云栖号资讯:【点击查看更多行业资讯】
在这里您可以找到不同行业的第一手的上云资讯,还在等什么,快来!
1.命名导入和自动完成
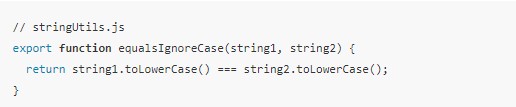
假设我信编写了一个简单的JavaScript模块:

模块stringUtils具有导出了一个函数exequalsIgnoreCase,该函数比较两个忽略大小写的字符串。
看起来没啥问题,挺好的。
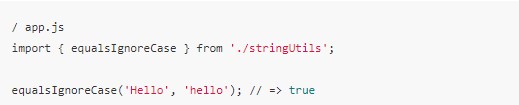
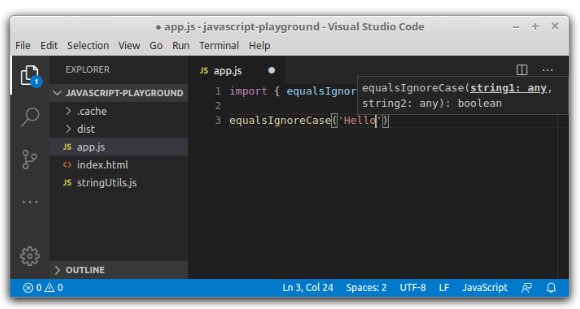
现在在 app.js 文件中导入函数 exequalsIgnoreCase

我们大多数会这样来引入:

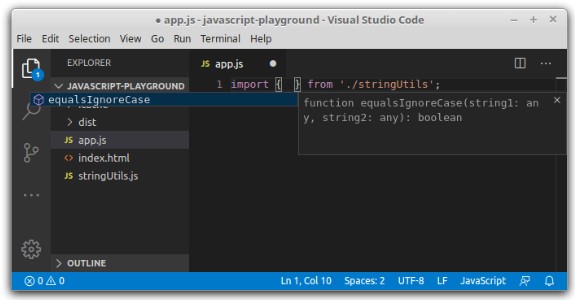
首先,您必须编写导入名称import {}。 在此步骤中,IDE无法提供有关要导入的可用名称的任何建议。
然后,继续写入 from './stringUtils',然后移回大括号并展开自动完成以选择要导入的名称。
尽管 ES6 模块优点很多,但导入模块语法使自动完成功能难以使用。
2.Python 中的模块
现在让我们尝试在 Python 中导入命名组件。它有同样的问题吗?
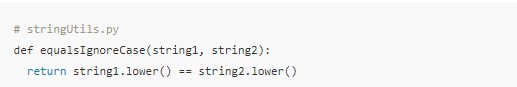
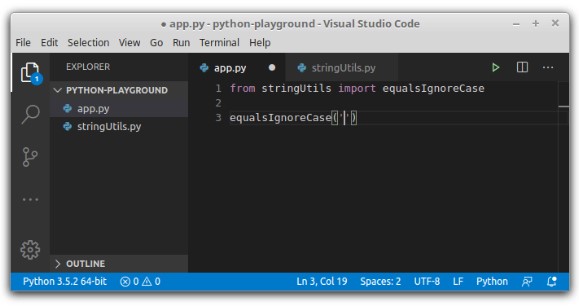
下面用 Python 实现的相同模块stringUtils和函数equalsIgnoreCase:

在 Python 中,不必显式地指出要导出的函数。
现在,在另一个Python模块app内部,将stringUtils导入equalsIgnoreCase函数:

在Python中,首先指出要从:from stringUtils哪里导入的模块。
如果你想知道可以导入的函数,编辑器已经知道了模块名并给出了必要的建议,这种方式会更加友好。
3.解决方法
我能找到的在JavaScript中对命名导入启用自动完成的唯一解决方案是调用IDE以获得帮助。
例如,在Visual Studio Code中, 可以安装JavaScript (ES6) code snippets插件。
启用插件后,通过使用imd代码段并按tab键,光标首先跳到编写模块路径的位置。然后,在按下tab键后,光标会跳转回花括号内的导入位置。它是这样工作的:

总结
在JavaScript中,导入语法会强制我们先指出要导入的项目(函数,类,变量),然后再指明模块的路径。 这种方法不太友好。
相反,在Python中,首先指定模块名称,然后指定要导入的组件:from stringUtils import equalsIgnoreCase。 使用此语法可以轻松自动完成导入的项目。
通过使用IDE的扩展插件,例如 ES6 code snippet 插件,可以减轻JavaScript中命名导入自动完成的问题, 总比没有好。
【云栖号在线课堂】每天都有产品技术专家分享!
课程地址:https://yqh.aliyun.com/zhibo立即加入社群,与专家面对面,及时了解课程最新动态!
【云栖号在线课堂 社群】https://c.tb.cn/F3.Z8gvnK
原文发布时间:2020-04-08
本文作者:前端小智
本文来自:“掘金”,了解相关信息可以关注“掘金”