如何在 discourse 中安装一个主题(Theme)或者主题组件(Theme Component)
希望导入一个新的主题或者主题组件,请在你的网站下访问地址:
www.yoursite.com/admin/customize/themes
或者你也可以通过你的 UI 进行访问,访问路径为: Admin > Customize > Themes
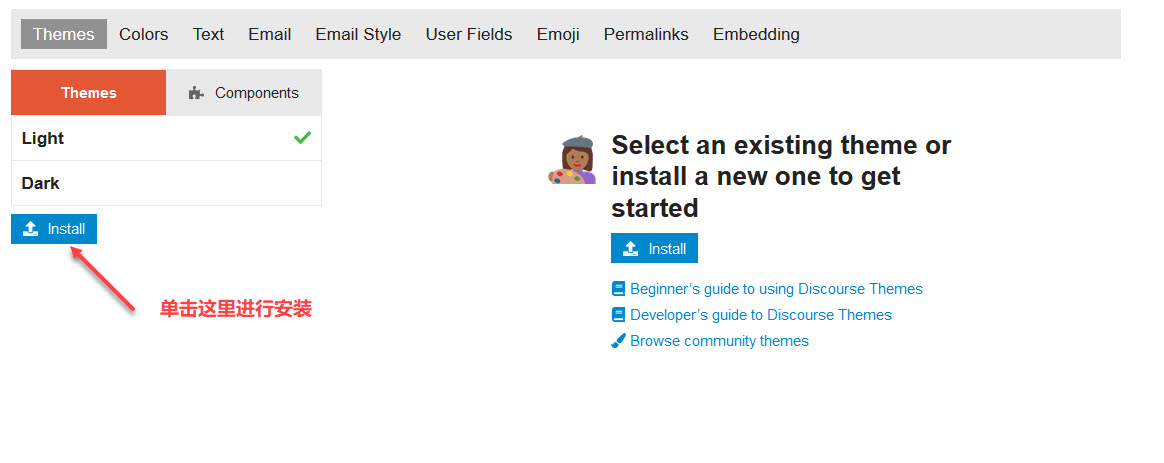
然后单击在这里进行安装:

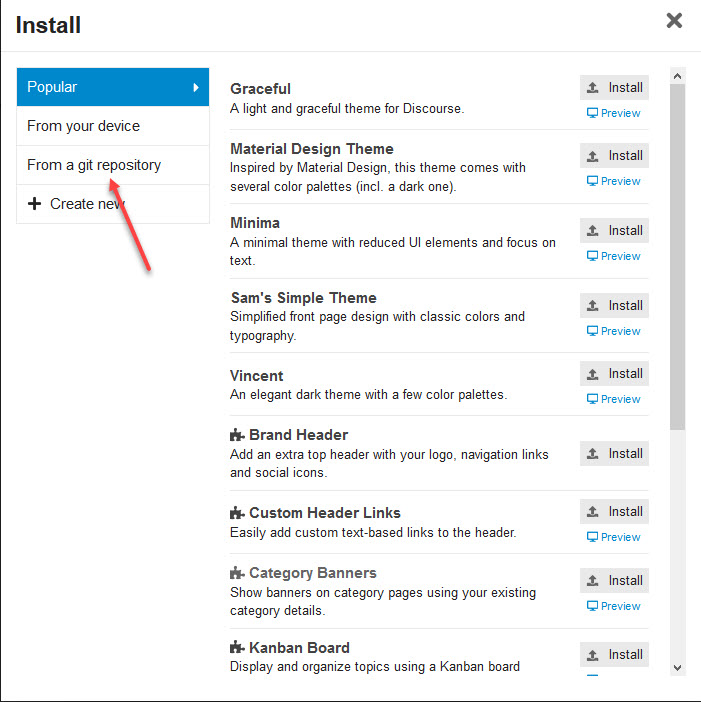
在弹出的界面中,你应该可以看到下面的内容:

你可以在上面的界面中安装已经预定义的内容,你也可以从你的本地磁盘上上传,更多的时候我们可能会希望从 Git 上进行安装。
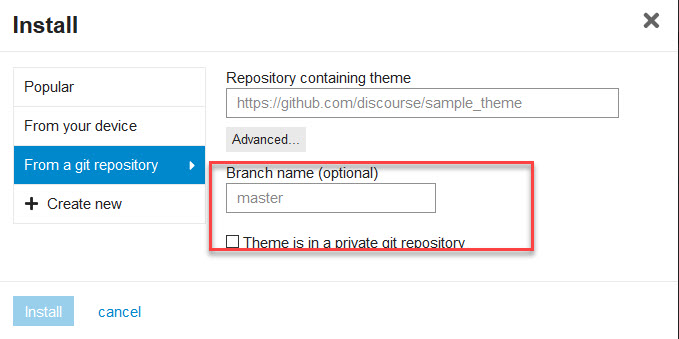
这个时候你可以选择从 Git 仓库上进行安装。
你可以选择 Branch 的名字,默认是 master,如果你使用的是私有仓库,你也可以使用私有的仓库。
通过这种开放的方式能够更加容易让你使用和安装。
例如,你希望安装
https://github.com/discourse/discourse-matomo-analytics.git
这个组件。
你可以在仓库路径中复制上面的内容。

然后单击下一步进行安装。
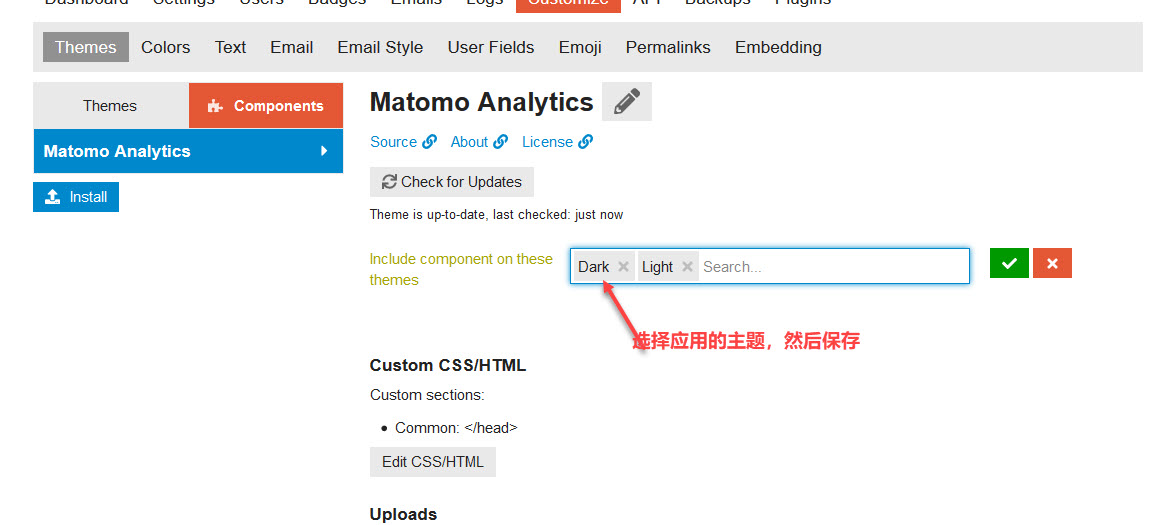
在下一个界面中,你将会看到下面的界面,在这里选择应用的主题,然后进行保存。

通过上面的过程,你已经为你的主题安装了一个新的主题或者主题组件了。
原始链接请参考:https://www.cwiki.us/display/CWIKIKB/questions/62620102


