问题背景
运维技术人员使用CDN加速以后发现还是有用户反馈访问慢的情况,而实际造成访问慢的影响因素很多,如何去分析定位问题、优化网站速度、解决用户问题是一个十分重要的课题。
分析思路
正所谓“工欲善其事,必先利其器”,在排查分析问题前,了解CDN的加速原理十分重要,它将有助于帮助你如何去思考和分析问题存在的可能原因。简单来说,CDN主要是通过在现有网络中增加一层新的缓存节点,将网站服务器的资源发布到最接近用户的网络节点,使得用户侧客户端在请求时直接访问到就近的CDN节点并命中该资源,减少回源情况,提高网站访问速度。因此,造成访问慢的可能原因可以简单归纳为以下几个方向:
- 客户端本地网络因素,比如客户端下行带宽不足、DNS配置错误等
- 客户端到CDN节点之间的网络不佳,网络延迟高
- CDN节点异常,响应速度慢
- 资源内容比较大,导致下载比较耗时
- CDN回源到源站时,回源网络不佳
- 源站本身响应速度慢
通过搜集一些问题现象和信息,我们可以进一步再继续往下分析,确定一下初步的排查方向,这也是一个非常重要的环节。
(1)可以先确认下是全网都存在访问慢的问题,还是只是个别用户访问慢,亦或是某一个地区、某一个运营商的用户访问慢。可以借助一些基调探测平台去探测,免费平台推荐17测。付费平台可以考虑“听云”、“博睿”等探测平台去探测,这些平台可以设定某一地区、某一运营商网络的探测机器去探测,精准性更高。
- 如果只是极个别用户访问不佳,那么可能跟用户侧的网络有强相关性,很可能就是用户侧的网络问题
- 异常用户是否有集中性,比如某市大量移动用户访问异常,而该市联通和电信用户访问正常。这种情况就有可能跟该地区的运营商网络有一定关联,可以使用一些基调工具,用该地区的一些探测机器去探测一下
- 如果全网用户都存在访问慢的问题,那就很有可能是源站响应问题或者是一些配置方面的问题了,因为几乎不可能同时所有的CDN节点或者所有地区的网络都处问题了。比如是不是加速区域选择的不对,是不是动态请求或者无法缓存的请求,源站响应慢,需要重点往这方面考虑了
(2)确认下访问慢或者异常的请求是否被CDN缓存了
- 如果是命中CDN缓存的请求,那么就不存在CDN回源了,因此CDN会直接把节点上的缓存数据返回给客户端,这种情况就和源站没什么关系了
- 如果是没有命中缓存,那么需要重点看是客户端到CDN慢了,还是源站响应慢了
衡量指标
使用CDN加速,除了通用的数据观测指标外,不同的场景下也有更具体的指标。观测这些指标,不仅可以帮助用户体验CDN加速的效果,也能观测自身业务使用CDN的情况,帮助您更好地做出调整和决策。阿里云CDN官方帮助文档中心提供了CDN的衡量指标的介绍文档。
信息搜集
我们知道一次完整的HTTP请求需要经过 DNS解析-->TCP建连-->SSL握手(HTTPS需要SSL握手)-->客户端发送请求-->服务端响应请求 的过程,了解HTTP请求的过程将有助于我们更深层次的去分析问题,因此在客户端侧搜集一些信息很有必要,通常可以搜集以下的几点信息
(1) 搜集客户端网络情况和CDN节点IP
在客户端侧ping加速域名,确认是否正确解析到CDN,以及客户端到CDN节点之间网络是否是通的,网络延迟如何。如果无法ping通,则还需要做一些链路诊断,具体可以参考这里的链路诊断方法。如果是手机侧,则需要借助一些第三方的应用来协助诊断,例如Android手机可以用“网络万用表”,iOS可以用iNetTools。
(2) 搜集客户端IP和LocalDNS
CDN的节点调度策略是根据客户端的LocalDNS来分配调度的,因此确认客户端的LocalDNS是否设置正确非常重要。可以通过客户端访问这个地址来获取客户端IP以及客户端DNS:https://cdn.dns-detect.alicdn.com/https/doc.html
(3) 找到访问慢的URL
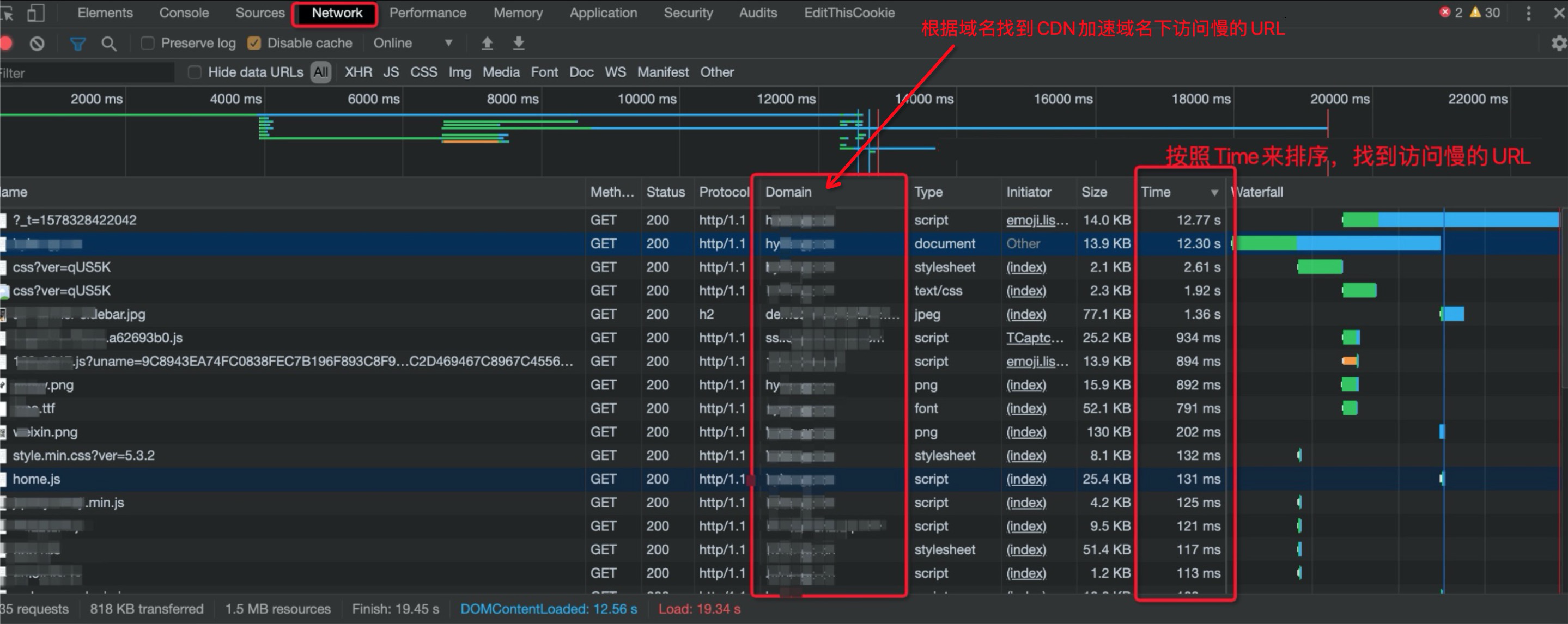
可以打开浏览器开发者模式,切换到Network标签页,输入URL以后可以在Network标签页下看到浏览器发出的所有的HTTP请求。点击“Time”选项按照时间来排序,看具体是哪些请求慢了,找到这个访问慢的URL
特别注意⚠️:通常情况下一个网站加载的资源比较多,当然这里可能还有一些非CDN加速的一些URL,有时候可能存在一些非CDN的资源访问慢,而CDN加速的资源都访问快,但是就是这些非CDN加速的资源加载慢导致整个网站响应速度变慢。因此根据Time排序来确认到底是哪些URL访问慢了很重要。
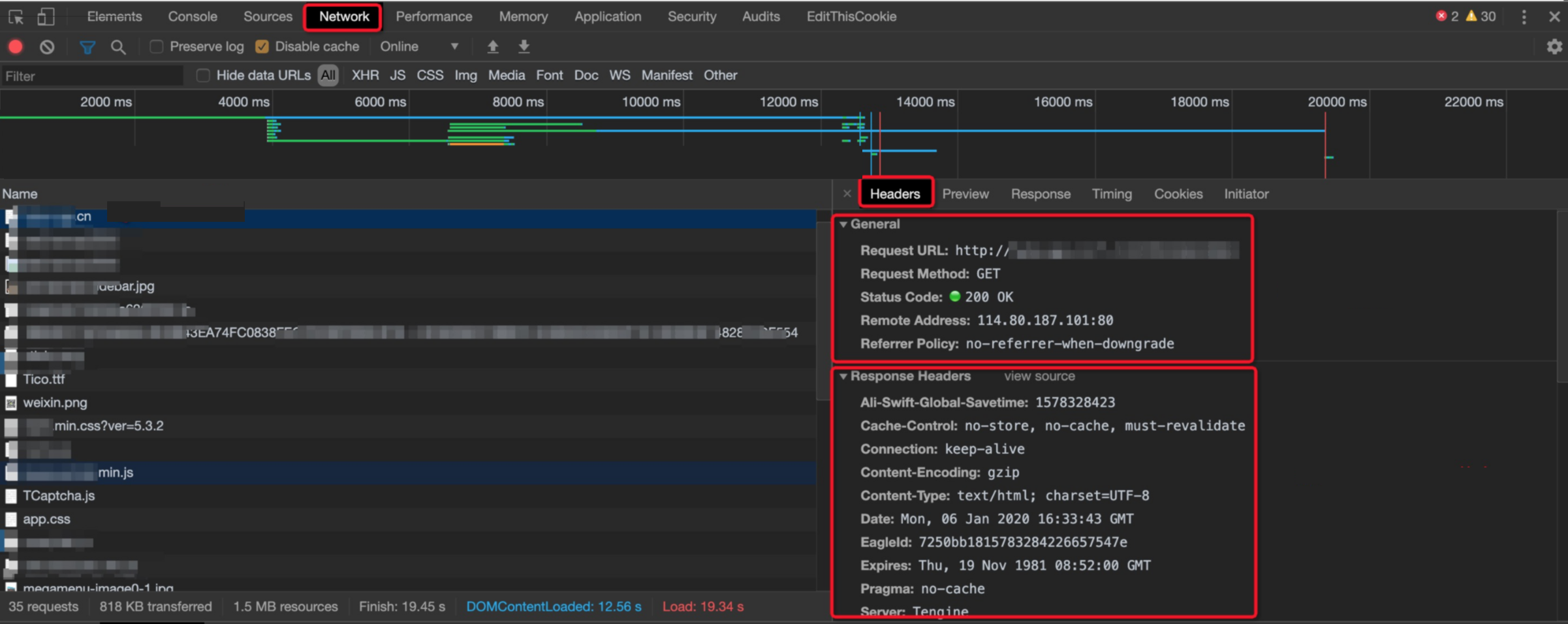
(4) 搜集HTTP请求的请求头和响应头
单击访问慢的HTTP请求 Name 值,在Headers标签下可以看到这次请求的General、Response Headers和Request Headers信息。通过请求头和响应头,我们可以了解这次请求是否是一个静态请求,是否命中了缓存等信息。
如果是手机4G慢,则需要在手机侧抓包来获取信息了,这个一般用户可能会有一些困难。可以考虑手机开热点,PC连接热点,这样就可以在PC上搜集信息了。
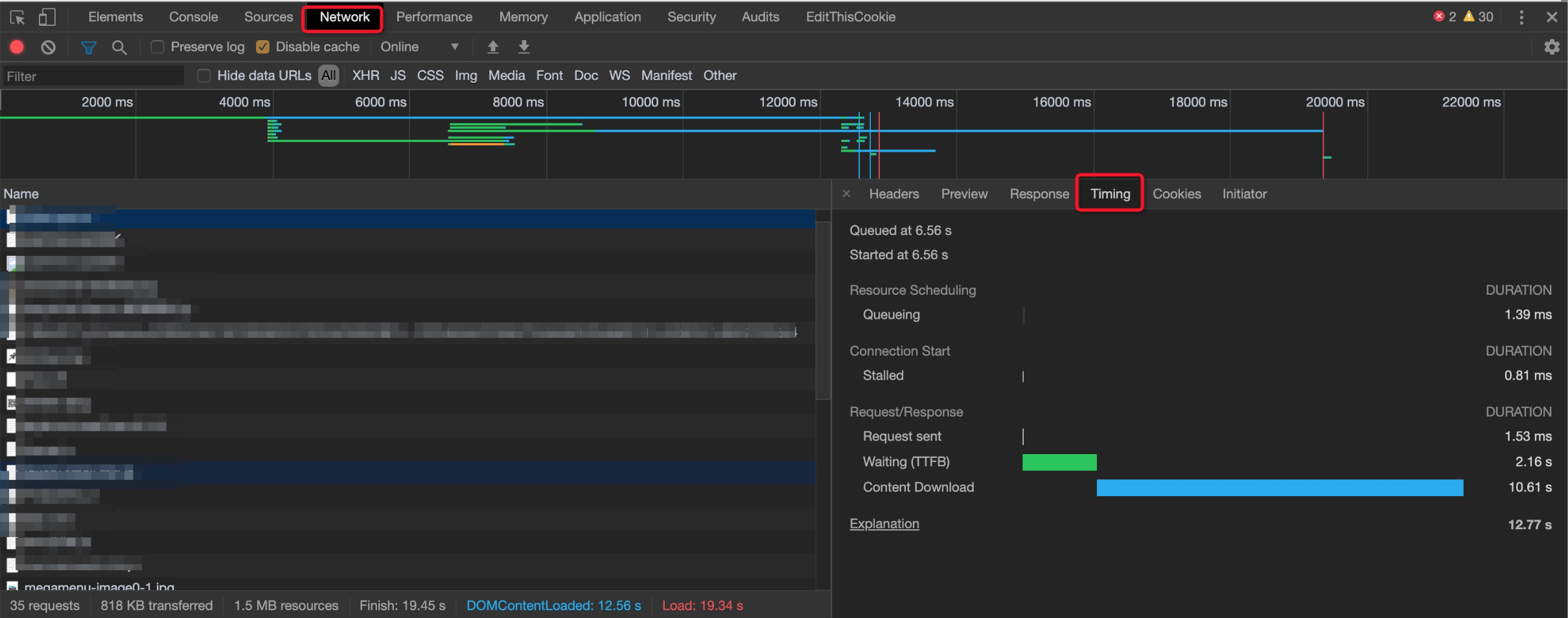
(5) 搜集HTTP请求的Timing信息
Timing标签中可以显示资源在整个请求生命周期过程中各部分时间花费信息。对于Timing里的信息介绍可以参考下这个介绍。
常见案例
在了解CDN的加速原理、HTTP请求过程的基础下,结合问题现象做一个初步分析,然后根据搜集到的客户端侧的信息一起判断,基本已经可以大致的发现或定位一些问题了。下面我们来介绍一些典型的问题案例。
案例一. 客户端到CDN节点网络质量不佳
客户端 ping 加速域名网络延迟大,甚至丢包,这种情况需要搜集客户端的IP、客户端的DNS以及ping截图、mtr截图信息。因为CDN调度节点是通过客户端的DNS来分配调度的,根据客户端IP、DNS以及CDN节点可以判断调度是否异常,通过ping以及mtr截图可以看到网络延迟以及具体延迟在哪个网络链路节点。通常这类情况可能有以下几种情况:
(1) 加速区域设置错误
