背景介绍
闲鱼 2014 年成立,到现在的话已经实现了从 0 ~ 千万级 DAU 的跃迁,随着业务的快速发展,业务决策方法紧跟升级。从最原始的经验驱动到更加科学合理的数据驱动。而要做到数据驱动,需要去做大量的数据分析以及大量的数据报表开发。在整个数据分析链路上,存在一些研发痛点:
- BI资源紧张、响应较慢
- SQL 查询速度慢、等待耗时较长
- 前端与服务端的联调成本较高
- 数据类型复杂度高,难以直观发现有价值的信息
业务现状

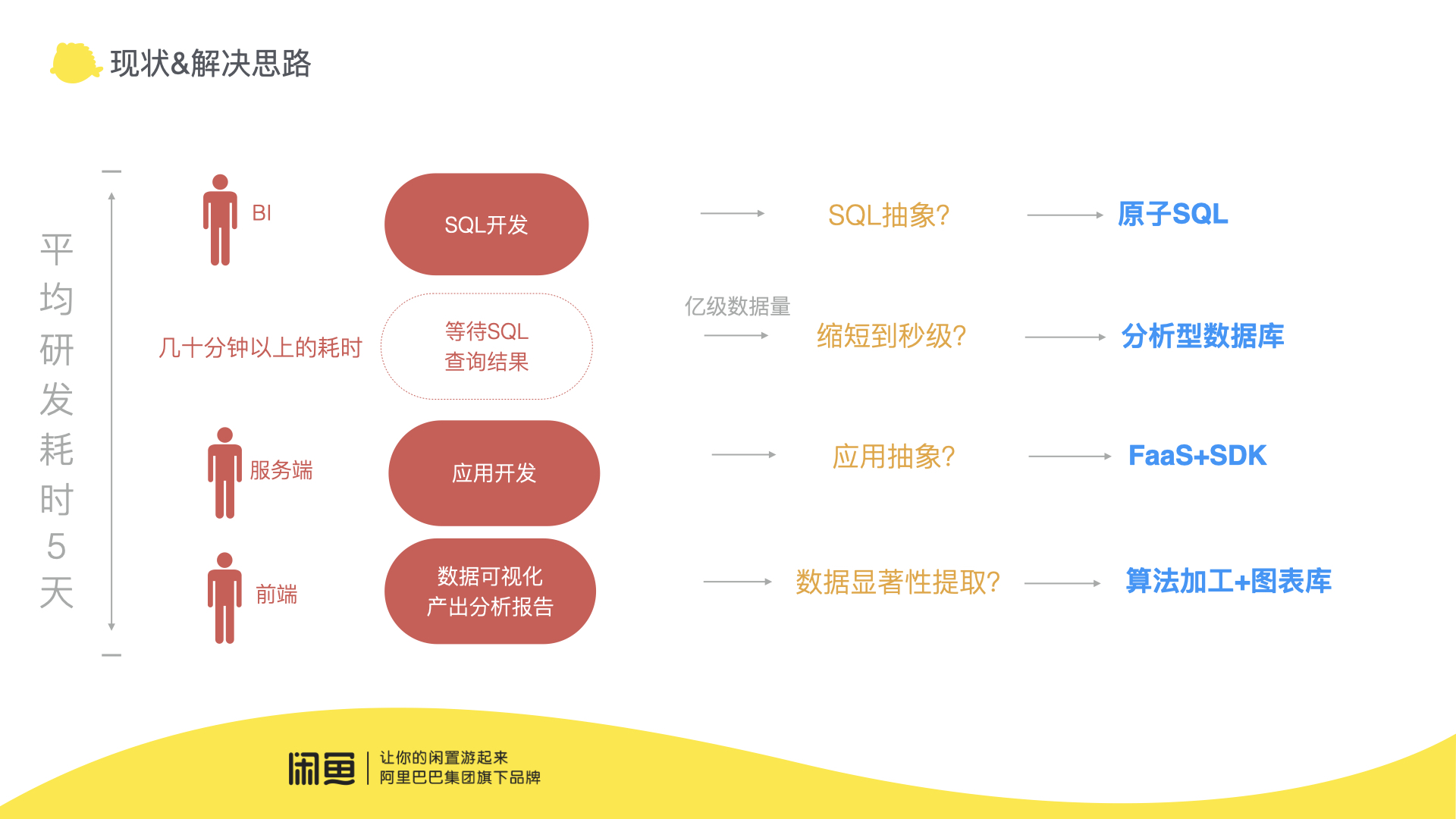
数据分析的现状流程分为三个部分
- SQL 开发
- 应用开发
- 数据可视化、前台产出分析报告
完成一整个开发流程,平均耗时要达到 5 天甚至以上。我们一步一步地来看看,每一个研发节点在现阶段存在的问题,以及能不能去优化和解决它们。
SQL 开发
负责 SQL 开发的同学工种是 BI,由于BI缺乏工程抽象的概念,导致每个数据开发的需求过来的时候,都需要从 0~1 重新开发 SQL 代码,但绝大部分数据分析需求的基本逻辑是相似的,没有可复用性,使整体效率变得特别低。那我能不能在 SQL 的领域增加工程抽象的概念呢?我把 SQL 抽象成一个一个的原子 SQL,前台只需要指定原则 SQL 的拼装规则,拼装层对原子 SQL 进行组装得到最终的SQL查询字符串,进而就得到了想要的查询结果,通过这样,重复的 SQL 能被沉淀和复用,大大减少了重复开发的时间成本。