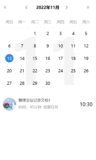
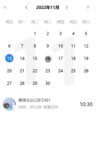
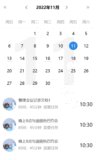
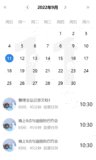
小程序日历日期单选选择实现拿走不谢
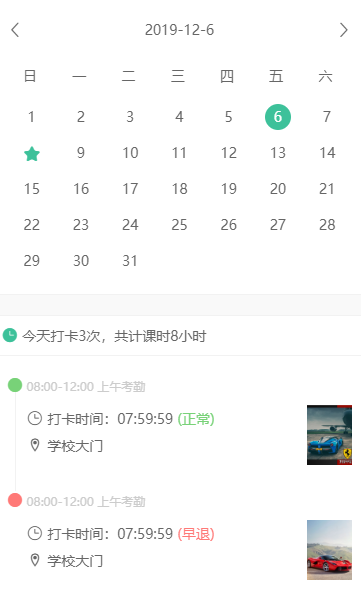
看图说话
页面图片会报错,需要自行放入img
上代码,主要有三个文件 .wxml .wxss .js
ionfont.wxss 是图标 ,iconfont 图标如何转换请点击
calendar.wxml
<!-- centby.com -->
<view class="calendar">
<view class="section">
<view class="title flex-box">
<view bindtap="past"><text class="iconfont icon-zuo"></text></view>
<view class="title">{{currentShow}}</view>
<view bindtap="future"><text class="iconfont icon-you"></text></view>
</view>
<view class="week flex-box">
<view wx:for="{{week}}" wx:key="*this" class="weekday">{{item}}</view>
</view>
<view class="days flex-box">
<view wx:for="{{days}}" wx:key="*this" class="day" data-today="{{item.today}}" bindtap="select">
<view class="circle {{item.today == today ? ' ' : (item.today == currentDate ? 'sign' : '')}}">
{{item.today == today ? '' : item.day}}
<text class="iconfont icon-star color-g {{item.today == today ? '' : 'hide'}}"></text>
</view>
</view>
</view>
</view>
<view class="cut"></view>
<view class="detail">
<view class="detail-title"><text class="iconfont icon-biao color-g"></text> 今天打卡3次,共计课时8小时</view>
<view class="detail-box">
<view class="detail-list" wx:for="{{clockIn}}" wx:key="{{item.id}}">
<view class="detail-time"><text class="iconfont icon-yuan {{item.type == 1 ? 'color-a' : (item.type == 2 ? 'color-b' : (item.type == 3 ? 'color-c' : 'color-d'))}}"></text> {{item.timeSlot}} 上午考勤</view>
<view class="detail-cell flex-box">
<view>
<view><text class="iconfont icon-biaoa"></text> 打卡时间:{{item.time}} <text class="{{item.type == 1 ? 'color-a' : (item.type == 2 ? 'color-b' : (item.type == 3 ? 'color-c' : 'color-d'))}}">({{item.type == 1 ? '正常' : (item.type == 2 ? '早退' : (item.type == 3 ? '请假' : '旷课'))}})</text></view>
<view><text class="iconfont icon-dingwei"></text> {{item.place}}</view>
</view>
<view>
<image bindtap="openGallery" mode="scaleToFill" class="detail-img" data-url="{{item.imgPath}}" src="{{item.imgPath}}"></image>
</view>
</view>
</view>
</view>
</view>
<!-- <view class="footer">
<view class="footer-title">清除已选</view>
<view class="footer-content"></view>
<view class="footer-side flex-box">
<view>
<view class="footer-lf"><text class="color-e">开始时间:</text>2019年08月07日</view>
<view class="footer-lf"><text class="color-e">截止时间:</text>2019年08月09日</view>
</view>
<view>
<button class="footer-btn" bindtap="next">确定</button>
</view>