比如中国大陆的用户被解析到了海外的节点,或者海外用户被解析到国内。这种情况建议将加速区域设置为“全球加速”。
- 如果CDN的加速区域选择的是“仅中国大陆”,那么该域名的调度域就只有中国大陆的CDN节点,海外用户访问的时候也会调度到中国大陆的CDN节点
- 如果加速区域选择的是“全球(不包含中国大陆)”,那么该域名的调度域里就只有海外的CDN节点,中国大陆用户也会请求到海外的CDN节点
(2) 客户端DNS设置错误
- 例如一个广东移动的用户,用了联通的DNS,则会导致该用户被调度到联通CDN节点上,存在跨运营商的情况
- 例如一个广东移动的用户,用了哈尔滨移动的DNS,则会导致该用户被调度到哈尔滨移动的CDN节点上,远距离调度拉长了网络链路。
这种场景需要用户侧修改使用对应所在地对应运营商的DNS。
说明:如果加速区域和DNS设置正确,在CDN正确分配调度的情况下,网络质量还是差,那就需要搜集traceroute和mtr信息来进一步诊断了
案例二. 缓存命中率低,频繁回源
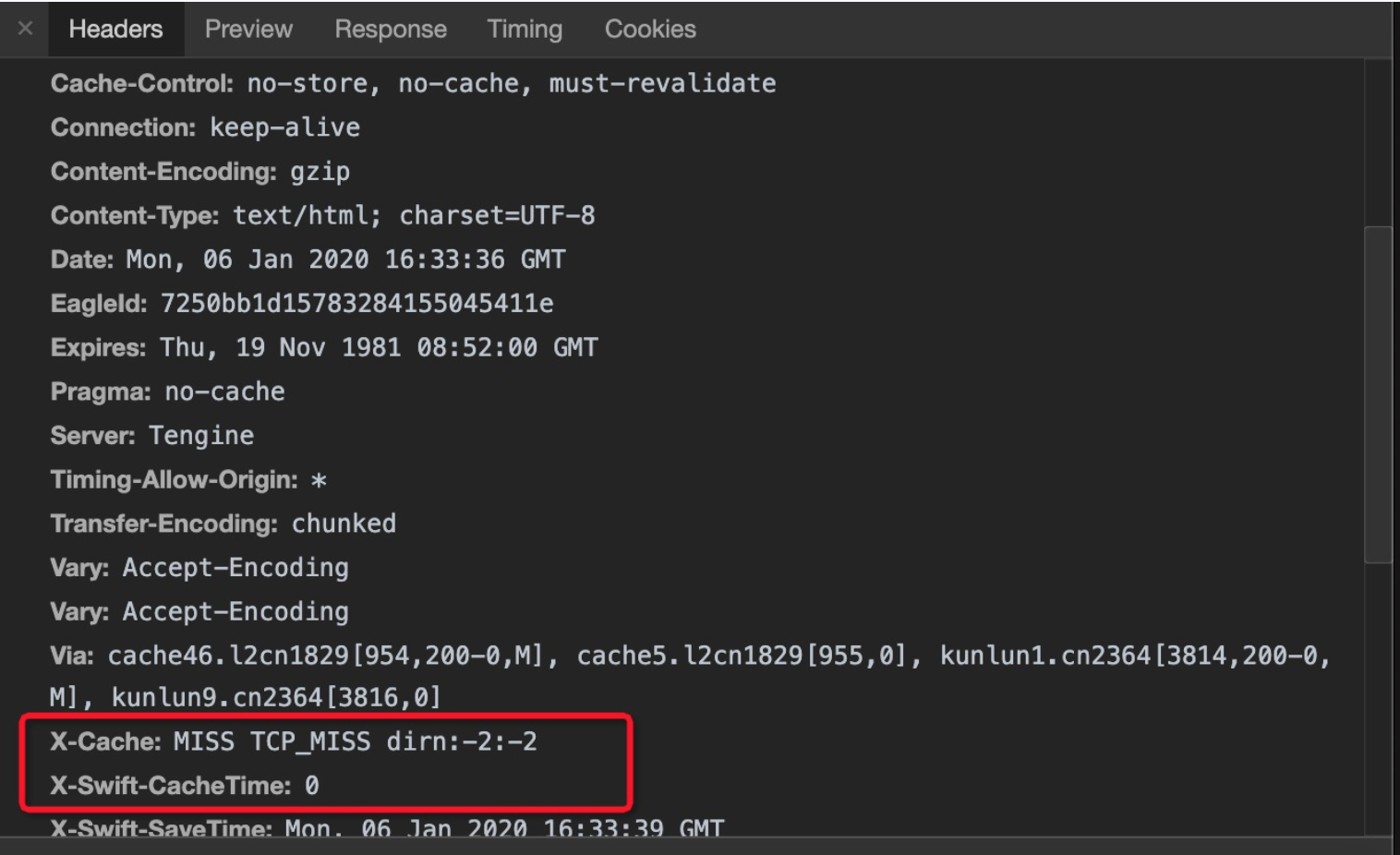
CDN在静态资源加速场景的应用,是将静态资源缓存在距离客户端最近的CDN节点上。用户访问该资源时,直接从缓存中获取资源,避免通过较长的链路回源。如果CDN缓存命中率低,则会导致源站压力大,静态资源访问效率低。因此,CDN缓存命中率的高低直接影响用户体验,而保证较高的缓存命中率也成为了CDN的核心课题。可以针对导致CDN缓存命中率低的具体原因,选择对应的优化策略,来优化CDN的缓存命中率。我们可以通过CDN返回的Response Header里的X-Cache字段来判断是否命中缓存
X-Cache字段:MISS表示未命中缓存,是回源处理的;HIT表示命中了CDN的缓存,直接读取的缓存数据。
X-Swift-CacheTime字段:表示CDN节点上的允许缓存时间,即该文件可以在CDN节点上缓存多久,如果是0表示该请求无法缓存。
通常的一些现象和优化方案如下
(1) 首次访问资源慢,第二次访问正常
首次访问会比直接访问源站相对还慢些,因为第一次CDN节点没有缓存,要回源取数据。此情况推荐使用【预热】功能,将源站的内容主动预热到CDN节点上,用户首次访问可直接命中缓存,提高加载速度。
(2) 资源访问量较低,文件热度不够,CDN收到请求较少无法有效命中缓存
CDN节点作为所有使用CDN的用户公用的节点资源,因此CDN配置的缓存规则表示了该资源在CDN上的缓存最长时间,如果您的CDN加速域名流量较低,则可能提前从CDN节点的缓存中清除。即缓存按照热度属性采取末尾淘汰制。热度是指文件在节点上被访问的频率,文件热度不够,被提前剔除。
(3) 缓存配置不合理,缓存时间过短,CDN节点频繁回源。
- 当CDN未配置缓存规则时,如果静态文件未返回响应头Etag和Last-modified,则该静态文件不能缓存在CDN节点上。优化方案是需要源站配置这两个响应头,或者考虑在CDN侧配置缓存规则。
- 当CDN未配置缓存规则时,CDN用的是默认缓存策略,缓存时间很短,最长不超过3600秒,因此容易造成频繁过期回源的情况,建议可以根据业务情况到CDN侧设置合理的缓存时间。
- 当源站配置了一些强制不缓存的Cache-Control的响应头时,即使您配置了缓存规则,CDN也不会对该资源进行缓存,因为这些响应头在CDN缓存规则中的优先级较高。以下有"s-maxage=0"、"max-age=0"、"no-cache"、"no-store"、"private"、"Pragma: no-cache"中的任一种,都会导致CDN无法缓存,需要源站侧去修改这些响应头,比如修改成Public等可以被缓存的响应头。参考文档:设置Nginx缓存策略、Apache缓存策略的设置
(4)URL带可变参数
访问资源的URL带参,并且参数不断变化,当用不同的URL去访问CDN的时候,CDN会认为这是一个新请求(即便这两个不同的URL其实是访问到了同一个文件,并且该文件已经缓存在节点上),还是会回源去拉取所请求的内容,建议开启【过滤参数】功能。
(5)大文件Range回源
对于一些大文件,建议开启Range回源来优化回源
案例三.动态请求访问慢
如果访问慢的请求是一个动态请求,当客户端访问这些动态内容时,每次都需要访问用户的服务器,由服务器动态生成实时的数据并返回给客户端。这种场景下,CDN无法缓存实时变化的动态内容,因此CDN的缓存加速不适用于加速动态内容。对于动态内容请求,CDN节点只能转发回源站服务器,没有加速效果。如果用户的网站或App应用有较多动态内容,例如需要对各种API接口进行加速,可以考虑如下方案
(1) 做动静分离,静态资源用CDN域名来加速,动态请求用另一个直接解析到源站的域名来访问
(2) 考虑使用全站加速来加速动态请求。不过要注意的是,全站加速对于动态请求的加速是通过阿里云的路由优化、传输优化等动态加速技术以最快的速度访问您的服务器源站获取数据,是一个四层链路的优化,如果源站服务器本身响应速度就很慢,那这种情况还是需要优化源站。
案例四.源站响应慢
访问慢的请求是一个不缓存的请求,或者是一个动态请求,CDN都是回源处理的,如果源站的响应速度非常慢,则会导致最终响应的速度慢。这种情况可以直接本地绑定Host到源站去测试源站的响应速度。这种情况一般可能有以下情况:
(1) 源站性能限制,本身处理速度比较慢,比如源站的带宽、CPU等达到瓶颈,或者源站程序处理速度慢等,需要考虑优化源站。如果是性能不足则需要对源站扩容。
(2) 源站侧网络比较差,或者源站涉及到跨境链路,比如中国大陆用户请求CDN,而源站在境外。由于CDN回源到源站也是走的公网,如果涉及到跨境链路的话确实可能会受到一些影响,因为跨境链路涉及到不同的运营商、境外运营商,而且需要走国际互联网出口,这些CDN侧和源站侧都不可控,CDN单方面优化的空间很小,建议部署双源站(境外+境内)调整架构来优化。
案例五.网站首页加载慢
我们知道打开一个网站,实际的过程是浏览器发起一个请求以后服务端返回一个html(也就是首页的请求),浏览器拿到首页请求以后解析html以后才会继续去请求网页里的图片、css、Js等资源。如果首页是一个动态请求或者是不缓存的请求,会导致每次请求首页的时候,CDN都是回源处理的。如果源站响应慢就会导致最终首页加载慢,该请求在Network下Pending状态持续时间比较久。具体是否命中缓存可以参考本文案例二的介绍。
这种首页不缓存的请求访问慢的场景,造成的现象就是首页请求一直Pending,等到首页请求到了以后后续的静态资源很快都加载出来了。
如果是首页慢的情况,这种情况用“站长工具”、“17测”等平台去验证CDN的加速效果结果可能不准确。因为探测地址如果填写是http://{网站域名} ,那么探测平台实际探测的就是首页的地址,并没有去探测网站里的一些静态文件的资源。如果探测URL输入的是一个具体的静态资源的URL,那才可以验证加速效果。
案例六.网站加载的内容比较大
如果网站加载的资源比较大,可以通过设置加速域名的性能优化功能,缩小访问文件的体积,提升加速效率和页面可读性。目前智能压缩支持的内容格式:text/html、text/xml、text/plain、text/css、application/javascript、application/x-javascript、application/rss+xml、text/javascript、image/tiff、image/svg+xml、application/json、application/xmltext
案例七.某地区某运营商用户访问慢
有一些问题场景,客户端有一些共性。比如某一个时间段,某市移动用户有大量用户反馈访问慢或者异常,而联通电信用户都正常。这类问题就很有可能跟当地运营商网络或者该地区请求到的CDN节点有关联,通常的排查方法就是在用户侧去搜集ping信息,先确认客户端和CDN节点之间的网络延迟情况,另外根据用户请求到的CDN节点IP可以绑定到该CDN节点去测试,测试方法跟绑定到源站去测试类似,把IP地址换成CDN节点的IP即可。绑定节点测试可以先验证下这个节点本身是否确实存在响应慢的情况。如果响应慢,再查看该请求是否命中缓存、加载的资源是否过大等,结合前面的案例进一步分析。如果无法定位也可以通过提交工单等方式联系阿里云。

