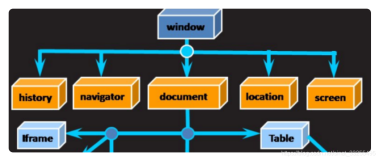
在w3school关于window对象的介绍中,介绍了获取浏览器窗口大小的三种方法(浏览器的视口,不包括工具栏和滚动条)。
对于Internet Explorer、Chrome、Firefox、Opera 以及 Safari:
- window.innerHeight – 浏览器窗口的内部高度
- window.innerWidth – 浏览器窗口的内部宽度
对于 Internet Explorer 8、7、6、5:
- document.documentElement.clientHeight
- document.documentElement.clientWidth
或者
- document.body.clientHeight
- document.body.clientWidth
实用的 JavaScript 方案(涵盖所有浏览器):
1: var w=window.innerWidth
2: || document.documentElement.clientWidth
3: || document.body.clientWidth;
4:
5: var h=window.innerHeight
6: || document.documentElement.clientHeight
7: || document.body.clientHeight;
返回的都是数值,不带单位。这是共同点。好,接下来,看看他们的区别
1: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2: <html xmlns="http://www.w3.org/1999/xhtml">
3: <head>
4: <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5: <title>无标题文档</title>
6: <style type="text/css">
7: .test
8: {
9: width:100px;
10: height:100px;
11: background:red;
12: }
13: #data
14: {
15: width:200px;
16: height:100px;
17: }
18: </style>
19: </head>
20:
21: <body>
22: <div class="test">test</div>
23: <div id="data"></div>
24: </body>
25: </html>
js代码
1: var w=window.innerWidth
2: || document.documentElement.clientWidth
3: || document.body.clientWidth;
4: var h=window.innerHeight
5: || document.documentElement.clientHeight
6: || document.body.clientHeight;
7:
8: var data = document.getElementById('data');
9: data.innerHTML = "正常文档流情况:"+"<br/>";
10: data.innerHTML += "w="+w+"<br/>";
11: data.innerHTML += "h="+h+"<br/>";
12: data.innerHTML += "document.body.clientHeight="+document.body.clientHeight+"<br/>";
13: data.innerHTML += "document.body.clientWidth="+document.body.clientWidth+"<br/>";
14: data.innerHTML += "window.innerWidth="+window.innerWidth+"<br/>";
15: data.innerHTML += "window.innerHeight="+window.innerHeight+"<br/>";
16: data.innerHTML += "document.documentElement.clientHeight="+document.documentElement.clientHeight+"<br/>";
17: data.innerHTML += "document.documentElement.clientWidth="+document.documentElement.clientWidth+"<br/>";
看看结果输出:(ps:电脑分辨率是1366*768)
给.test添加左浮动:float:left,让其脱离正常文档流,看看结果:
除了document.body.clientHeight变成了100,其他基本保持不变。
但是给.data也添加float:left,在对应的浏览器中,document.body.clientHeight变成了0,其他基本保持不变。不信可以自己试试。