</view>
</view> -->
<view class="weui-gallery {{istrue ? 'weui-gallery_show' : ''}}" bindtap="closeGallery">
<view class="weui-gallery__info"> </view>
<view class="weui-gallery__img__wrp">
<image mode="aspectFit" class="weui-gallery__img" src="{{viewImg}}"></image>
</view>
<view class="weui-gallery__opr">
<view class="weui-gallery__del">关闭</view>
</view>
</view>
</view>calendar.js
// centby.com
Page({
/**
* 页面的初始数据
*/
data: {
week: ['日', '一', '二', '三', '四', '五', '六'],
days: [],
today: '2019-11-30',//当天,展示星星标记
currentShow: '2019-11-30',//展示日期
currentDate: '2019-11-30',//点击选中日期
viewImg: '/images/f.png',
istrue: false,//图片浏览器
clockIn: [{
id: '0',
timeSlot: '08:00-12:00',
time: '07:59:59',
type: '1',
place: '学校大门',
imgPath: '/images/e.png'
},{
id: '1',
timeSlot: '08:00-12:00',
time: '07:59:59',
type: '2',
place: '学校大门',
imgPath: '/images/f.png'
}]
},
getDay () {
var today = new Date();
var y = today.getFullYear();
var m = today.getMonth();
var d = today.getDate();
//当月月份
var todayMonth = today.getMonth() + 1;
if (todayMonth < 10) {
todayMonth = "0" + todayMonth;
}
var sendDay = y + "-" + todayMonth + '-' + d;
return sendDay;
},
calendar (e){
this.setData({
currentShow: e
});
var that = this;
var today = new Date(e);
var y = today.getFullYear();
var m = today.getMonth();
var d = today.getDate();
//当月月份
var todayMonth = today.getMonth() + 1;
if (todayMonth < 10) {
todayMonth = "0" + todayMonth;
}
//当月第一天是星期几
var week = new Date(y, m, 1).getDay();
//当月最后一天
var lastDay = new Date(y, m + 1, 0).getDate();
//渲染日历
var days = [];
for (var i = 0; i < week;i++) {
var obj = {
id: i,
day: '',
today: ''
};
days.push(obj);
}
for (var j = 0; j < lastDay;j++) {
var k = j + 1;
var sign = j + week;
//渲染每天日期
var theDay = y + "-" + todayMonth + '-' + k;
var cell = {
id: sign,
day: k,
today: theDay
};
days.push(cell);
}
this.setData({
days: days
});
},
next(){
console.log('next');
},
//上个月
past(){
let today = new Date(this.data.currentShow);
let y = today.getFullYear();
//取出月份不加 1 ,就等于上个月实际月份
let m = today.getMonth();
let d = 1;
//如果当前 m 等于 0 当月为一月份,变成上一年的12月
if (m < 1) {
y = y - 1;
m = 12;
}
if (m < 10) {
m = '0' + m;
}
let day = y + '-' + m + '-' + d;
this.calendar(day);
},
//下个月
future(){
let today = new Date(this.data.currentShow);
let y = today.getFullYear();
//取出当前月
let m = today.getMonth();
let d = 1;
//十二月份变成下一年的 1 月
if (m > 10) {
y = y + 1;
m = 1;
}else{
m = m + 2;
}
if (m < 10) {
m = '0' + m;
}
let day = y + '-' + m + '-' + d;
this.calendar(day);
},
//选择日期
select(e){
