今年3月份,在阿里云北京峰会上,阿里巴巴正式发布了“阿里巴巴小程序繁星计划”。
截至当前,已经有成千上万的开发者加入这个计划,使得小程序得到蓬勃发展,然而不可避免的是,这些服务加重了对云端的开发部署、运行运维等能力的依赖。
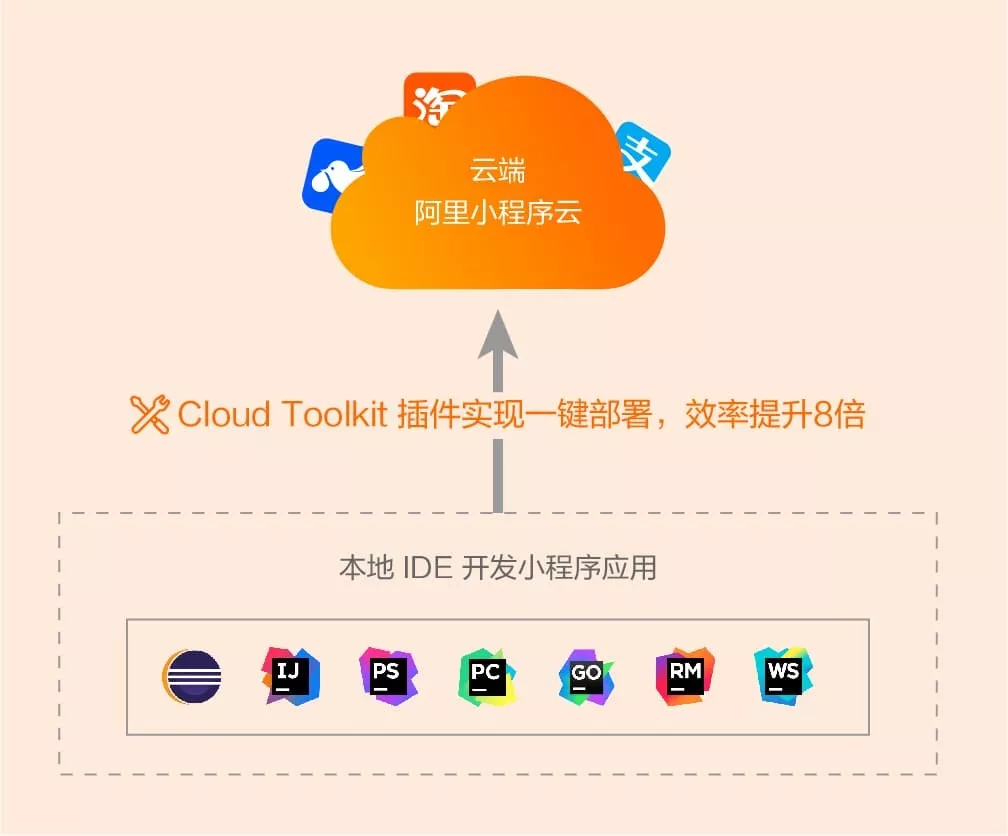
为了满足对众多小程序场景的需求,阿里发布了小程序云,为开发者提供了“一次开发,全网运行”的能力,支持 Spring Boot、Node.js 等主流开发框架的运行环境,并在一朵云内实现统一的资源管理、数据运营和业务设计,实现一云多端的业务战略。
该一站式小程序云服务最大的亮点还在于可以跨BU、跨部门,无缝对接阿里集团各开放平台服务市场以及天猫、淘宝、菜鸟、蚂蚁等阿里集团各BU业务能力。
了解「小程序云」参考:
https://www.aliyun.com/product/miniappdev
所谓“工欲善其事,必先利其器”,我们不仅要掌握最新技术,更要善于运用工具来最大化地发挥自己的能力。
所以,为了更进一步提升小程序开发者的工作效率和开发体验,阿里云提供了免费的小程序开发插件 - Cloud Toolkit,方便开发者在 IntelliJ IDEA 和 Eclipse 等 IDE 平台内,获得一键开发和部署的体验。
了解「Cloud Toolkit」参考:
https://cn.aliyun.com/product/cloudtoolkit

本文从以下几点为大家介绍,如何利用插件,让小程序云的开发部署提速 8 倍。
- 插件核心功能:一键部署
- 安装免费插件
- 通过插件将应用部署到小程序云
- 其他功能:快速创建开源 RPC 框架 Dubbo 工程
插件核心功能:一键部署

