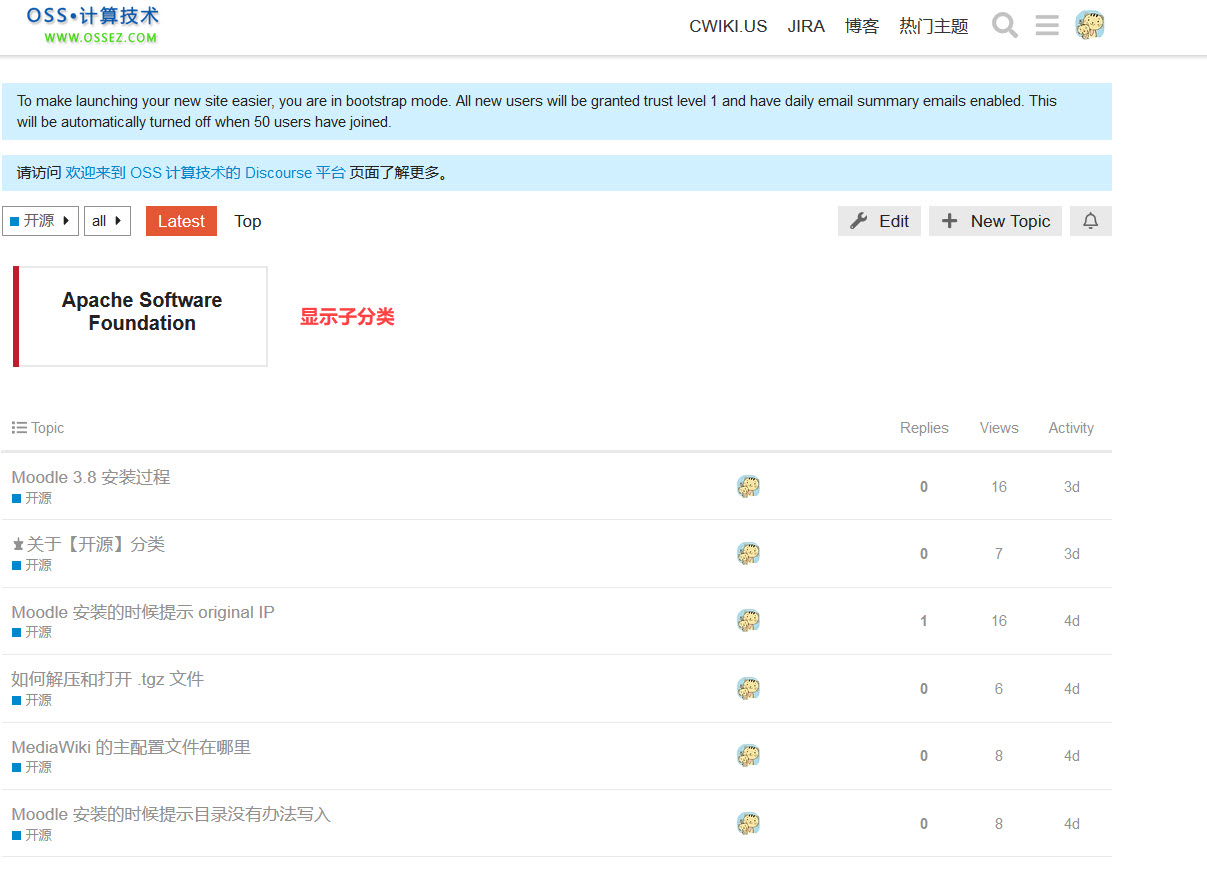
如下图, 如何在 Discourse 中显示子分类。

你可以在分类的设定中进行设置,这个设定需要在上级目录中设置。

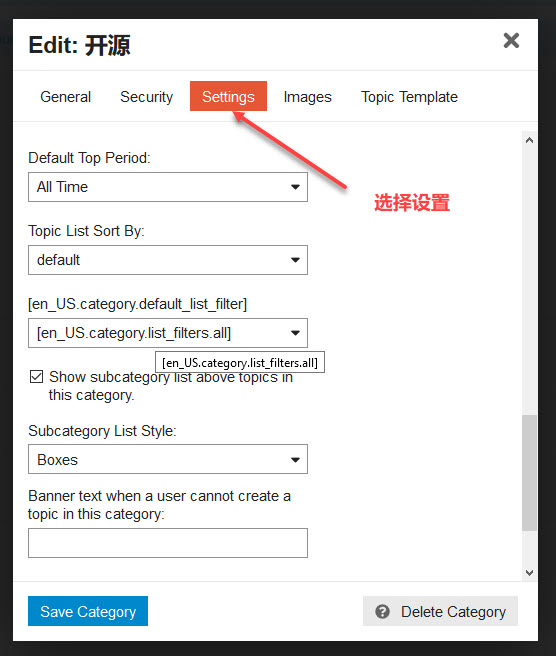
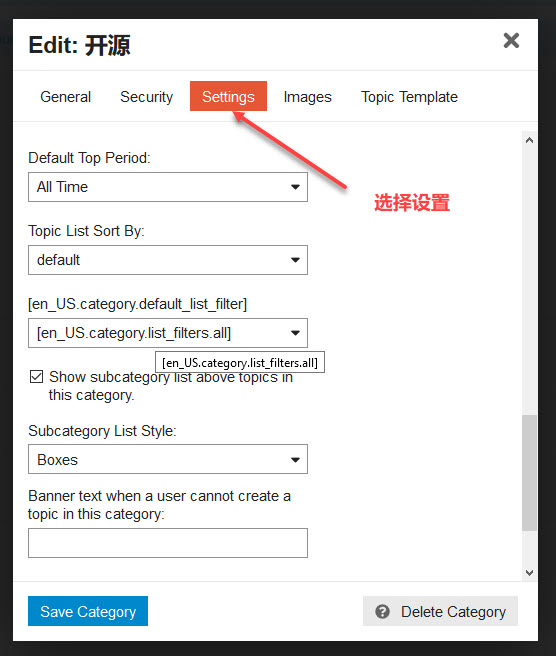
在当前的分类中,选择设定。

