浏览器
打开网页
用于操作内部浏览器打开一个新的网页,或者获取一个已经打开的网页
-
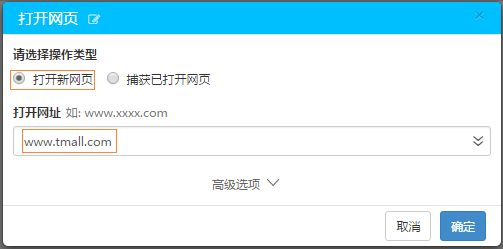
打开新网页
用于打开一个新的网页
在请选择操作类型中选择打开新网页
在打开网址中填写需要打开的网页地址,如 www.tmall.com
-
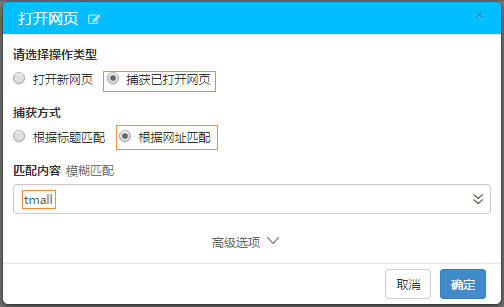
捕获已打开网页
2.1 根据标题匹配
用于根据标题获取已经打开的网页
在请选择操作类型中选择捕获已打开网页
在捕获方式中选择根据标题匹配
在匹配内容中输入要捕捉的标题,如 天猫,这样就能获取标题中包含天猫的网页
2.2 根据网址匹配
用于根据网址获取已经打开的网页
在请选择操作类型中选择捕获已打开网页
在捕获方式中选择根据网址匹配
在匹配内容中输入要捕捉的网址,如 tmall,这样就能获取网址中包含tmall的网页
关闭网页
用于关闭已经打开的网页
在选择已打开网页中选择之前打开的网页,默认已经选取最近一次打开的网页 
后退网页
用于将浏览器退回到上一次打开的网页
在选择已打开网页中选择之前打开的网页,默认已经选取最近一次打开的网页 
转到新网址
用于将已打开的网页定位到新的网址
在选择已打开网页中选择之前打开的网页,默认已经选取最近一次打开的网页
在新地址中输入要打开的新的网址 
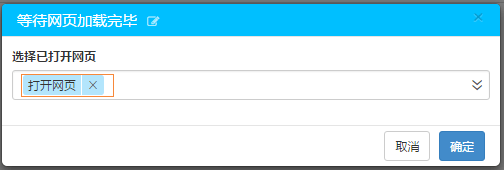
等待网页加载完毕
在等待网页完全加载完成后再执行后续操作
在选择已打开网页中选择之前打开的网页,默认已经选取最近一次打开的网页
获取网页信息
用于获取整个网页的详细信息,如网页的文本内容、源代码、网址(URL)等
在选择已打开网页中选择之前打开的网页,默认已经选取最近一次打开的网页
在提取类型中相应的提取类型
文本: 网页的文本内容,不包括图片、标签等信息
源代码:网页的源代码
URL:网页的网址
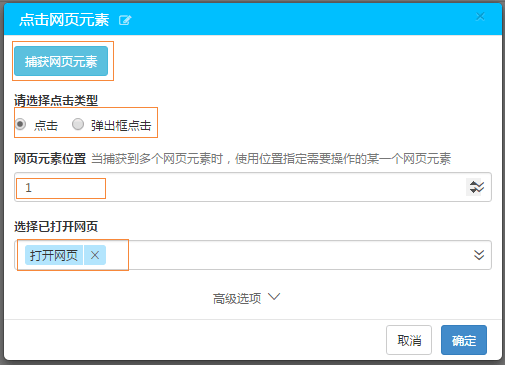
点击网页元素
模拟鼠标点击的操作,可以用于点击按钮、下拉框、弹出框等
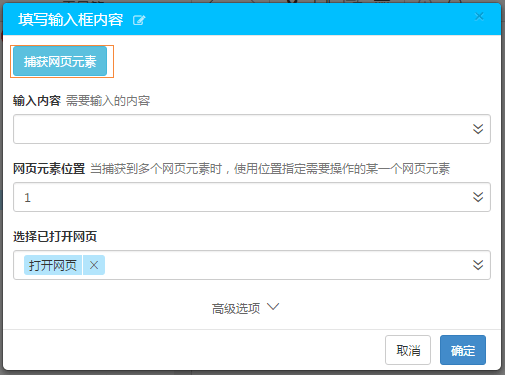
填写输入框内容
模拟键盘输入的操作,可以用于输入框、密码框、富文本编辑区
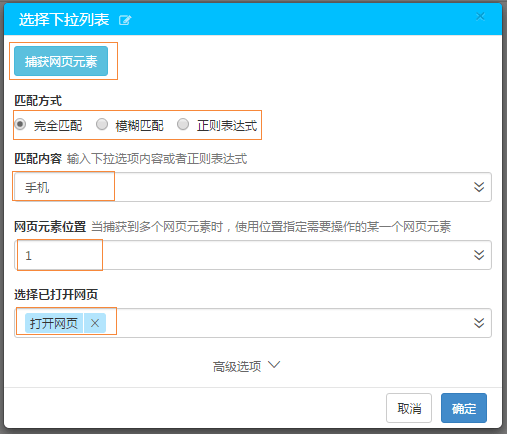