let day = e.currentTarget.dataset.today;
//有可能为空
if(day){
console.log(day);
this.setData({
currentShow: day,
currentDate: day
})
}
},
openGallery: function (e) {
let path = e.currentTarget.dataset.url;
this.setData({
viewImg: path,
istrue: true
})
},
closeGallery: function () {
this.setData({
istrue: false
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log(options);
let day = this.getDay();
//let day = '2019-11-3';
this.setData({
today: day,
currentDate: day
});
this.calendar(day);
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
console.log(0);
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})calendar.wxss
@import 'common/iconfont.wxss';
/* centby.com */
.calendar {
height: 100%;
color: #666;
}
.calendar .color-a {
color: #78d278;
}
.calendar .color-b {
color: #ff7977;
}
.calendar .color-c {
color: #3cb2ef;
}
.calendar .color-d {
color: #ffdb5c;
}
.calendar .color-e {
color: #ccc;
}
.calendar .color-g {
color: #3dc19a;
}
.section {
padding: 20rpx 30rpx;
border-bottom: 1px solid #f2f2f2;
background: #fff;
}
.title {
padding: 20rpx 0;
align-items: center;
justify-content: space-between;
}
.week {
padding: 20rpx 0;
border-radius: 20rpx 20rpx 0 0;
}
.weekday {
margin-right: 1%;
width: 13.28%;
text-align: center;
}
.days {
padding: 10rpx 0;
flex-wrap: wrap;
}
.day {
position: relative;
margin: 0;
padding: 10rpx;
min-height: 72rpx;
width: 14.28%;
text-align: center;
border-radius: 10rpx;
background: #fff;
cursor: pointer;
}
.circle {
margin: 0 auto;
padding-top: 10rpx;
width: 52rpx;
height: 52rpx;
border-radius: 9999rpx;
}
.sign {
color: #fff;
background: #3dc19a;
}
.cut {
height: 40rpx;
background: #f9f9f9;
}
.footer-title {
padding: 30rpx;
color: red;
text-align: center;
border-top: 1px solid #f2f2f2;
border-bottom: 1px solid #f2f2f2;
background: #fff;
}
.footer-content {
height: 240rpx;
background: #f2f2f2;
}
.footer-side {
align-items: center;
justify-content: space-between;
padding: 20rpx 30rpx;
border-top: 1px solid #f2f2f2;
border-bottom: 1px solid #f2f2f2;
background: #fff;
}
.footer-lf {
padding: 6rpx 0;
font-size: 24rpx;
}
.calendar .footer-btn {
padding: 12rpx;
width: 180rpx;
min-height: auto;
font-size: 28rpx;
color: #fff;
border-radius: 9999rpx;
background: #3dc19a;
cursor: pointer;
}
.detail {
background: #fff;
}
.detail-title {
padding: 20rpx;
border-top: 1px solid #f2f2f2;
border-bottom: 1px solid #f2f2f2;
}
.detail-box {
padding: 40rpx 30rpx 0;
}
.detail-list {
position: relative;
padding-bottom: 40rpx;
}
.detail-list:after {