通过简单的初始化配置,Cloud Toolkit 就可以实现项目构建、打包、上传、部署的自动化,支持发布到云端(ECS、EDAS、Kubernetes、小程序云等)和任意服务器(Host)上。
它不仅集成阿里巴巴代码规约(自动检测整个Java工程或单个 Java 文件的代码规范),还内置了 Arthas 程序诊断、Dubbo工具、Terminal Shell 终端和 MySQL 执行器等工具。
安装免费插件
**- 配置插件首选项
**
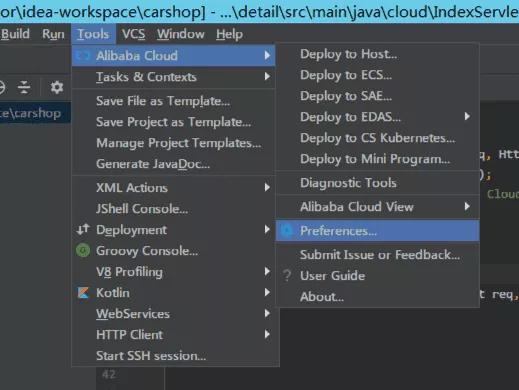
安装完插件之后,在 IntelliJ IDEA 中,点击 Tools - Alibaba Cloud - Preferences... 菜单,如下图:

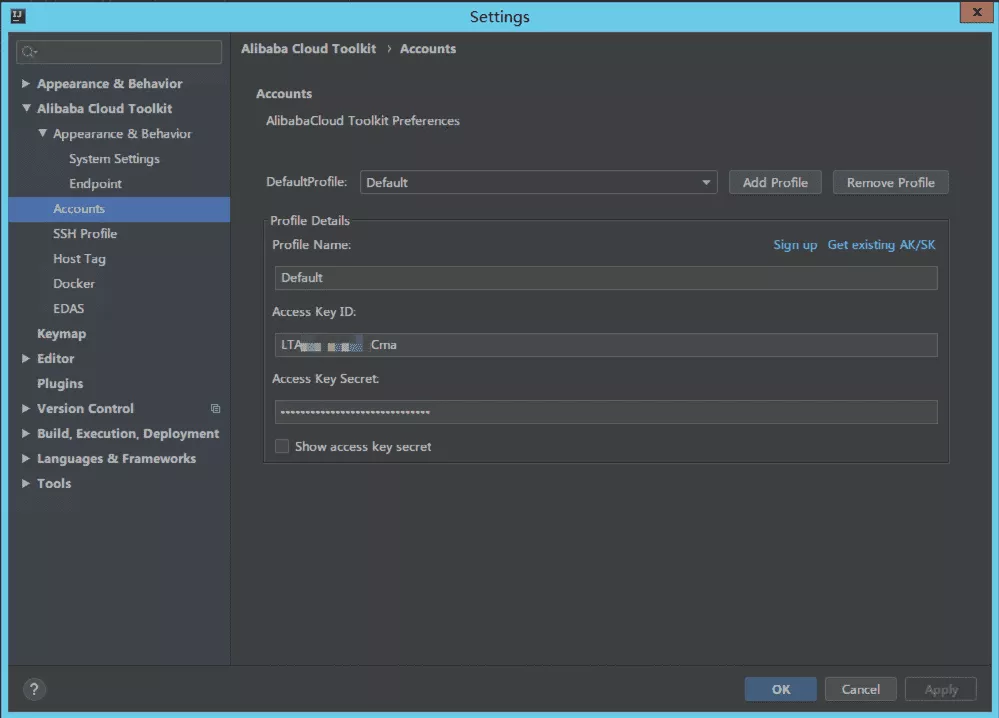
随后出现如下界面,配置阿里云账号的 AK 和 SK,即可完成首选项配置(如果是子账号,则填写子账号的 AK 和 SK)。

- 部署应用
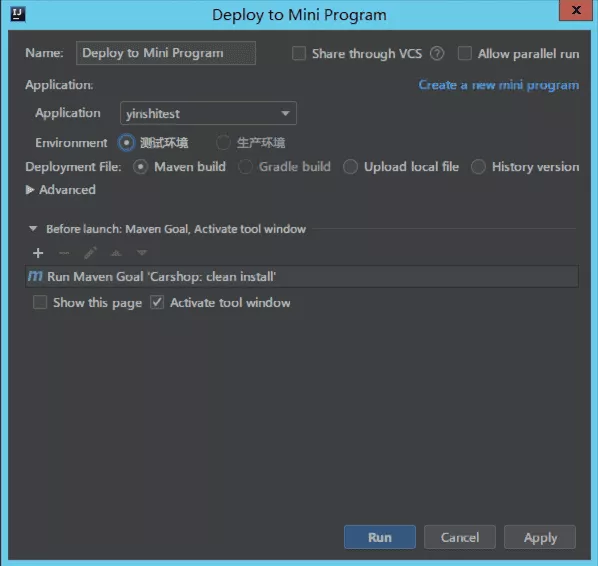
在 IntelliJ IDEA 中,点击 Tools - Alibaba Cloud - Deploy to Mini Program... 菜单,会出现如下部署窗口。
在 Deploy to Mini Program 对话框设置部署参数,然后单击 Run,即可执行小程序云的初次部署。

