本节书摘来自异步社区《深入理解JavaScript》一书中的第1章,第1.16节,作者: 【美】AxelRauschmayer(罗彻麦尔)译者: 王玉林 , 杜欢 , 庄婷婷 , 章子鹏,更多章节内容可以访问云栖社区“异步社区”公众号查看。
1.16 正则表达式
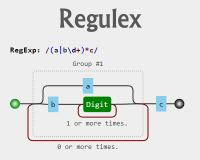
JavaScript内置的支持正则表达式(第19章引用教程详细地阐述了它是如何工作的)。它们使用斜线分割:

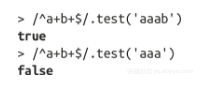
1.16.1 test()方法:匹配吗

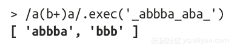
1.16.2 exec()方法:匹配以及捕获分组

返回的数组包含完整的匹配结果,它的索引从0开始,第一组被捕获的内容的索引是1,以此类推。有一种方法(详见19.6“RegExp.prototype.exec: 捕获分组”)可调用这个方法反复匹配所有内容。
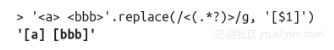
1.16.3 replace()方法:搜索和替换

replace的第一个参数必须是一个带着/g标志的正则表达式;否则将只替换第一次出现的内容。还有一种方法(详见19.8“Srting.prototype.replace:查找和替换”)可使用一个函数来完成替换。