content:" ";
position:absolute;
top: 32rpx;
bottom: 0;
left: 16rpx;
width: 1px;
border-left: 1px solid #f2f2f2;
}
.detail-list:last-child:after {
border: none;
}
.detail-time {
padding-bottom: 20rpx;
color: #ccc;
font-size: 24rpx;
}
.detail-cell {
align-items: flex-start;
justify-content: space-between;
padding-left: 40rpx;
line-height: 1.7;
}
.detail-img {
width: 90rpx;
height: 120rpx;
cursor: pointer;
}
iconfont.wxss
@font-face {
font-family: 'iconfont';
src: url(data:application/font-woff2;charset=utf-8;base64,d09GMgABAAAAAAfAAA0AAAAAD6gAAAdpAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAP0ZGVE0cGh4GVgCDChEICpEojRwLJAABNgIkA0AEIAWFCAeBERuQDMgehXGzU4i4hCpeHF6TLSv9/P+p5+a9YC9qSm0u4GRCmlQIWqfEoHZzUA0KJyAY5C/B8zGnL8lvO2BWmyVShGwnTFXtNkegUEhgiXg+CVz7//drrZ7h1vQ8XigMIdHi38X+O1FpiFkUjUynQlJbSCqdUCFUGi16JEasrKs6WUizOuFLZQEA2hxMmyNpAAD32Q/1FknmMACwB1JJGMMKBI5B3lNoaAUYANIi6SoAy/nro3eCFRoACbIGzpbT29JEkPhEenHDuv93Q41BAy+AgAxTZa41+jwJkpJwSt6bPVZgUJ7Up4DXga8TXgtfF73e9rTredxb2/8DFM3qrXFGTq+dTE4XnHY6qZ1ynDIdnzn8AYTjQEZoiUJqQVI0wIcHAkgfVKI5gDeygwDSkgWbAUUAJ0QBA4UWEphEZ0hJkkS4hzGaEZ4oqUjeaPhYJpPBoDvSPBlMzFElTLQudwRWmS0QAMrLoIFK7/J9gcUyUmNKN97NX3t6nL1SLa1sryZQz4i9Ywi5ra0cpPAs++Dinp3qgXB2wSYL75zJa70x9by5TakfJdhvdhYMHO456MjvM4byN2v71oxN15lc+X39dop9o4Wa3pHpW+i9LqpBZ8Fai4/QsK6NDkSzI7CArCF/7lVlsekOwngpw3SRbrEIzWaB0ShVjVYNjjNbfNQEYTwHk8lhtsKuW2570Ogpt3PaYqJ7qlzWWYSVG83RSiVSqZDCIpxtFhA9I3YZ+VtN9iaTm1evZbSLyr6oK3x26WxSFP1O2fw+U/q+J7m/8jebo5u6bUVytX7AQarq1Ynl2h57iXK2QWMnVrQZjfzVkvM33em9yZJbxMkh7jX3O2lsQ0p7Arq1PXqEGCYFQm4LlU4khR1b5ZBH79WBUCrCSq5Anm2g01FAVLUwY2jpIiQagaSRpOe/Qdi9VR2BZut7+mxBobCjqzQYmLVpuFkFQUIUUcPANrVJJqFU2iPV4OqSs1FuriseR6IcNPTaiRXdWlGPfraDVLVFt/uk0rpk867TSBUo6dIUq7aspL+CJaD3Svq28pJ8Y1RN1HNZbU2todYBQ4wKRI3CsqjaKIBRNu8b2Hccj95m0Wg+4ihH5ZvSC4snbBHPG/bbbmWILdiGCs+gfZ1YcJyXVTrJcZJfkDV9QDPq8GGOeAPrYA4kpiAEDJCkgkr8CfLR/drmSE5M+Dtl6CPyQB9V/LeAydWT/9KJRJL2lmbHSUluWyOWSZ/stgxMfzzz+mBBtq3zM+my0SpOonFzJzUJHyj/Xvfv3feZTw2h/qaGUn3233eo+ywgQgljKjfWoSL3idKcCv/nT+MHf/8eDzAuEijP/y0oitvtZKkSjZeRVzIinMkTtPA8HywjZVogRNvhccG8hfF3EthucWkcPNaHO6M4t2JcS7uxJ1kaHIszoyExdSqWERudNx4je2ZG4BsmJk8TBwiyx/JSA4+QM50r3dnxqsUh08icKTCjIAerTxrfIMSpOZI6GoZX5RdOh9kgluS/+yZbJ/4l8xZs+FKcG4uFCDTlrQ5M+QsheezD6vmXboqYuuhkh7xEGjlLFHRYM2/AvfjpoZX5egj899uHf/uO73WRBvuY8/t3bC9DrOLeNhmXR6VIPDIZj0ehXj4ifzrMn7ima0fKyp0pXdvmTYRIdbSMUmD2Y3FcOSy/VLOBsoAi0xPgCYl/TOca83EHE574ssRYczypjzYpEyknJ6KLpVExuwp/5sZ/vgS8lp/eZuL8w3AX/u8rtg/82bRXy/MG9B8pm/EHd3iAt4SZm7UtGAG8GXMAj+Go/hUD73/1n/HVtTgDcx5HdYSnBV8H5msGWeHuunkagydXrmFzg2