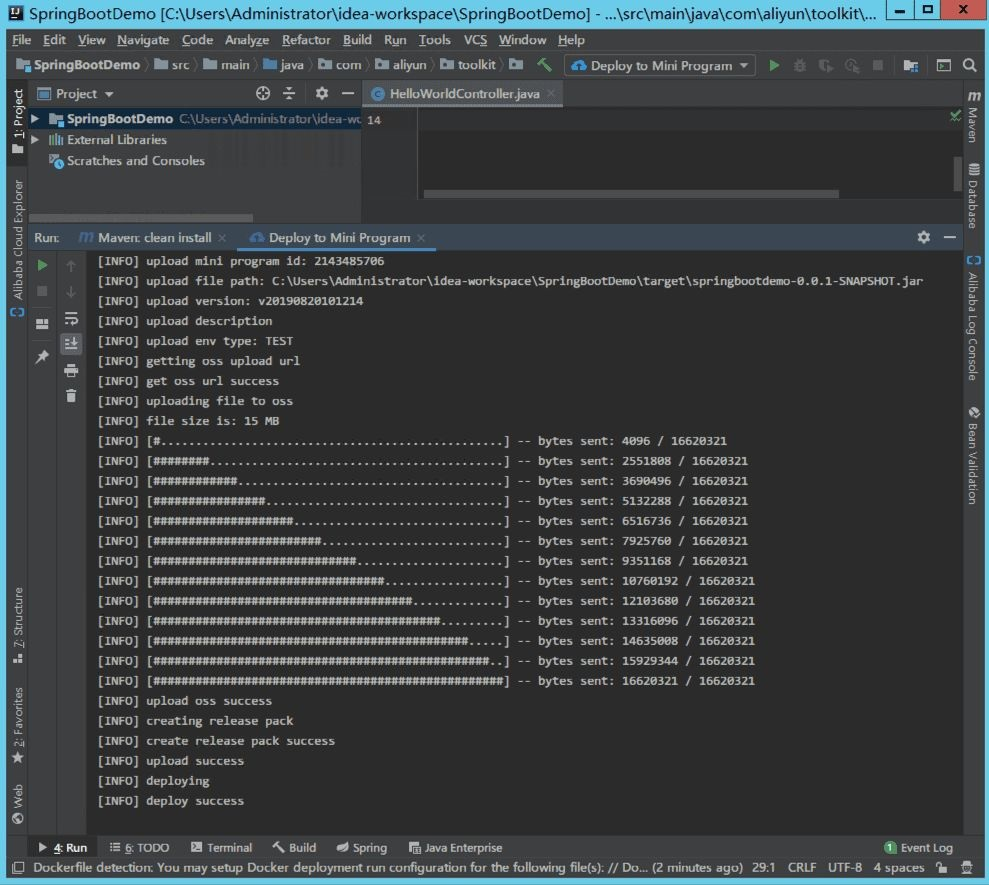
- 查看部署日志
执行部署之后,在 IDEA 中就会开始打印部署日志,如下图所示,通过这个日志,就可以看到小程序是否成功部署到云端了。

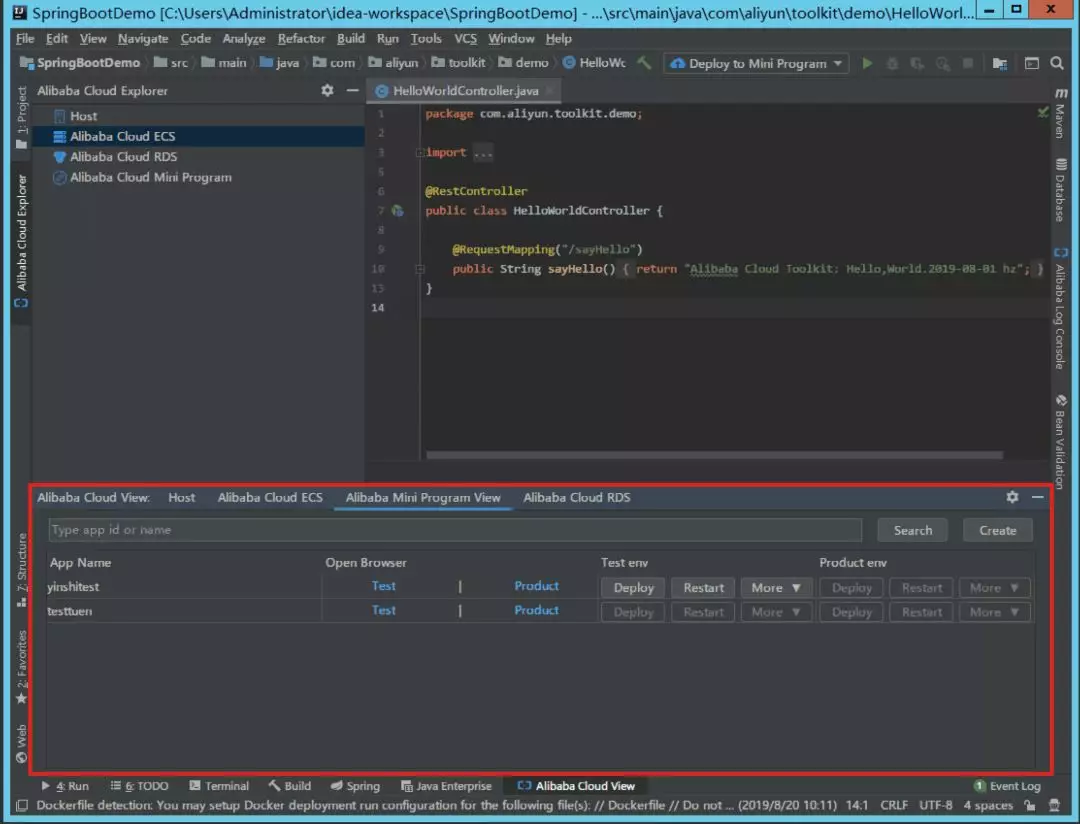
- 本地管理小程序应用
除了一键部署之外,Cloud Toolkit 还在 IDE 上,为开发者提供如下图红框所示面板,利用该面板,开发者可以在本地更便捷地操作远程的小程序应用。

快速创建开源 RPC 框架 Dubbo 工程
在最新版中,插件提供了快速创建 Dubbo 工程的功能。
Dubbo 采用全 Spring 配置方式,透明化接入应用,对应用没有任何 API 侵入,只需用 Spring 加载 Dubbo 的配置即可,Dubbo 基于 Spring 的 Schema 扩展 进行加载。
如果不想使用 Spring 配置,可以通过 API 的方式 进行用。
操作步骤如下:
1.打开 IntelliJ IDEA,进入菜单:File - New - Project...
2.选择 JAVA SDK 版本,点击 Next;
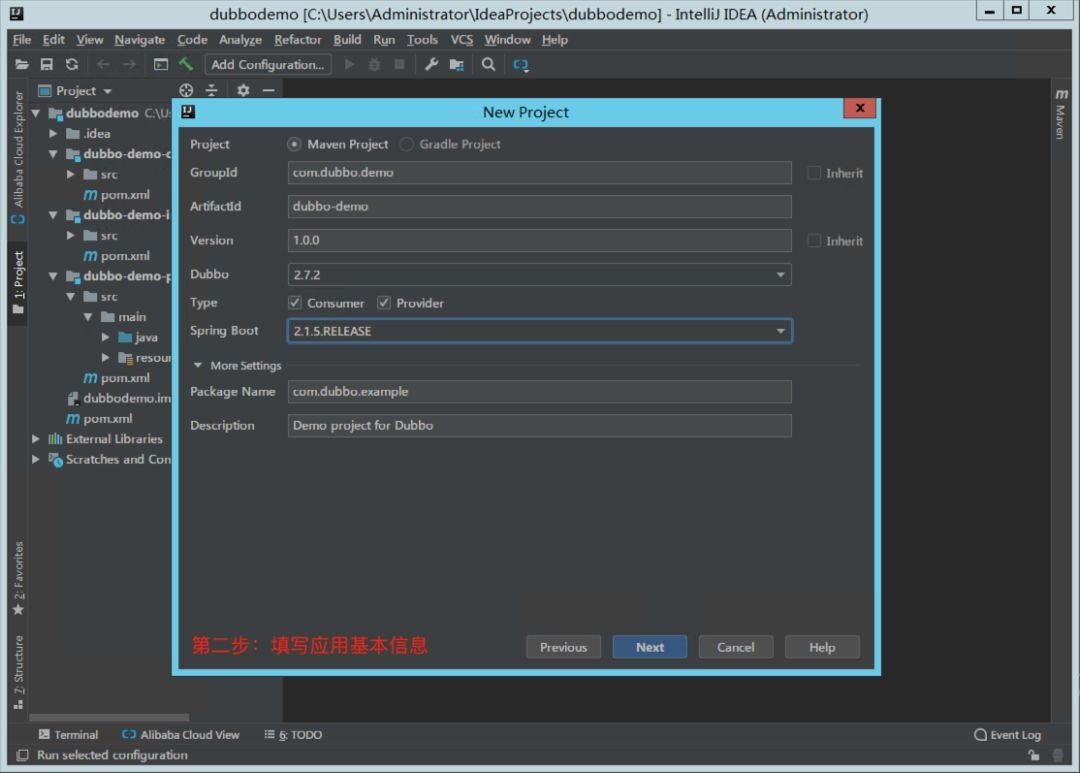
3.如下图,填写基本信息,包括 Dubbo 版本、Spring Boot 版本等;

4.确定创建。
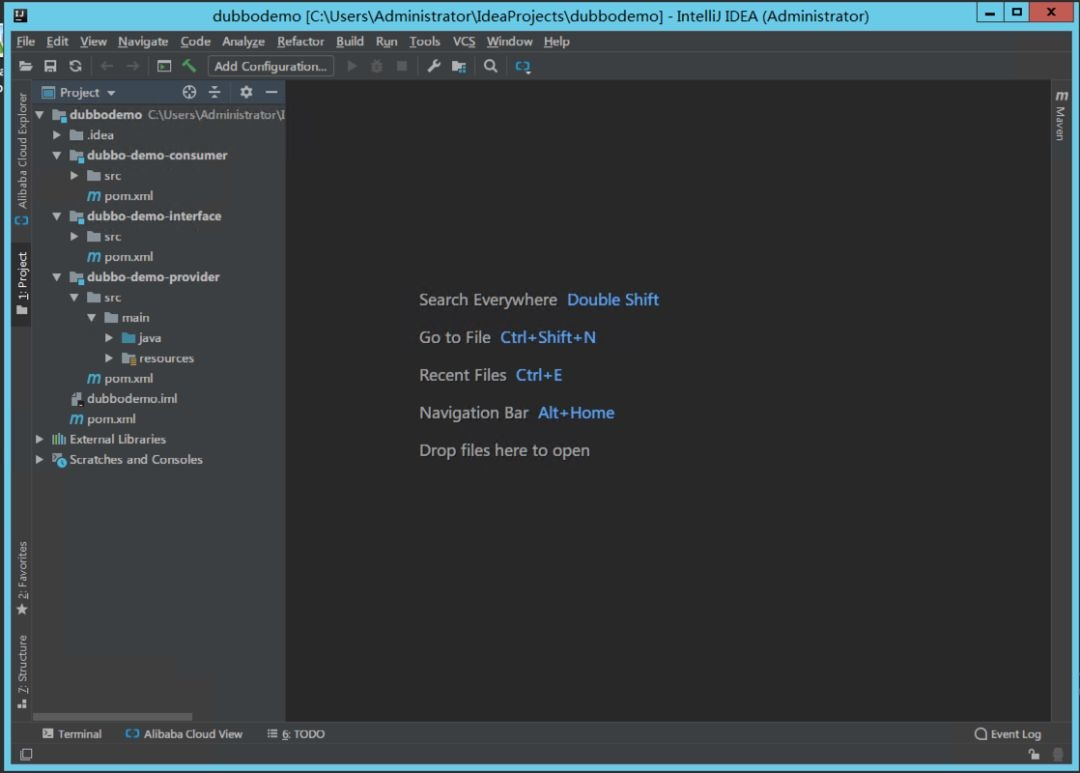
如下图所示,就完成了一个完整的 Dubbo 工程的创建了,此工程的结构和 Apache Dubbo 官方样例工程完全一致。

总结
对于插件的使用,并不是安装越多插件越能提高工作效率,而是在于,我们能否找到这样一种适合自己的插件组合,能在最小学习成本下,最少插件数量下,最大限度地满足自己的工作需求。
所以,Cloud Toolkit 能否成为你开发部署的利器,取决于你是否充分挖掘并使用其功能。在小程序开发爆炸的时代,这款插件会是你比别人快一步的显著因素。