另外,因为 SQL 查询的数据量达到亿级以上,每次请求的耗时等待需要几十分钟甚至以上,用户体验非常差,拉低了分析问题的效率,我们的预期是能够把几十分钟的耗时等待缩短到秒级,目前阿里云推出的一个产品是分析型数据库,它能够满足大数据计算场景下秒级返回查询结果,我们可以直接拿过来用。
应用开发
负责应用开发的是服务端同学,使用 Java 来开发应用,主要工作是 API 的封装和数据组装。前端的定位已经从切图仔泛化到非常广阔的领域,我们的能力的边界在不断的往外扩,有句老话:“任何可以用 JavaScript 来写的应用,最终都将用 JavaScript 来写”。我们为什么不把这一层应用直接用 Serverless,用 FaaS 的能力把它实现掉呢?
数据可视化
前端同学负责最后的数据可视化。服务端会跟前端约定透出的数据格式,服务端透出什么样的数据,前台默认会进行全量的数据展现,这样就会有一个问题,特别是在闲鱼的业务场景,举一个 Case:要展现一个数据指标波动的趋势图,指标大概有几十上百种,如果前台把这几十上百条曲线同时的渲染出来的话,前台感受到的就是一团密密麻麻的颜色,他很难去感知到里面一些有价值的数据波动信息。在这里面,前台能不能去做一些事情,去深挖里面的一些细节呢?能不能把数据里面显著性比较高的,可能对业务有帮助的信息,把它提取出来,并直观展现到前台呢?
技术方案

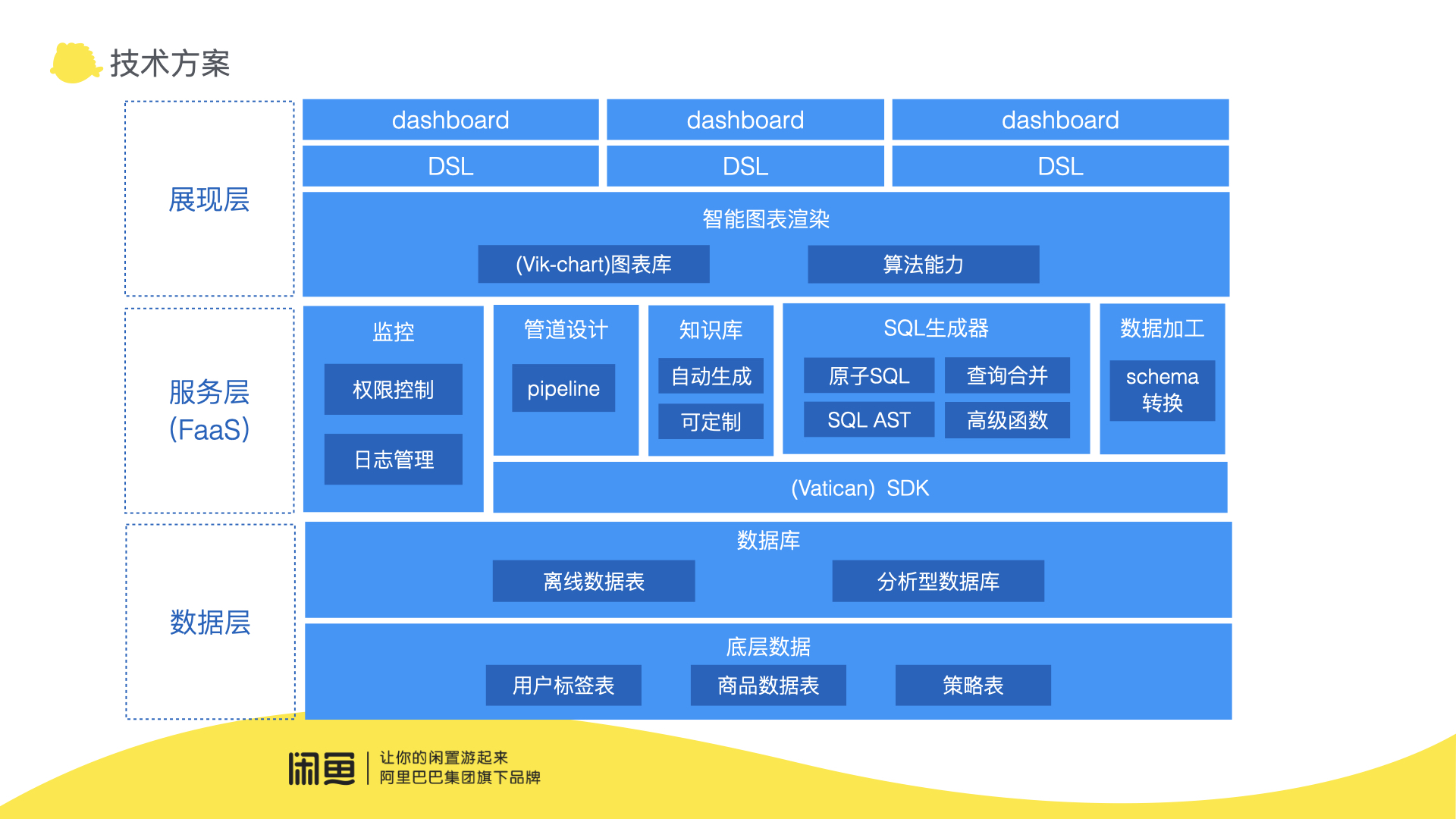
