背景介绍

首先介绍下在本文出现的几个比较重要的概念:
函数计算(Function Compute): 函数计算是一个事件驱动的服务,通过函数计算,用户无需管理服务器等运行情况,只需编写代码并上传。函数计算准备计算资源,并以弹性伸缩的方式运行用户代码,而用户只需根据实际代码运行所消耗的资源进行付费。函数计算更多信息 参考。
Fun: Fun 是一个用于支持 Serverless 应用部署的工具,能帮助您便捷地管理函数计算、API 网关、日志服务等资源。它通过一个资源配置文件(template.yml),协助您进行开发、构建、部署操作。Fun 的更多文档 参考。
litemall 是一个基于 Spring Boot、Vue、微信小程序等技术开发的商场系统。它包括 Spring Boot 后端 + Vue 管理员前端 + 微信小程序用户前端 + Vue 商城移动端。 更多参考。
本文演示如何将该商城应用的 Spring Boot 后端、Vue 管理员前端、Vue 商城移动端三个组件迁移到函数计算。
下面是一个已经将到函数计算应用示例效果演示。
效果演示
管理后台效果演示
打开 http://litemall.mofangdegisn.cn 显示登陆页面:

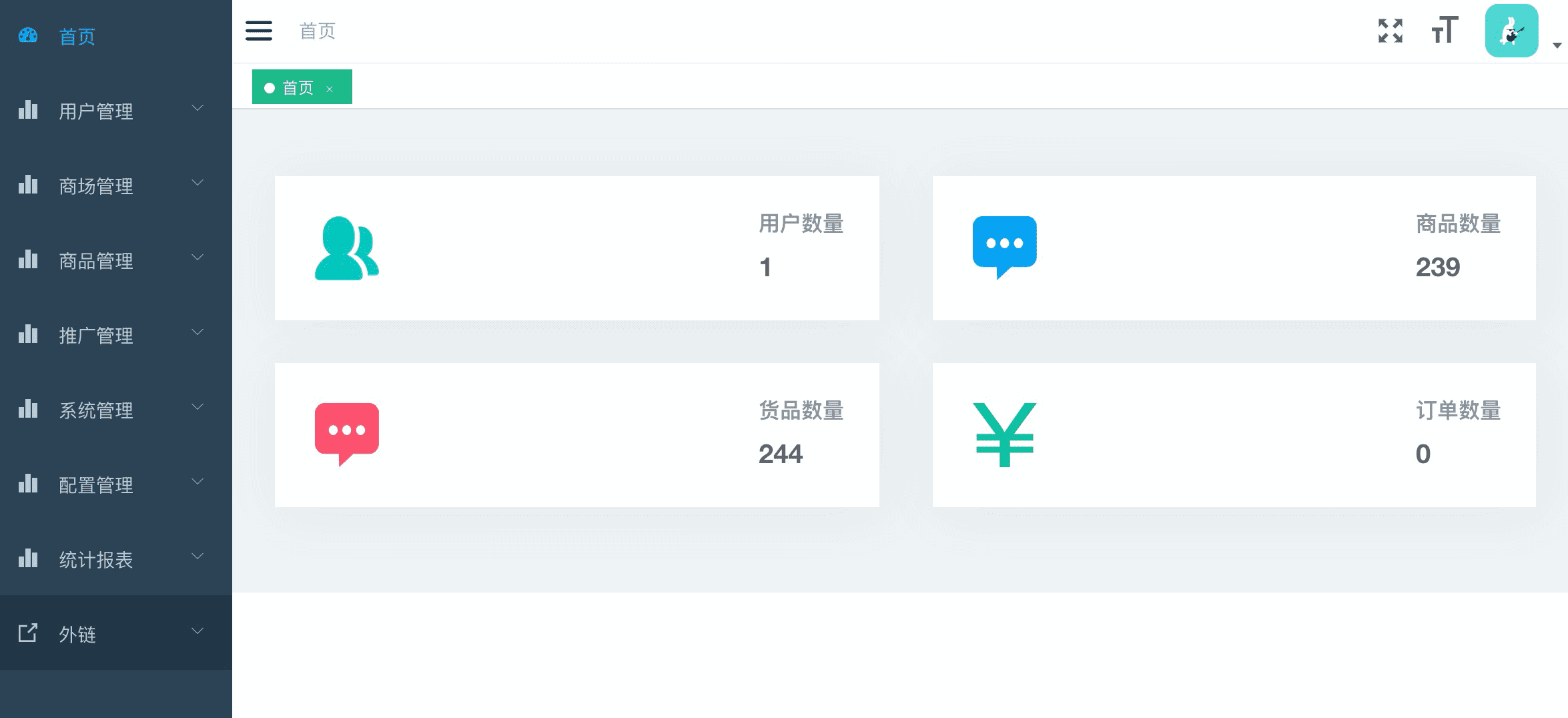
使用默认的账户即可登陆。完成后,会进入到后台管理页面:

可以在后台管理页面添加商品类目、上架商品、用户管理、系统管理等等。
移动端轻商城效果演示
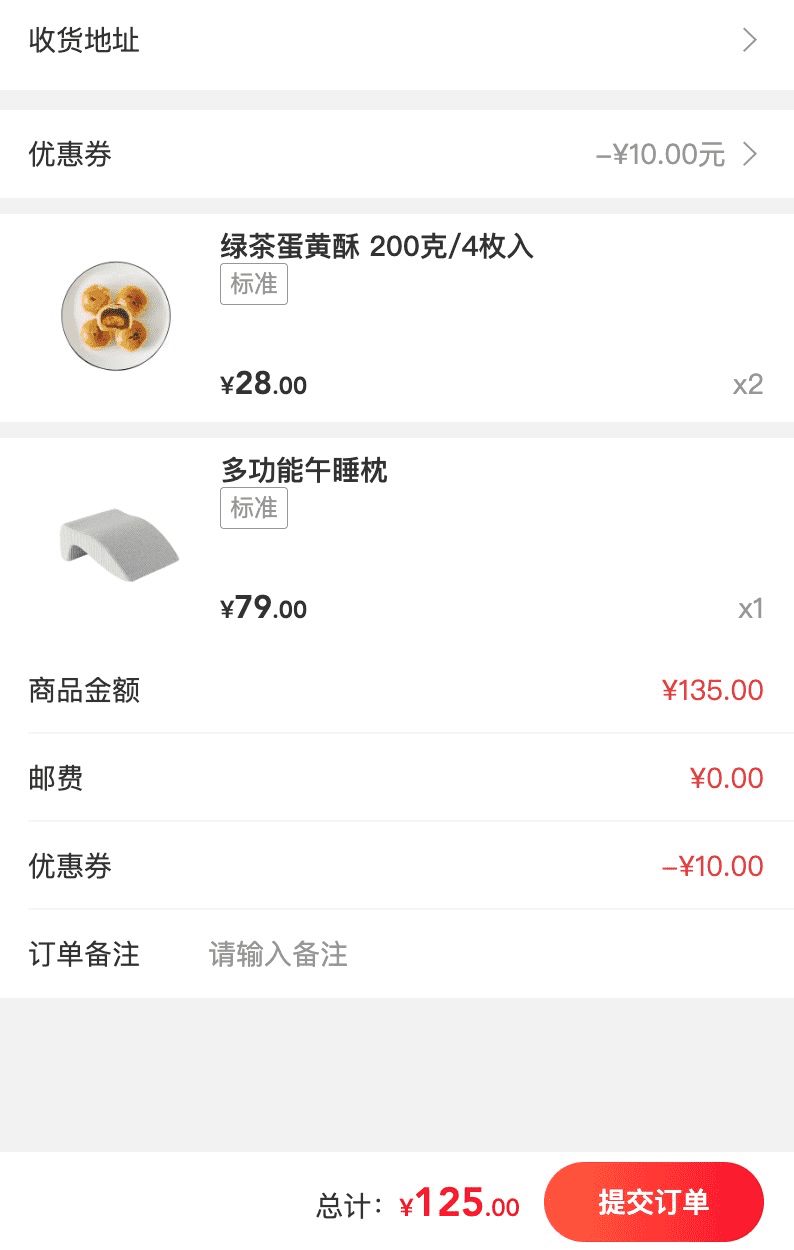
使用手机打开网址 http://litemall.mofangdegisn.cn/vue/index.html ,可以打开轻商城:

可以在轻商城中浏览商品,并将喜欢的商品添加到购物车中(暂不支持支付):

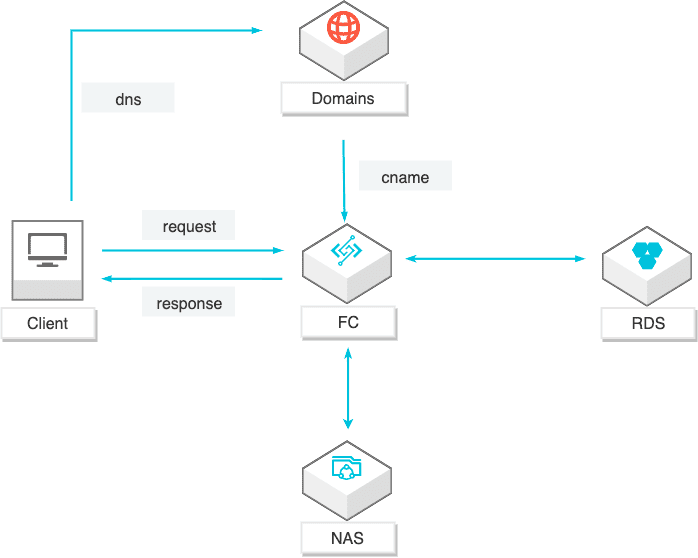
架构图

项目部署
准备工作
- 从 aliyun 获取基础信息: accountId 可以从安全设置页面获取、ak 信息可以从安全信息管理页面获取。
- 下载 Fun 工具: 我们会使用 Fun 工具完成项目的部署工作。这里建议直接下载二进制可执行程序。
- 配置 Fun 工具: 下载完成后,执行 fun config 配置 aliyun accountId、ak 以及 region 等信息。如果域名没有备案,这里 region 只能选择海外集群。如果域名已经备案,则没有限制。
- 域名: 比如本文使用的 litemall.mofangdegisn.cn 域名。在域名所在的控制台添加一个 CNAME 域名解析,将记录值填写为 1911504709953557.cn-hangzhou.fc.aliyuncs.com,然后将这里的 1911504709953557 替换成自己的 accountid,cn-hangzhou 替换为自己在上一步配置的 region。
- Mysql: 可以是自己搭建的 MYSQL 数据库,也可以使用 aliyun RDS 数据库,准备好 MYSQL 的用户名以及密码。如果仅仅是 demo 示例,可以将 rds 白名单设置为 0.0.0.0/0,并申请外网地址,如果是非示例场景,需要为函数计算配置 VPC 访问,可以参考这里的教程配置 VPC 访问 RDS。本文的示例为 demo 性质,因此使用的是 0.0.0.0/0 的方式。
克隆项目
执行下面的命令克隆项目:
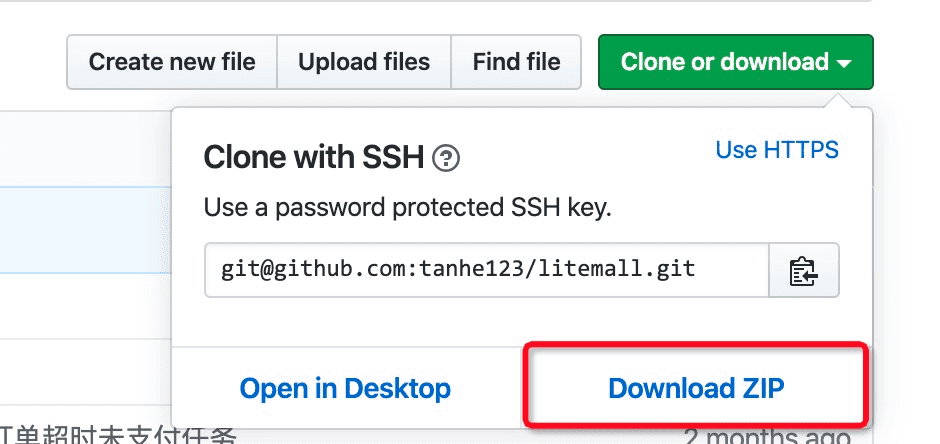
git clone git@github.com:tanhe123/litemall.git如果没有安装 Git,也可以直接在页面点击 Downlaoad Zip 直接下载代码并解压:

为域名创建 CNAME
为我们准备好的域名,添加 CNAME 记录
导入数据库
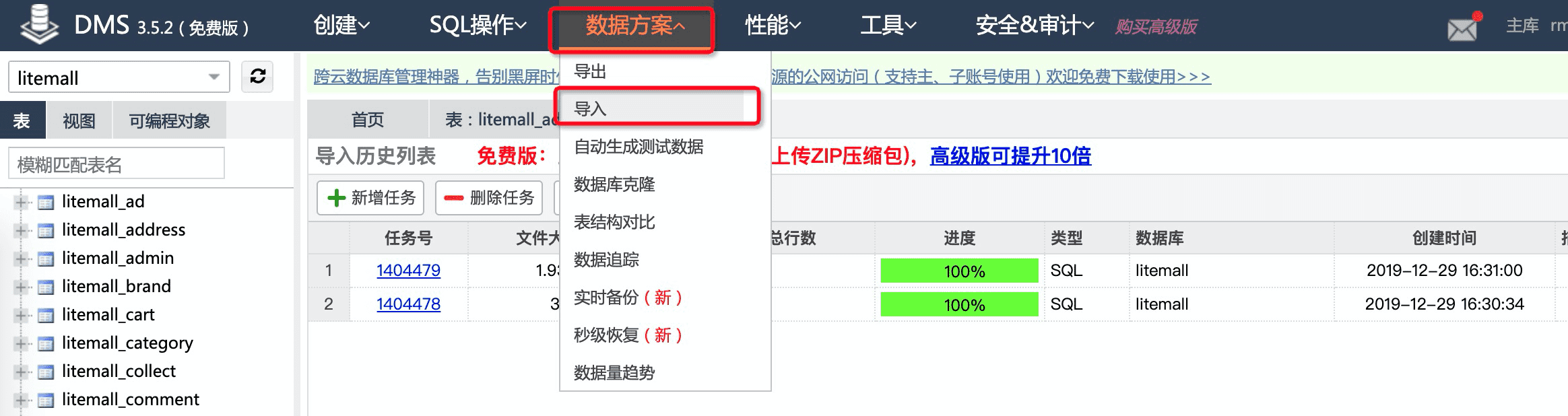
在 MYSQL 数据库上创建一个名为 litemall 的 database,然后将 litemall-db/sql 中的 litemall_table.sql 以及 litemall_data.sql 两个文件导入到该数据库中。
如果使用的是 aliyun RDS,可以直接通过下面的方法导入:

修改 template.yml 中的配置
修改 template.yml 中的 SPRING_DATASOURCE_DRUID_URL 为数据库地址,修改 SPRING_DATASOURCE_DRUID_USERNAME 为数据库用户名,修改 SPRING_DATASOURCE_DRUID_PASSWORD 为用户名密码。
最后将 template.yml 中的域名 litemall.mofangdegisn.cn 替换为自己域名。
安装商城 Vue 管理员后端 + Vue 商城移动端的 npm 依赖
对于 linux 或者 mac,可以直接执行项目内的 ./install.sh,该命令会分别进入到 litemall-admin 以及 litemall-vue 执行 cnpm install。
编译 Java 项目并部署
假如我们要使用的域名是 http://litemall.mofangdegisn.cn ,执行以下命令:
DOMAIN=http://litemall.mofangdegisn.cn ./deploy.sh需要将上面的域名替换为用户自己的域名,执行完毕后,完成部署。
打开配置的域名即可看到效果。
总结
通过本文介绍的技巧,我们实现了快速部署商城应用到函数计算。


