昨天完成了hello world,今天接着做getAll和getOne,主要是学习传参和参数处理.
新建models目录,增加article.go文件,内容如下:
package models
import "errors"
type Article struct {
ID int `json:"id"`
Title string `json:"title"`
Content string `json:"content"`
}
// For this demo, we're storing the article list in memory
var articleList = []Article{
Article{ID: 1, Title: "Article 1,文章1", Content: "Article 1 body,中国加油"},
Article{ID: 2, Title: "Article 2,文章2", Content: "Article 2 body,武汉加油"},
}
// Return a list of all the articles
func GetAllArticles() []Article {
return articleList
}
// Get article
func GetArticleByID(id int) (*Article, error) {
for _, a := range articleList {
if a.ID == id {
return &a, nil
}
}
return nil, errors.New("Article not found")
}很简单,定义了Article结构体,然后初始化了一个slice,里面有两篇文章.定义了两个函数,一个是返回全部的文章,一个是根据id查找单篇文章.
接下来,新建schema目录,增加article.go文件:
package schema
import (
"errors"
"graphqldemo/models"
"github.com/graphql-go/graphql"
)
// 定义查询对象的字段,支持嵌套
var articleType = graphql.NewObject(graphql.ObjectConfig{
Name: "Article",
Description: "Article Model",
Fields: graphql.Fields{
"id": &graphql.Field{
Type: graphql.Int,
},
"title": &graphql.Field{
Type: graphql.String,
},
"content": &graphql.Field{
Type: graphql.String,
},
},
})
// 处理查询请求,获取文章列表
var queryArticles = graphql.Field{
Name: "QueryArticles",
Description: "Query Article List",
Type: graphql.NewList(articleType),
// 无需处理参数
// Resolve是一个处理请求的函数,具体处理逻辑可在此进行
Resolve: func(p graphql.ResolveParams) (result interface{}, err error) {
// 调用Article的models里面的方法查询数据
result = models.GetAllArticles()
return result, nil
},
}
// 查询单篇文章
var queryArticle = graphql.Field{
Name: "QueryArticle",
Description: "Query Article",
Type: articleType,
// Args是定义在GraphQL查询中支持的查询字段,
// 可自行随意定义,如加上limit,start这类
Args: graphql.FieldConfigArgument{
"id": &graphql.ArgumentConfig{
Type: graphql.Int,
},
},
// Resolve是一个处理请求的函数,具体处理逻辑可在此进行
Resolve: func(p graphql.ResolveParams) (result interface{}, err error) {
// Args里面定义的字段在p.Args里面,对应的取出来
// 因为是interface{}的值,需要类型转换
id, ok := p.Args["id"].(int)
if !ok {
return nil, errors.New("missing required arguments: id. ")
}
result, err = models.GetArticleByID(id)
// 调用Hello这个model里面的Query方法查询数据
return result, err
},
}
// 定义根查询节点及各种查询
var rootQuery = graphql.NewObject(graphql.ObjectConfig{
Name: "RootQuery",
Description: "Root Query",
Fields: graphql.Fields{
"articles": &queryArticles, //分别对应前面定义的query
"article": &queryArticle,
},
})
// 定义Schema用于http handler处理
var Schema, _ = graphql.NewSchema(graphql.SchemaConfig{
Query: rootQuery,
Mutation: nil,
})这个文件把昨天main.go里的很多关于graphql的有关内容,都移到这里.
这里的两个query,分别对应了返回所有文章和单篇文章,特别是单篇文章处理,增加了Args部分,同时增加了Resolve对于如何获取参数内容.