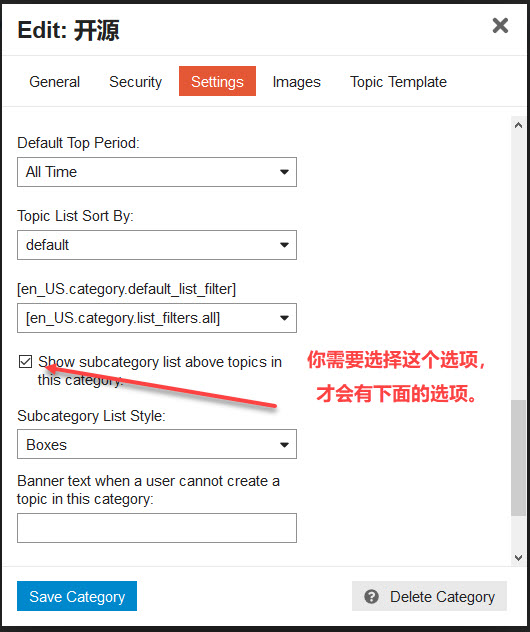
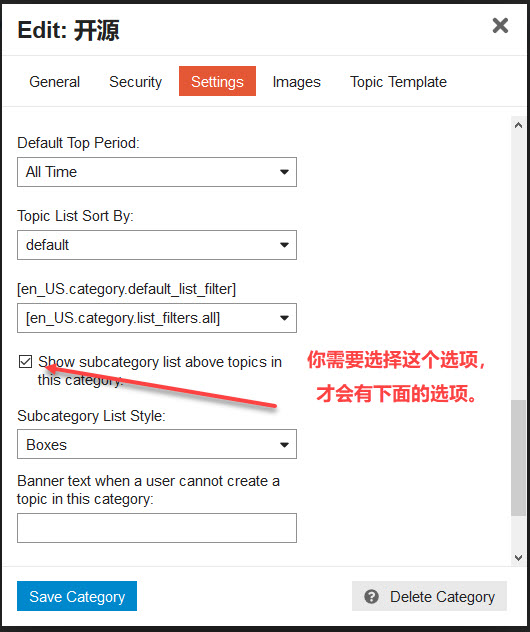
你首先需要选择显示子分类列表中,才可以有下面的选择项。
如果你选择 Boxes 就可以在首页中显示子分类的列表了。
如果你不选择上门的选项的话,下面的列表是不会显示的,你可以通过这个自行确定如何显示子项目。
