本节书摘来自华章出版社《微信小程序:开发入门及案例详解》一 书中的第2章,第2.2节,作者李骏 边思,更多章节内容可以访问云栖社区“华章计算机”公众号查看。
2.2 “徒手”创建小程序
为了让开发者更好地理解小程序框架运行机制,接下来将带领大家“徒手”创建一个结构最简单的小程序,这样每个细节都是开发者自己完成的,这对理解小程序框架有很大帮助。步骤如下:

1)创建项目目录,这里以
E:\weixin\myproject为例。
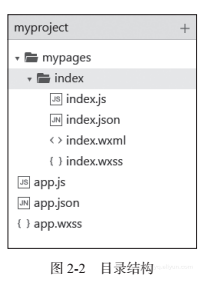
2)按图2-2所示的目录结构创建文件:
3)打开app.json,写入以下代码:
{
"pages" : [
/* 指定默认启动页面地址 */
"mypages/index/index"
]
}4)打开index.wxml,写入以下代码:<view bindtap="countClick">我是index页面,你点击了{{count}}次</view>
5)打开index.js文件,写入以下代码:
Page( {
data : {
count : 0
},
countClick : function() {
this.setData( {
count : this.data.count + 1
} );
}
} );就这么几步,一个最简单的小程序便搭建好了,项目中仅包含一个index页面,这个目录结构是最简单、最基础的小程序结构。接下来我们将它导入开发者工具中看看运行效果。
6)打开微信开发者工具,填写AppId和项目名称,点击“选择”按钮添加项目,项目目录选择刚才创建的目录E:\weixin\myproject,点击“添加项目”完成添加,如图2-3所示:

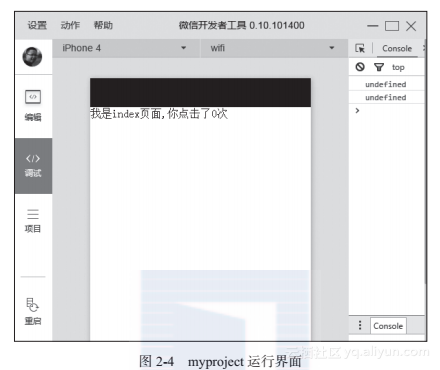
7)导入项目后我们便能看到运行界面,当我们点击文字时,点击次数也会随之增加(如图2-4所示)。
这就是最简单的小程序,所有复杂的项目都是围绕这个结构进行拓展的。当运行这个项目时,框架首先会解析配置文件
app.json,通过pages设置找到默认首页页面
mypages/index/index(pages第一个路径默认为首页),然后加载
mypage/index目录中
index.wxml、index.wxss、index.js、index.json这4个文件进行页面渲染。

在
index.wxml文件中,我们简单使用了
<view/>组件,页面渲染时,框架将逻辑层中data的count属性与视图层的count进行了绑定,所以一打开页面会显示点击次数为0。当点击
<view/>时,会触发tap事件,这时视图层根据
<view/>组件bindtap属性值,将绑定的countClick事件发送给逻辑层,逻辑层根据方法名找到对应的事件处理函数countClick并执行。countClick函数中,我们调用了setData方法修改count值,并触发视图层渲染,所以页面中的数字随着点击次数增加,这种视图层和逻辑层之间相互通信的机制便是小程序的数据绑定和事件响应系统。
在一个完整的小程序中,文件主要分为框架程序主体文件和页面文件两大类:
框架程序主体文件是系统级别文件,一个项目只有一份,分别是
app.json、
app.js和
app.wxss,它们分别控制小程序整体配置、逻辑和整体样式,小程序启动时只会执行一次。这3个文件必须放在项目根目录,且文件名必须是app,其中
app.json和
app.js是必须的。
一个小程序有一个或多个页面,一个页面由.wxml、.wxss、.js和json四个文件组成,它们分别控制页面的结构、样式、逻辑和配置,其中.wxml文件和.js文件是必须的,按照框架规定,同一个页面的这4个文件必须具有相同的路径和文件名,所以在这个项目中我们将它们放置在
mypages/index路径下且文件名统一为index,其中index目录名可以和页面文件名不一致,为了便于管理我们尽量将页面目录名和页面文件名保持一致。
现在我们对小程序框架有个大致的认识,下面,将分别为大家讲解框架主体文件和框架页面的特性及使用方法。