vZAze5HoNL6iFxi22Ypx5y594kGqoNXoLVmq9cT0RqdKiVGHJC+NnL0mvmHfIQMXWa+XovsWa1lcjrsHqenikKuMQ0OnCkSH1x39XVYfns2F80Og4nMBu76GFfMREANEgTlJx0LFrcAACwn0N5HFtOikoBHKgVgF84gIsA5ApAvCDwEDeI+QFmCkCiJMyv7oYikBVMnFkeh61gByQAIbEB/oPDmseLtNnhm7MRNPhsElQqAaPCFgKOsI1sMnTOAAVhz9gEPkry/nRsFCVoIBkGAOMAsBFWJLNJsMgFDGENgCNsBZuMPQagIOwGm0DA++3pjFKqIEihFjGF1If8IjwpokW0lGKqqUIyTz0EQNyBJY+EyT91DA2D5EDvDzATMVIaqKCQWuA7mz3t33NNVICYWuoobe1JEP4EAlfoZh/kHziWzpNUje9yMyvX0YiUYCKpHolJQi2HylTGnUZITAUVpsUTGQ1lNSimpvgDD3er1jVKg+vrJdf0yDcZyAvrsm++WwBKZh+SEU2AO5RkxhZ/ihcpgxsuMslo8pylw0ltGFEY0Dl3hiApJIQhHJERBVERDQ1DBKIjBmIiFmJTKzrFRaWF1dRzOHeTuBQ/32pAETWWtjSIcb9iYRW5aLRSLCvrOrIGUqy2tQqv7ezPIKsLcVYRa+lvwFpHZXNzZyEAAA==) format('woff2'),
url(data:application/font-woff;charset=utf-8;base64,d09GRgABAAAAAApkAA0AAAAAD6gAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABGRlRNAAAKSAAAABoAAAAcicPvx0dERUYAAAooAAAAHgAAAB4AKQAXT1MvMgAAAaAAAABCAAAAVjxwSg5jbWFwAAACHAAAAGoAAAGKgvGDtWdhc3AAAAogAAAACAAAAAj//wADZ2x5ZgAAAqwAAAW1AAAIqOnXkXFoZWFkAAABMAAAADAAAAA2F0oM1GhoZWEAAAFgAAAAHgAAACQHzgOtaG10eAAAAeQAAAA1AAAAQDagBPdsb2NhAAACiAAAACQAAAAkD4wRwG1heHAAAAGAAAAAHwAAACABJwC4bmFtZQAACGQAAAFJAAACiCnmEVVwb3N0AAAJsAAAAG0AAACRdobFm3jaY2BkYGAAYpt1c+bG89t8ZeBmYQCBW/xP4uG09P+tzB+YU4BcDgYmkCgAOnkLX3jaY2BkYGBu+N/AEMMiywAEzB8YGBlQAT8AW6YDhAAAeNpjYGRgYBBkWMPAwwACTEDMBYQMDP/BfAYAG/UB4AB42mNgZOFgnMDAysDA1Ml0hoGBoR9CM75mMGLkAIoysDIzYAUBaa4pDA7PmF6IMDf8b2CIYW5gaAAKM4LkAN8jC/sAAHjaY2GAAMZQBgYWBoYiIP4KxNJAHAvEdiyMDPIsskCagSEIiB2A2BSMZRnNGQUYvACSqQTPAAAAeNpjYGBgZoBgGQZGBhBoAfIYwXwWhgwgLcYgABRhe8b0TO6ZwTP7Z+HPkp6tfbbxudYLkf//GRiwiAv8/y/FKPlM8qrkcckNksskYyQjJR6K/4GajwUwsjHAJRmZgAQTugKGYQ8AOeMkkwAAAAAAAAAAAAAAKgCSAOoBHAE6AegCHAJcA0QDigO8A/AEIgRUeNqtVVtoFGcU/s/888/szszOzs7OziQbM5vZdXfFmJjLXqLWzW7rJTHWGrEYixdapQjFagL1IVawD2ppQXr3wVqlNBoISguNvXvpS58KxSpFCVjxoQX7YA21FMxsz8xuID5YCu3s/Oe/cs6353zfP0QgI6SVHuWuEUpEIpMwiRKLEHBiTrY7lorVWxHnEWzwNLdk5rvbI/5z2xv77drw8PDEyARaODqCnv6oXqch2o7+ukiJEJbhsiWwCqYlcNF2WAztNJtJdSZFQUwJYVAhDNgJohAzdaugF3OsBEUbLBXEduAgckfT7kR8OyGmm8RgRNMlwzCimWZQZFFQmCAyjlFeGVfwdb+HSmdnBXybleHZq5c3BoMbL191T3JD85eaApNEgeP5gBGUBDEckCUlqKi6fty9LsuQPa7rnWWOK9dcEHyANFW/onfpTpLHiY/fb8k6dpUzE2B7f8K0bOiFQlcCzO6uYglPZQq9UAL6G9fUcs6paOvCjumE12kV51xLkyhaBxoamc0HRXVR/Li9ofl904iHxSC1WWPDAUwWyHGhUVhsn2jW9eYT9mKcxGNpa7RxbfJsQyKg0dBgODyo6IFEw9nk2sZRK+3hFcjW6s90jDpzahonJIp1TGMNvR+rj2lWtHohu+fGDVjEiTN/ec296s+kmfvXVid3q8fS1Ll+uPt+7rMbR3JQWb5gm3YsTThSql6g39LHMZ7i8QXLhUVrh6wKHHFLzL140WW+hYOzI7QePkoSRKK3uHskQ/qRfwQKmKtsplDMtGJCYzYUO0zLEESsv+BltrvoHSgy