本节书摘来自异步社区《趣学JavaScript——教孩子学编程》一书中的第1章,第1.4节,作者: 【美】Nick Morgan(摩根)译者: 李强,更多章节内容可以访问云栖社区“异步社区”公众号查看。
1.4 JavaScript程序的结构
让我们创建一个看上去有点傻的JavaScript程序,它输出如下所示的一系列猫脸儿:
和加法程序不同,这个JavaScript程序需要几行代码。要将该程序输入到控制台,你必须在每一行代码的末尾按Shift键和Enter键,以便添加新的代码行(如果只是按Enter键的话,Chrome将会试图执行你所编写的内容,并且程序不会像期望的那样工作。我警告过你,计算机是很傻的。)

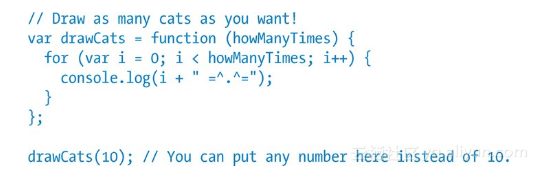
在浏览器控制台中输入如下内容:
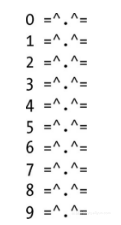
最后,按Enter键而不是Shift键和Enter键。当你做完这些,应该会看到如下所示的输出:
如果有任何的输入错误,输出会截然不同,或者会得到一条错误消息。这就是我说“计算机很傻”的意思,即便是简短的一段代码,也必须完全无误,计算机才能够理解你要让它做什么。
现在,我还不想介绍代码是如何工作的(我们将在第8章再回到这个程
序),但是,让我们看看这个程序的某些功能,以及通常的JavaScript程序是什么样的。
1.4.1 语法
我们的程序包含了很多的符号,包括括号、分号、花括号、加号,以及一些乍看上去有些神秘的单词(如var和console.log)。还有各种JavaScript语法,即JavaScript关于如何将符号和单词组合起来以创建可工作的程序的
规则。
当你想要学习一门新的编程语言的时候,其中最难的部分是习惯如何编写针对计算机的各种不同命令的规则。当你刚开始的时候,需要包含一个圆括号的时候很容易会忘记,又或者当你需要包含某些值的时候搞乱了顺序。但是,通过练习,你会掌握这些规则。
在本书中,我们将按部就班地学习,一点一点地介绍新的语法,以便你能够创建功能逐渐强大起来的程序。
1.4.2 注释
画猫脸儿程序的第一行如下:
这是所谓的注释句。程序员使用注释来使得其他的程序员更容易阅读和理解自己的代码。计算机会完全忽略掉注释。JavaScript中的注释以两个斜杠开头(//)。斜杠后面的所有内容(同一行中)都会被JavaScript解释器忽略,因此,注释对于程序如何执行没有任何影响,它们只是提供对程序的说明。
在本书的代码中,你将会看到,注释说明了在代码中发生了什么。当你编写自己的程序的时候,请添加自己的注释。这样,你在随后见到自己的代码的时候,注释会提醒你代码是如何工作的,以及在每一个步骤中发生了什么。
在我们的程序的最后一行,还有另一个代码注释。记住,//之后的任何内容,计算机都不会运行。
代码注释可以单独成行,或者放在代码的后面。如果你在前面放上//,如下所示:
那么,什么也不会发生!Chrome会将整行都当作是一个注释,即便其内容是JavaScript代码。
一旦你开始阅读各种广泛的JavaScript代码,应该会看到如下所示的注释:
这是一种不同风格的注释,它通常用于一行以上的注释。但是,它做的事情是一样的:/和/之间的任何内容都是注释,计算机不会运行它们。