >
<view class="flex-item bc_green"></view>
<view class="flex-item bc_red"></view>
<view class="flex-item bc_blue"></view>
<view class="flex-item bc_green"></view>
<view class="flex-item bc_red"></view>
<view class="flex-item bc_blue"></view>
<view class="flex-item bc_green"></view>
<view class="flex-item bc_red"></view>
<view class="flex-item bc_blue"></view>
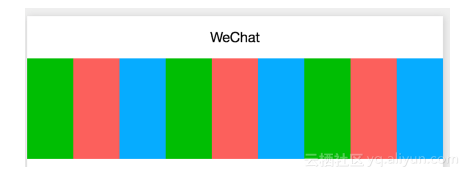
</view>在上述代码中,view中包含了9个子view,保存index.wxml文件后,会显示如图2-2所示的效果。

▲图2-2 压缩了每一个view的宽度
很明显,每一个view的宽度都被压缩了(因为每一个view的默认尺寸是一个正方形),以适应设备的宽度。不过这种处理方式可能并不符合我们的要求,如果我们的要求是让每一个view的尺寸保持不变,但是一行放不下,怎么能够折到下一行呢?答案就在下一节!