选择下拉列表
用于选择网页中的下拉列表
-
捕获网页元素请参考这里 -
匹配方式
完全匹配: 选择与匹配内容完全一致的匹配项
模糊匹配: 选择包含匹配内容的匹配项
正则表达式: 选择与匹配内容中正则表达式匹配的匹配项
-
匹配内容,填写需要用于匹配的文本内容或正则表达式 -
网页元素位置请参考这里 -
选择已打开网页,选择之前打开的网页,默认已经选取最近一次打开的网页
设置复选框
用于设置网页中的复选框
上传文件
用于操作网页中的上传控件
-
捕获网页元素请参考这里 -
选择文件,点击选择文件选取一个用于上传的本地文件,也可以直接在后面的输入框中输入文件路径 -
网页元素位置请参考这里 -
选择已打开网页,选择之前打开的网页,默认已经选取最近一次打开的网页
鼠标移动到网页元素
模拟鼠标移动的操作,网页中的有些元素需要将鼠标移动到某个地方才能显示出来,可以通过此操作来完成
拖拽网页元素
网页中的某些元素需要执行拖拽操作,如有些网站的验证功能就是通过用户拖动图标来完成的
-
捕获网页元素请参考这里 -
横向拖动偏移量,元素在横坐标位置拖动的距离,正数是从左向右拖动,负数是从右向左拖动 -
竖向拖动偏移量,元素在纵坐标位置拖动的距离,正数是从上向下拖动,负数是从下向上拖动 -
选择已打开网页,选择之前打开的网页,默认已经选取最近一次打开的网页
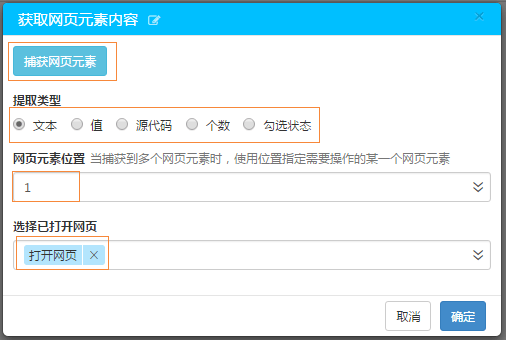
获取网页元素内容
获取网页元素的文本、值、源代码、个数、勾选状态等操作,与获取网页信息不同的是获取网页元素内容获取的是元素的内容,获取网页信息获取的是整个网页的内容
-
捕获网页元素请参考这里 -
提取类型
文本: 获取元素的文本内容,可用于提取文本类型元素的内容
值: 获取元素的值,可用于提取输入框、密码框、下拉框等元素的内容
源代码: 获取元素的源代码
个数: 获取录制到的元素个数,只有在录制到多个元素的时候可用,一般在处理循环列表数据时使用
勾选状态: 获取元素的勾选状态,可用于复选框、单选框
-
网页元素位置请参考这里 -
选择已打开网页,选择之前打开的网页,默认已经选取最近一次打开的网页
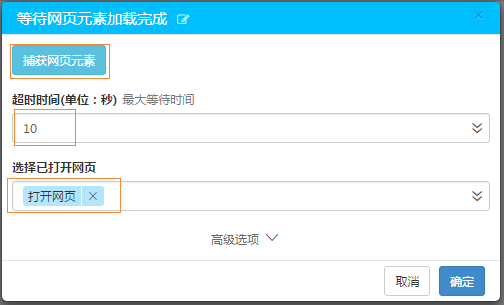
等待网页元素加载完成
等待网页加载完成,一般由于某些延迟加载的网页元素,该操作会暂停应用的执行,只有在元素出现或超时后才会执行后续的操作
