我们在SAP Cloud for Customer上创建Mashup时,会选择port binding:
点了F4之后,看到的这些列表里的数据:
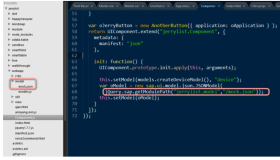
从Chrome开发者工具里能观察到这些数据是通过HTTP请求从后台返回的:
选中Lead_Info后:能看到Lead_Info这个inport提供的所有字段,这些字段又是另外一个HTTP调用取回的,其响应如下:
本文来自云栖社区合作伙伴“汪子熙”,了解相关信息可以关注微信公众号"汪子熙"。
我们在SAP Cloud for Customer上创建Mashup时,会选择port binding:
点了F4之后,看到的这些列表里的数据:
从Chrome开发者工具里能观察到这些数据是通过HTTP请求从后台返回的:
选中Lead_Info后:能看到Lead_Info这个inport提供的所有字段,这些字段又是另外一个HTTP调用取回的,其响应如下:
本文来自云栖社区合作伙伴“汪子熙”,了解相关信息可以关注微信公众号"汪子熙"。