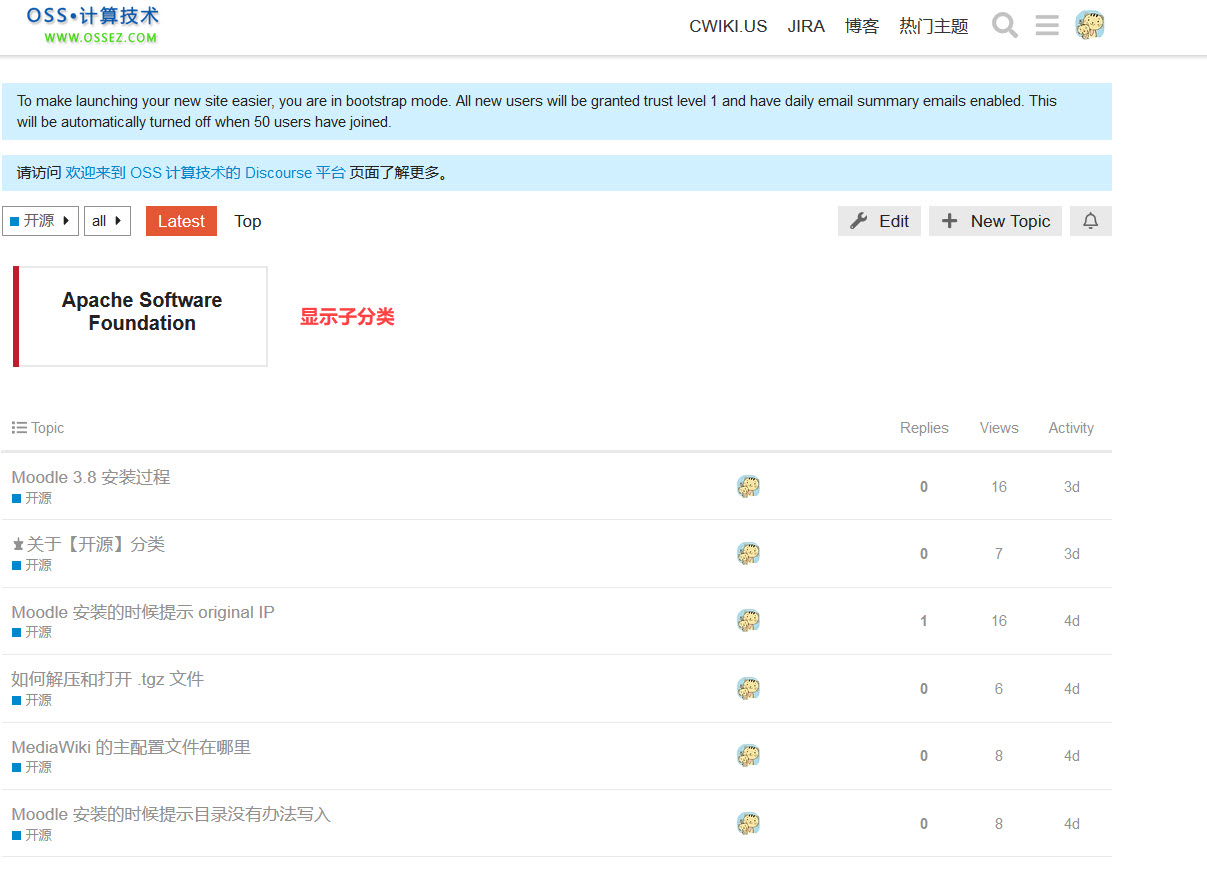
如下图, 如何在 Discourse 中显示子分类。

你可以在分类的设定中进行设置,这个设定需要在上级目录中设置。

在当前的分类中,选择设定。

你首先需要选择显示子分类列表中,才可以有下面的选择项。
如果你选择 Boxes 就可以在首页中显示子分类的列表了。
如果你不选择上门的选项的话,下面的列表是不会显示的,你可以通过这个自行确定如何显示子项目。