基于以上的思考,我设计了这样的一套技术方案,分为 3 层:
- 数据层
- 服务层(FaaS)
- 展现层
整体逻辑是展现层会上报 DSL(一个结构化的描述)到 FaaS 层,FaaS 层会经过一层 SQL 拼装、生成的逻辑,把最终的 SQL 放到数据层去做查询,数据层把查询到的结果返回到 FaaS 层,FaaS层 再经过数据加工把数据回传给前台做可视化展现。
我们再 detail 的往下看,数据层提供的能力围绕两点,就是提供满足分析需要的业务数据,并且使能够更方便地管理所有底层数据,这部分依赖 BI 同学协作一起去完成。而其中的数据存储位置,会在两个位置,第一个是离线数据表,原始数据通过离线计算,定时任务调度去进行数据清洗,存储到了离线数据表,然后离线数据表再通过数据集成,把数据同步到我们的分析型数据库里面。
FaaS 层的逻辑包含:提供基础的监控能力,包含了权限控制、日志管理,以及定义标准的查询 API 的出入参,还有数据加工。在应用逻辑抽象这一块,将可复用能力抽象到 SDK 里面。 SDK 实现的关键点是 4 点:
- 设计了一个数据管道的模式,为什么要设计这种数据管道的模式?是因为整个数据分析的流程,往大了拆可以拆成三大块,分别是数据获取、数据加工跟数据可视化。整条链路像一个数据管道流,为了让整个的数据流处理流程更加的灵活与可插拔,设计了这样一套 pipeline 数据处理模式
- 知识库,在应用初始化的时候,会去自动识别所有的底层数据集,对底层数据集的数据类型进行分类,并且生成对应的语义化信息,知识库会作为我们整个解决方案的基石,为后面的整个的数据加工跟语义化转换处理提供一个非常重要的能力
- SQL 生成器就是我在上面提到的,我把 BI 同学写的 SQL,以原子粒度抽象并沉淀起来,前台传入 DSL 去描述组装规则,组装之后,会有一层动态编译层与 AST 语法解析的逻辑,来生成最终的一个 SQL 字符串
- 数据加工。前台可视化图表的输入数据是可被抽象的,这里做的事情是把 SQL 查询的结果跟前台可视化图表的标准数据源,做一层数据格式转化,而转换的过程是抽象的,可以理解为是一个黑盒子,对前台来说,它不需要去兼容各式各样的数据格式。
展现层目前提供的能力是数据看板,在底层提供了智能图表渲染的能力。智能图表渲染分为两大块:
- 围绕闲鱼的业务场景,定义了一系列能够更凸显业务波动信息的,对业务有价值的数据的可视化图表渲染方式,并把它抽象到我们的图表库里面
- 引入算法能力,对数据进行智能提取,像显著性提取等类型的算法能力,把有价值的信息更直观的强化给前台用户,把一些可能对业务没什么价值的信息,在可视化渲染时弱化
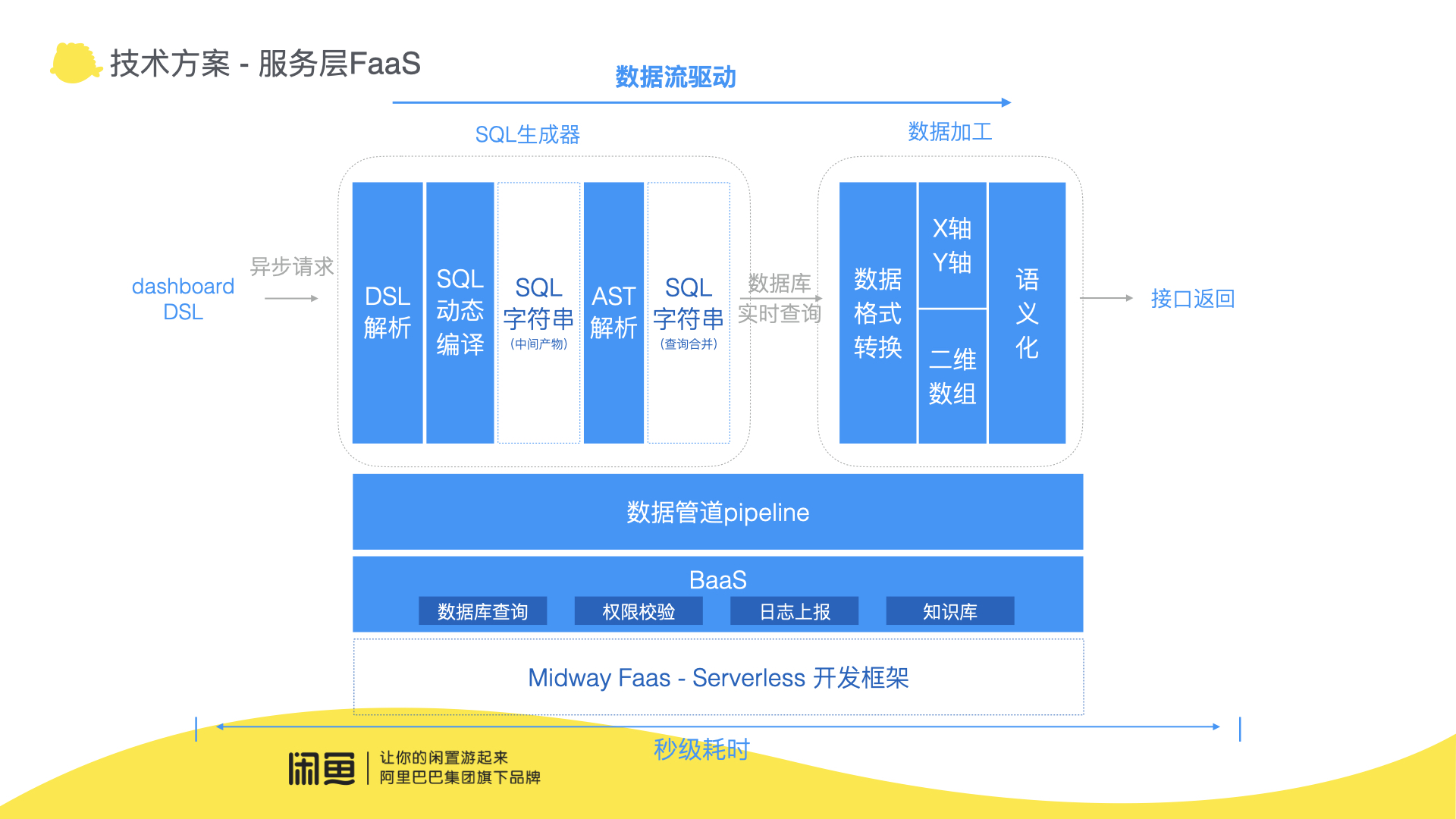
服务层 FaaS

服务层 FaaS 基于集团内部提供的 Midway Faas - Serverless 开发框架。在底层抽象了一系列的 BaaS 基础服务,包含数据库查询、权限校验、日志上报、知识库。