现在的main.go就变成了这样:
package main
import (
"fmt"
"graphqldemo/schema"
"net/http"
"github.com/graphql-go/handler"
)
// main
func main() {
h := Register()
http.Handle("/graphql", h)
fmt.Println("Now server is running on port 8080")
http.ListenAndServe(":8080", nil)
}
// 初始化handler
func Register() *handler.Handler {
h := handler.New(&handler.Config{
Schema: &schema.Schema,
Pretty: true,
GraphiQL: true,
})
return h
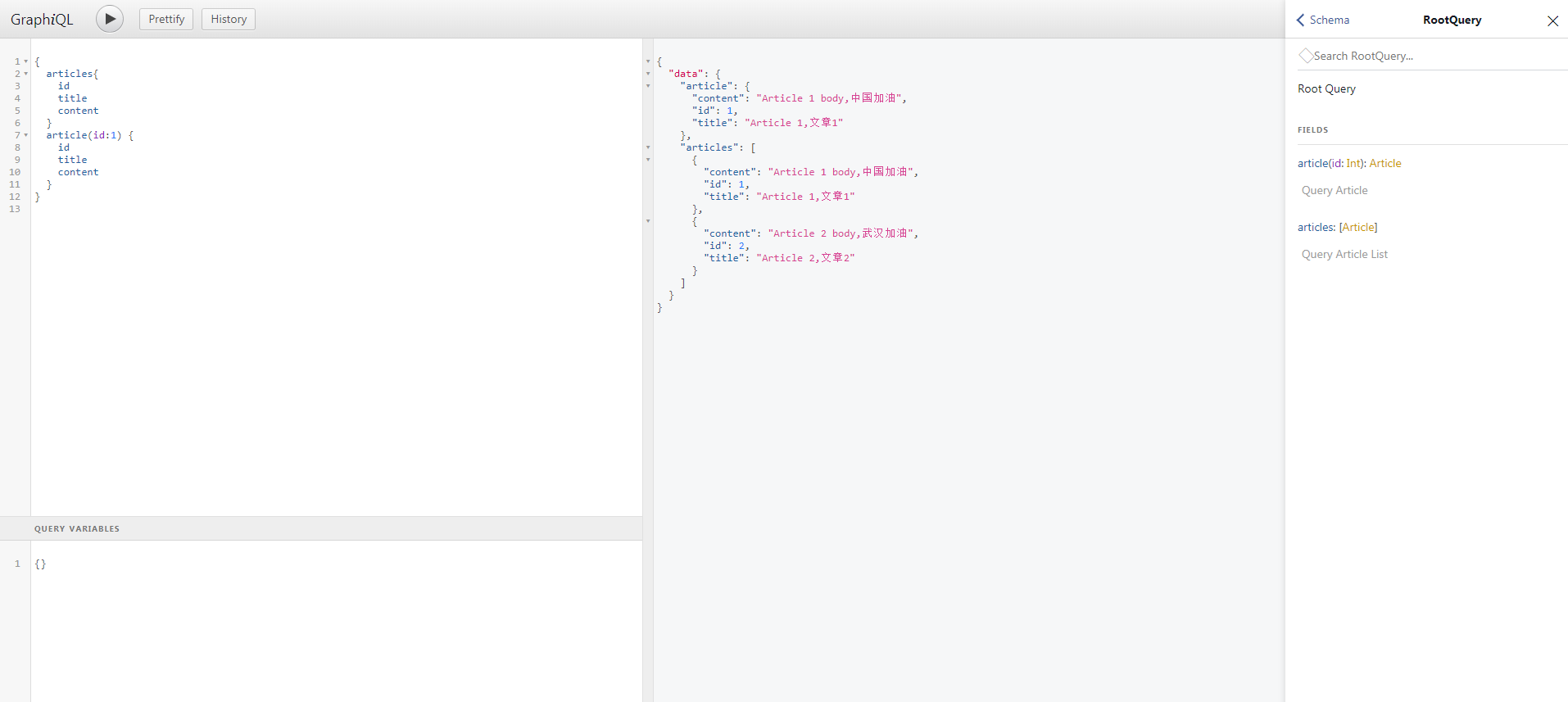
}编译执行后,打开浏览器,
注意左侧的传参格式,还有最右侧的Docs.
graphql的优势之一来了,再也不用操心swagger了.