-
捕获网页元素请参考这里 -
超时时间,最大的等待时间,单位为妙 -
选择已打开网页,选择之前打开的网页,默认已经选取最近一次打开的网页
查找网页中表格
根据指定的条件获取网页中的表格对象
-
查找方式
根据位置索引: 指定想要获取的是第几个表格
根据表格内容: 根据提供的内容模糊匹配网页中的表格
根据表格源代码: 根据提供的源代码匹配网页中的表格
-
查找条件,填写位置索引、表格内容、或源代码 -
选择已打开网页,选择之前打开的网页,默认已经选取最近一次打开的网页
读取网页中表格
读取指定表格对象中的内容
-
读取类型
总行数: 读取表格的总行数
总列数: 读取表格的总列数
单元格内容: 读取指定行号、列号的单元格内容
-
表格,选择之前查找到的表格,默认已经选取最近一次获取的表格
查看表格格式
查看指定表格对象的内容格式,仅用于测试使用
-
表格,选择之前查找到的表格,默认已经选取最近一次获取的表格
捕获网页元素
用于捕获网页中的某一元素(如按钮、输入框、下拉框、文本),捕获元素是所有交互型操作的基础操作,下面以在天猫网站输入搜索关键字为例进行讲解
- 点击
捕获网页元素,点击后会弹出录制窗口
- 在录制窗口中点击
开始录制,进入录制模式
- 将鼠标移动到浏览器中的输入框,并点击一次
 经过上面3步即可完成捕获网页元素的操作,关于录制窗口的详细功能,请参考录制窗口
经过上面3步即可完成捕获网页元素的操作,关于录制窗口的详细功能,请参考录制窗口
录制窗口

- 元素名称
用于区分控件,每次都会自动生成一个随机的名字,可视化开发用户可以忽略此选项 - 操作验证
用于验证本次录制操作是否成功,与应用编写无关,仅作为测试使用,如模拟输入操作点击验证后会在输入框中输入"你好,码栈" - 录制结果
用于拷贝录制操作生成的代码,可视化开发用户可以忽略 - 属性编辑
这里是一个属性列表,用来定位元素,有个别元素录制后无法精准定位,可以通过添加、修改此属性来自定义定位方式 - 回显
点击回显后会在浏览器中高亮已捕获的元素,与操作验证一样是用来测试本次录制操作是否成功的
网页元素位置
网页元素位置只有在捕获到多个网页元素时使用才有效,如果录制的结果只有一项,默认设置为1即可
比如在录制一个列表的时候会录制到多个列表项,如果想只获取第二个列表项,那么网页元素位置就设置为2
本文转自码栈平台