前台入参通过 DSL 解析之后,会再进一步细分为几个局部 DSL,每个局部的 DSL描述了 SQL 的具体拼装规则,针对每个局部的 DSL 会执行动态编译的逻辑。动态编译会生成 SQL 字符串中间产物,再对中间产物进行 AST 语法树解析,去判断有哪些 原子 SQL 索引了同样的表、同样的分区、不同的字段,把重复的原子 SQL 进行合并,合并之后会得到最终的 SQL 字符串,将 SQL 字符串传入到数据库查询得到查询结果。
在闲鱼业务场景中,用到最多的是: X 轴、Y 轴的业务图表,像分布图、趋势图,以及 Excel 明细这种二维数组的可视化图表。数据加工负责把 SQL 查询的结果,进行数据格式转换。
完成数据转换之后再继续完成数据语义化的处理。在存储表的时候,为了减少存储成本,会要求存储图表的存储量尽量小,在存表的时候会用 Number 去代表一些 String 类型的表达。比如说:是否发布会用 0 跟 1 去表达“否 / 是”。但在前台可视化的时候,如果直接把 0 跟 1 透出到前台,对于运营、产品来说其实是一脸蒙逼的,他需要花费一定的理解成本来进行思维转换。我做的一个事情是:在数据加工的逻辑里面,插入一个语义化的处理,基于之前自动生成的知识库,先做 SQL 查询的数据结果的数据加工,再进行一层语义转化,把 0 跟 1 转换成“否 / 是”,最终把这部分数据通过接口返回给前台。
前台智能图表渲染