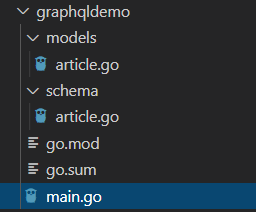
到现在为止,我们的目录结构如下:
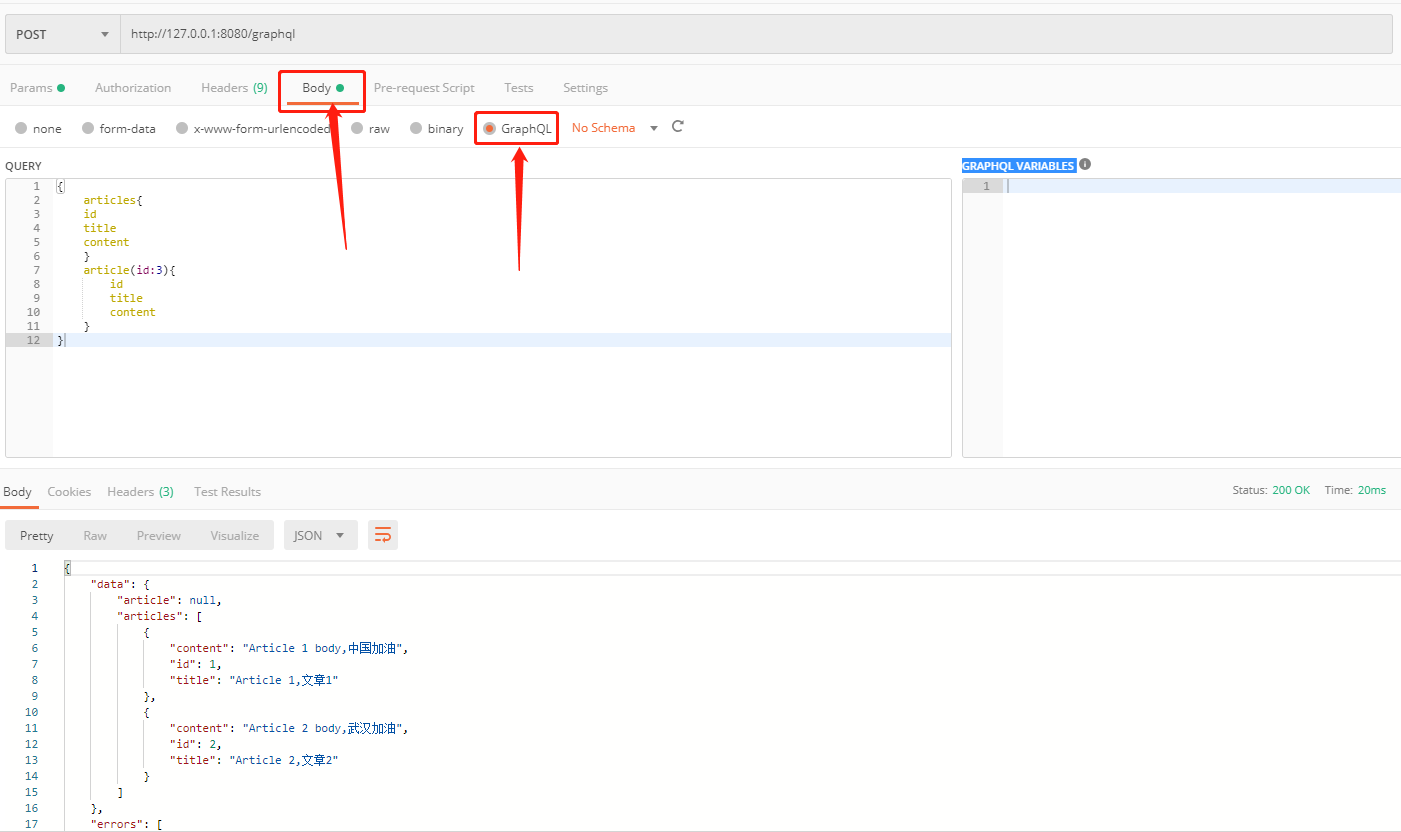
除了使用浏览器,我们还可以使用postman来调试: