一、前言
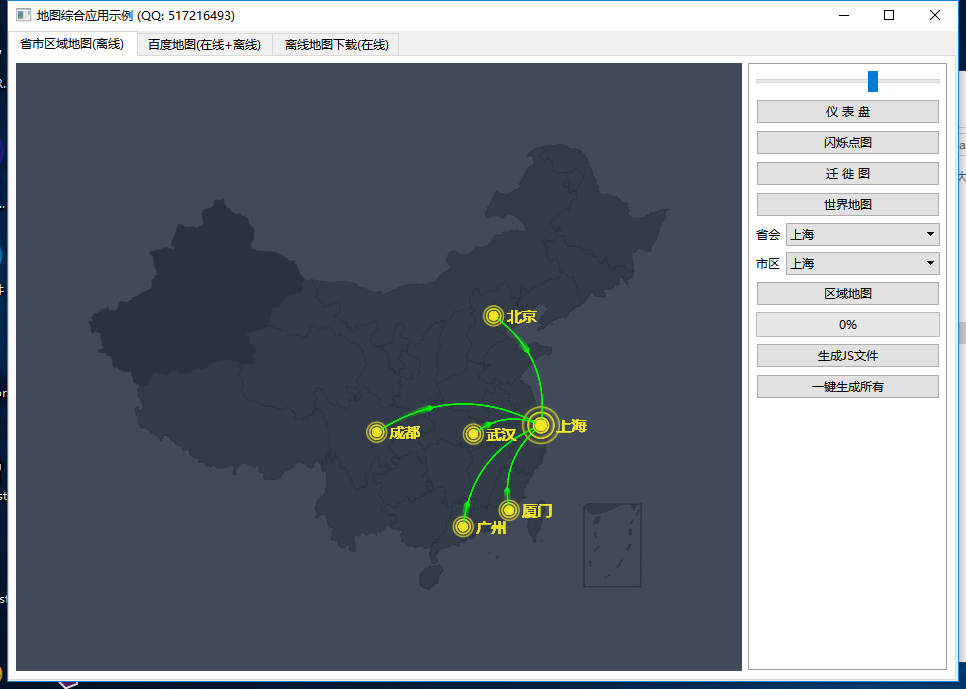
在很多web系统中,尤其是大屏系统中,经常可以看到类似于飞机迁徙图的效果,这个在echart中也是最常用的一个效果,迁徙图既可以是一个飞机也可以是其他形状,然后有一条动态的移动轨迹来表示流向,一般都是多个点流向一个点,也可以做成一个点流向多个点,是个多对多的关系,常用来表示人口迁徙、动物迁徙、黑客攻击、病毒攻击、数据流向、产品流向等。
迁徙图和上一篇的闪烁点图类似,也需要提供三个基本要素:城市名称集合、城市经纬度集合、中心点城市经纬度,至于城市点的颜色和迁徙流向箭头的颜色,都可以单独设置,echart对每个类对象都竭尽全力的提供了各种各样的属性,只要你可以想象得到的都有,估计也是开发人员摸爬滚打从实际需求中不断完善和提炼出来的,比如颜色、位置、动作、动画、字体、大小、形状、效果、类型等,这点还是非常佩服相关的开发人员,能够不断的完善升级到今天,确实相当完美。
二、功能特点
- 同时支持闪烁点图、迁徙图、区域地图、仪表盘等。
- 可以设置标题、提示信息、背景颜色、文字颜色、线条颜色、区域颜色等各种颜色。
- 可设置城市的名称、值、经纬度 集合。
- 可设置地图的放大倍数、是否允许鼠标滚轮缩放。
- 内置世界地图、全国地图、省份地图、地区地图,可以精确到县,所有地图全部离线使用。
- 内置了各省市json数据文件转js文件功能,如有数据更新自行转换即可,支持单个文件转换和一键转换所有文件。
- 内置了从json文件或者js文件获取该区域的所有名称和经纬度信息集合的功能,可以通过该方法获取到信息用来显示。
- 依赖浏览器组件显示地图,提供的demo支持webkit、webengine、ie 三种方式加载网页。
- 拓展性极强,可以依葫芦画瓢自行增加各种精美的echarts组件,做出牛逼的效果。
- 内置的仪表盘组件提供交互功能,demo演示中包含了对应的代码。
- 函数接口友好和统一,使用简单方便,就一个类。
- 支持任意Qt版本、任意系统、任意编译器。
三、体验地址
- 体验地址:https://pan.baidu.com/s/1uQsDQO5E5crUBN2J-nPeLQ 提取码:1jkp 文件名:bin_map.zip
- 国内站点:https://gitee.com/feiyangqingyun
- 国际站点:https://github.com/feiyangqingyun
- 个人主页:https://blog.csdn.net/feiyangqingyun
- 知乎主页:https://www.zhihu.com/people/feiyangqingyun/
四、效果图

五、相关代码
//核心代码
QString Echarts::newChartMove(const QString ¢erCity)
{
int cityNameCount = cityName.count();
int cityValueCount = cityValue.count();
int cityPointCount = cityPoint.count();
if (cityNameCount != cityValueCount || cityValueCount != cityPointCount) {
return "";
}
QStringList body;
//添加对应的值
QStringList values;
for (int i = 0; i < cityNameCount; i++) {
values << QString("[{name: '%1', value: %2}]").arg(cityName.at(i)).arg(cityValue.at(i));
}
//添加对应的经纬度
QStringList points;
for (int i = 0; i < cityNameCount; i++) {
points << QString("'%1':[%2]").arg(cityName.at(i)).arg(cityPoint.at(i));
}
body << QString(" var data = [%1]").arg(values.join(","));
body << QString(" var geoCoordMap = {%1};").arg(points.join(","));
//找到中心城市的经纬度,默认值北京
QString toCity = "北京";
QString toPoint = "116.46,39.92";
int index = cityName.indexOf(centerCity);
if (index >= 0) {
toCity = centerCity;
toPoint = cityPoint.at(index);
}
//转换数据
QStringList datas;
datas << QString("var convertData = function(data) {");
datas << QString(" var res = [];");
datas << QString(" for (var i = 0; i < data.length; i++) {");
datas << QString(" var dataItem = data[i];");
datas << QString(" var fromCoord = geoCoordMap[dataItem[0].name];");
datas << QString(" var toCoord = [%1];").arg(toPoint);
datas << QString(" if (fromCoord && toCoord) {");
datas << QString(" res.push([{");
datas << QString(" coord: fromCoord,");
datas << QString(" value: dataItem[0].value");
datas << QString(" }, {");
datas << QString(" coord: toCoord,");
datas << QString(" }]);");
datas << QString(" }");
datas << QString(" }");
datas << QString(" return res;");
datas << QString("};");
body << " " + datas.join("\r\n ");
body << "";
QStringList optionSeries;
optionSeries << QString(" var series = [];");
optionSeries << QString(" [['%1', data]].forEach(function(item, i) {").arg(toCity);
optionSeries << QString(" console.log(item);");
optionSeries << QString(" series.push({");
optionSeries << QString(" type: 'lines', zlevel: 2,");
optionSeries << QString(" effect: {show: true, period: 4, trailLength: 0.02, symbol: 'arrow', symbolSize: 5,},");
optionSeries << QString(" lineStyle: {normal: {width: 1, opacity: 1, curveness: .3, color: '%1'}},").arg(lineColor.name());
optionSeries << QString(" data: convertData(item[1])}, {");
optionSeries << QString(" type: 'effectScatter', coordinateSystem: 'geo', zlevel: 2,");
optionSeries << QString(" rippleEffect: {period: 4, brushType: 'stroke', scale: 4},");
optionSeries << QString(" label: {");
optionSeries << QString(" normal: {");
optionSeries << QString(" show: true, position: 'right', offset: [5, 0], fontSize: 15,");
optionSeries << QString(" formatter: function(params) {return params.data.name;}");
optionSeries << QString(" },");
optionSeries << QString(" emphasis: {show: true}");
optionSeries << QString(" },");
optionSeries << QString(" symbol: 'circle',");
optionSeries << QString(" symbolSize: function(val) {");
optionSeries << QString(" return 6 + val[2] * 5;");
optionSeries << QString(" },");
optionSeries << QString(" itemStyle: {normal: {show: false, color: '%1'}},").arg(areaColor.name());
optionSeries << QString(" data: item[1].map(function(dataItem) {");
optionSeries << QString(" return {name: dataItem[0].name, value: geoCoordMap[dataItem[0].name].concat([dataItem[0].value])};");
optionSeries << QString(" }),},");
//被攻击点,可自行调整对应的值改变大小速度等
optionSeries << QString(" {");
optionSeries << QString(" type: 'scatter', coordinateSystem: 'geo', zlevel: 2,");
optionSeries << QString(" rippleEffect: {period: 4, brushType: 'stroke', scale: 4},");
optionSeries << QString(" label: {");
optionSeries << QString(" normal: {");
optionSeries << QString(" show: true, position: 'right',");
optionSeries << QString(" color: '#0f0', formatter: '{b}',");
optionSeries << QString(" textStyle: {color: '#0f0'}");
optionSeries << QString(" },");
optionSeries << QString(" emphasis: {show: true, color: '#f60'}");
optionSeries << QString(" },");
optionSeries << QString(" }");
optionSeries << QString(" );");
optionSeries << QString(" }");
optionSeries << QString(" );");
body << optionSeries.join("\r\n") << "";
QStringList optionBase = getOptionBase();
QStringList optionGeo = getOptionGeo();
QString option = QString("%1\r\n%2\r\n series: series").arg(optionBase.join("\r\n")).arg(optionGeo.join("\r\n"));
body << " option = {";
body << option;
body << " };";
return newChart(body.join("\r\n"));
}
//使用代码
QStringList cityName, cityValue, cityPoint;
cityName << "上海" << "北京" << "成都" << "武汉" << "厦门" << "广州";
cityPoint << "121.48,31.22" << "116.46,39.92" << "104.06,30.67" << "114.31,30.52" << "118.1,24.46" << "113.23,23.16";
cityValue << "1" << "0" << "0" << "0" << "0" << "0";
echarts->setCityName(cityName);
echarts->setCityPoint(cityPoint);
echarts->setCityValue(cityValue);
echarts->setZoom(1.0);
echarts->newChartMove("上海");