这里是一个更加直观的示例图。画红线的部分是下面放大的部分。如果只看上面那张图,其实看不出任何有价值的信息。因为 Y 轴被拉大了,导致局部的指标变化被抹平,直接看的话会认为这些指标没有任何波动。对业务来说,它需要关注的是波动、突变的部分。如果把这些信息在可视化的时候抹平了,用户发现问题的窗户其实基本上被你关闭了。这里面智能渲染做的事情,是通过算法加工的逻辑做显著性提取,把波动明显的、对业务有参考价值的数据优先展现出来,其他选择性地弱化处理。右边是实现的代码片段,整体的实现逻辑是去遍历递归所有的 X 轴 Y 轴,检查有交集的部分以及 Y 轴波动区间范围。
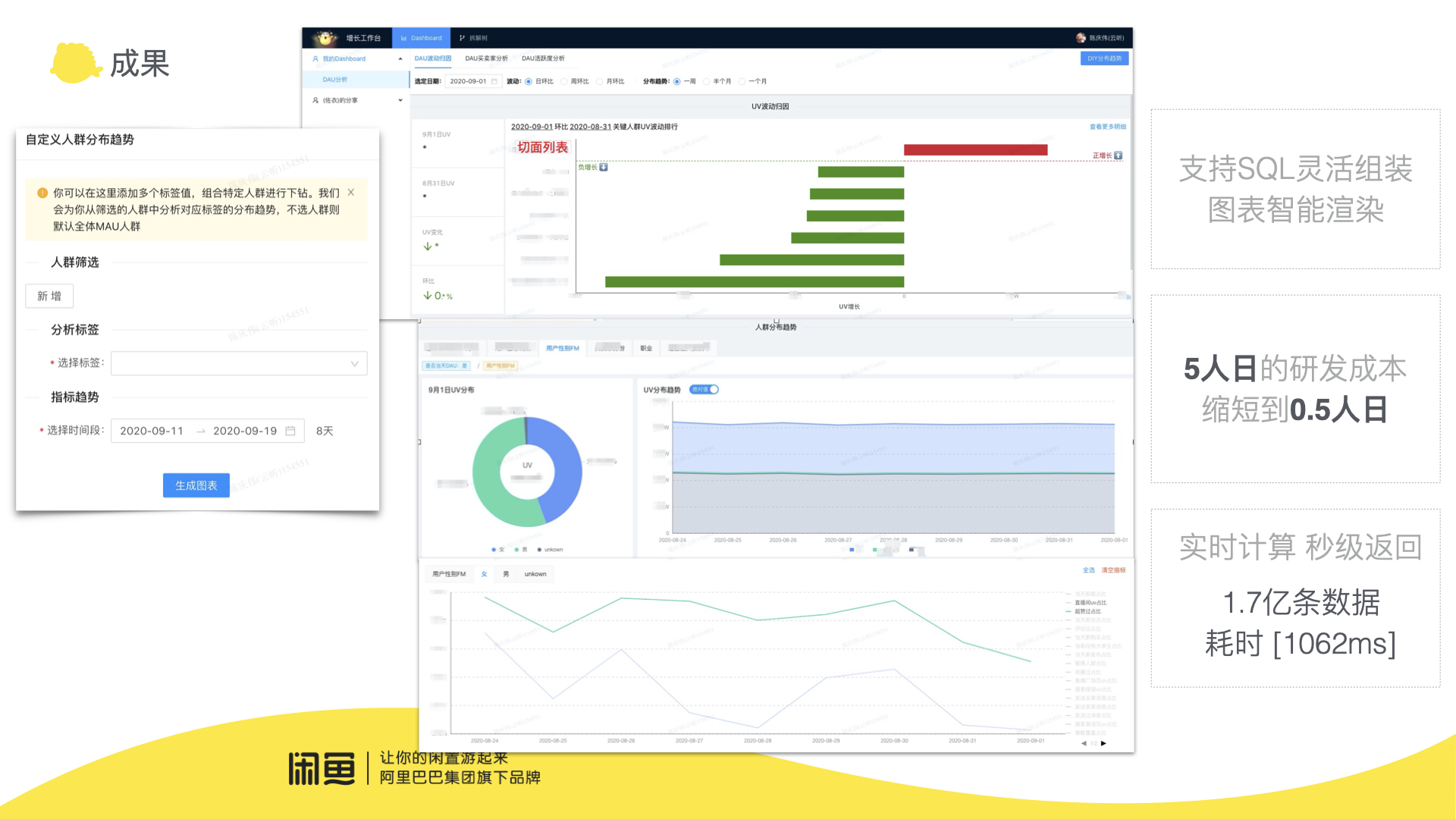
成果

对开发同学来说,只需要把 DSL 描述清楚,整个 dashboard 就直接渲染出来了。
前台展现侧,会透出 SQL 组装的部分口子,用户可交互定制修改,并在秒级内就获得及时反馈(参照上图左边),要进一步分析的话,可以去定制想要查看的人群、过滤的人群、维度、标签,一层一层下钻分析,对用户来说,无论是效率还是发现有价值信息的体验上都有非常大的提升。
整体来说,成果如下:
未来展望
未来,我们将进一步升级,使整个数据分析流程实现 Low-Code 甚至 No-Code ,前台通过简单的拖拽即可实现从源头获取数据、完成数据加工、数据可视化的步骤、生成数据看板,并深度探索前端智能化的方向,帮助业务更快定位问题、发现潜在问题,辅助业务决策,支撑业务快速发展。