9N4O+RJ0moViLpNNJUUTSWNmbUhAFya6kE3jfq4wu1/zhcjqvrzydM8voJMs7FB0VbT6hYgRZ2uKfJnngefTr6o8cMYqnqdM2LmbG1Vfz3obrMIv62ctpsEGYs8LW/p4hT1jccC7u3jGhEG+f0jcupKtFyAIEus4H9WEVzK7VsGiXFP08w5oo1IgERt+qznAb2/dvB7kEK/Sht6cptmqHlKs5LbWA/neBorLMjy1uXU7L/V8+ERHh7hwpfOYria08Gu8xiIqt/Wl/D7G9uX3PAegR/gQtZ+s2H0GY/ymBZV1tpdbrAs5Rae4F7EqjZhZQwShnSsiJ01MbTILmRwqEUwup7ibQ7YFMpxRHAvGwWpR3CHJSigwLnNrwrI7KmH6JDgsxdwXwjEZDsm2AZI7KtdquKH6I52gbcgviyQxEiZ4lgPirHZR9VHfdpm4ANXz9xi7d35ymuenJ3tWA6zu6ekD6OsZPLww8PGbnwRaD9E2Nj05Oc18+zJuFb0DxZ6+mVMwUCqvWFEuDRCfc+XqJXqJljF6gvSSAbKJ7CB7yH5yhLxNTpIJRJRHCsQMIZlZjtdZrU8JYow5EdNyCkXa3WXGIoaQcpKZfCRXWOZRp8tsBsfvY4D7htAKyUyuYD1iHP2fztCDIL6nz9Pdr9G8JwIlMwRE7q4IH1zAq0l9cMmzF3ATVnjHepd680eZH/7DLpfdK0KbN2urWRD3ll1HBITzk67OON4id1PVK96g4lv3CGLC9+BDHZB/v4p8ylcn6Rd0CdHIPLIAq5fK5zJJLBdyqbsEuQydQzDqk6r2ieB+uRKJawBa6G4oEpmZc9dcHJtibGrs9BTPT8G7V3AXj3gn4xH4aM4F9eCb2VOnx6Z8Dc1ikRHLQ8yOpjBy3uNzc40e8OecgJ2z7r1YdMmcEG66ji/kgfViQLH6JWV0U12nGVQmukVlok9kBCrW9sXL3dIkT4qG7SnQl6KnSTsmufvx24b6HVcSluQOKS2WO2Q5OJcBVewO+TrlQKte4G7SLfU4fgQVvHugALUItWiQD2MACRWPCjfhHS0mYwDbDwaf/tNlgflaQ96gv3LbazHSBe+6scF3DSglDFm7euD3OlyQEZ7j41XgDOK1Q7gw+WgEfwPQcaOVAAAAeNp9kD1OAzEQhZ/zByQSQiCoXVEA2vyUKRMp9Ailo0g23pBo1155nUg5AS0VB6DlGByAGyDRcgpelkmTImvt6PObmeexAZzjGwr/3yXuhBWO8ShcwREy4Sr1F+Ea+V24jhY+hRvUf4SbuFUD4RYu1BsdVO2Eu5vSbcsKZxgIV3CKJ+Eq9ZVwjfwqXMcVPoQb1L+EmxjjV7iFa2WpDOFhMEFgnEFjig3jAjEcLJIyBtahOfRmEsxMTzd6ETubOBso71dilwMeaDnngCntPbdmvkon/mDLgdSYbh4FS7YpjS4idCgbXyyc1d2oc7D9nu22tNi/a4E1x+xRDWzU/D3bM9JIbAyvkJI18jK3pBJTj2hrrPG7ZynW814IiU68y/SIx5o0dTr3bmniwOLn8owcfbS5kj33qBw+Y1kIeb/dTsQgil2GP5PYcRkAAAB42m2L2wrCMBAFc7JJo/WGn7ilS12oG0gNmn59Lb46MPM2zrsfvfvP/SuchwchIKJDwgFH9DjhjAuuuKVZZVDOaVSb3qJheXHpRtZWJbTKFof6FIvLg22iIhaKzhr3hcNearnSWjN9lDdTJhtKAAAAAAAAAf//AAIAAQAAAAwAAAAWAAAAAgABAAMAEAABAAQAAAACAAAAAHjaY2BgYGQAgqtL1DlA9C3+J/EwGgA9IwYCAAA=) format('woff');
font-weight: normal;
font-style: normal;
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-biaoa:before {
content: "\e810";
}
.icon-biao:before {
content: "\e811";
}
.icon-bumen:before {
content: "\e662";
}
.icon-ren:before {
content: "\e6b1";
}
.icon-star:before {
content: "\e630";
}
.icon-daiyue:before {
content: "\e63f";
}
.icon-yuan:before {
content: "\e657";
}
.icon-dingwei:before {
content: "\e61e";
}
.icon-liebiao:before {
content: "\e602";
}
.icon-rili:before {
content: "\e72a";
}
.icon-shang:before {
content: "\e6ad";
}
.icon-you:before {
content: "\e812";
}
.icon-zuo:before {
content: "\e813";
}
.icon-xia:before {
content: "\e814";
}