如何给网页划分结构,学习前端第一步:划分网页结构,网页的结构的划分应该遵循哪些原则,如何去划分网页的结构呢?
对于一个前端初学者,第一步就是要学会如何划分一个网页的结构。当设计师给到你一张设计图,你需要根据这张图做出一个符合标准的页面,这里所说的标准,即w3c标准,参考w3school在线教程。那么做出一个完整的符合标准的网页第一步就是要划分网页的结构。一般来讲,网页结构的划分需要遵循几个原则:
一、自上而下原则
因为浏览器在渲染一个网页的顺序是自上而下的。这里提到了渲染这一个词,所谓的渲染就是浏览器将代码转换为页面显示内容的过程。浏览器会自上而下读取你写的代码并自上而下的显示。
二、从左至右原则
在自上而下的同时,同一行的内容是从左至右渲染,所以在划分结构的时候有从左至右的顺序。
三、一像素原则
这个原则对于初学者来说必须坚持,但也并不是说无论什么时候都得死认这个道理。前期我们在划分网页的时候一定要划分准确,尤其是横向。试想,如果外面的盒子宽度是1200像素,里面两个盒子一个600像素另一个601像素,加起来超过了父级的宽度那么必然第二个盒子会换到下一行进行显示。
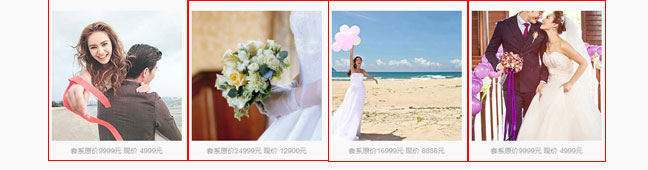
在说完上述三个原则过后有些人就会一味地追求遵循这些原则,比如在划分结构的时候一定要分为上下部分,但是比如下面我截取这个网页的一部分,图片和文字其实是属于一个整体,文字是对图片的说明,所以就不应该分为上下,而应该水平方向划分,每一个图文作为一部分内容,水平分为四部分:

我们说一般网页有header(头部区)、banner(广告横幅区)、main(主体内容区)、footer(底部区),单页并非所有网页都是这样,有些网页没有banner但是初学者容易将header下面那一部分硬划分为banner,有些网页除了这几部分还会有比如icon等区域由喜欢将他们划分到main中去。
说到main区,这个结构划分就多种多样了。有些网页是有一个从左到右通栏的背景色甚至背景图片,这样我们结构的划分也应该有外层一个通栏的盒子,将背景色或者背景图给他,里面再嵌套一个inner盒,给可视区域的固定宽度并居中。如果没有通栏的背景那么这个时候是不需要给通栏的盒子,直接main区给固定宽度居中就好了。
那么在结构划分的时候有些盒子区域之间的空隙怎么去划分这也是初学者最容易犯难的问题。其实严格意义来讲这些空白在结构划分的时候并不会造成影响,因为空白区域在都可以用代码来实现。不过一些文字区域你不能贴着文字的上下来划分,因为文字都是自带行高的。
另外,有些地方可能会有一部分小图片或者一部分内容覆盖在外面大盒子上,这部分在划分结构的时候可以不用管,因为后期在代码实现的时候我们可以利用定位技术实现。