概念
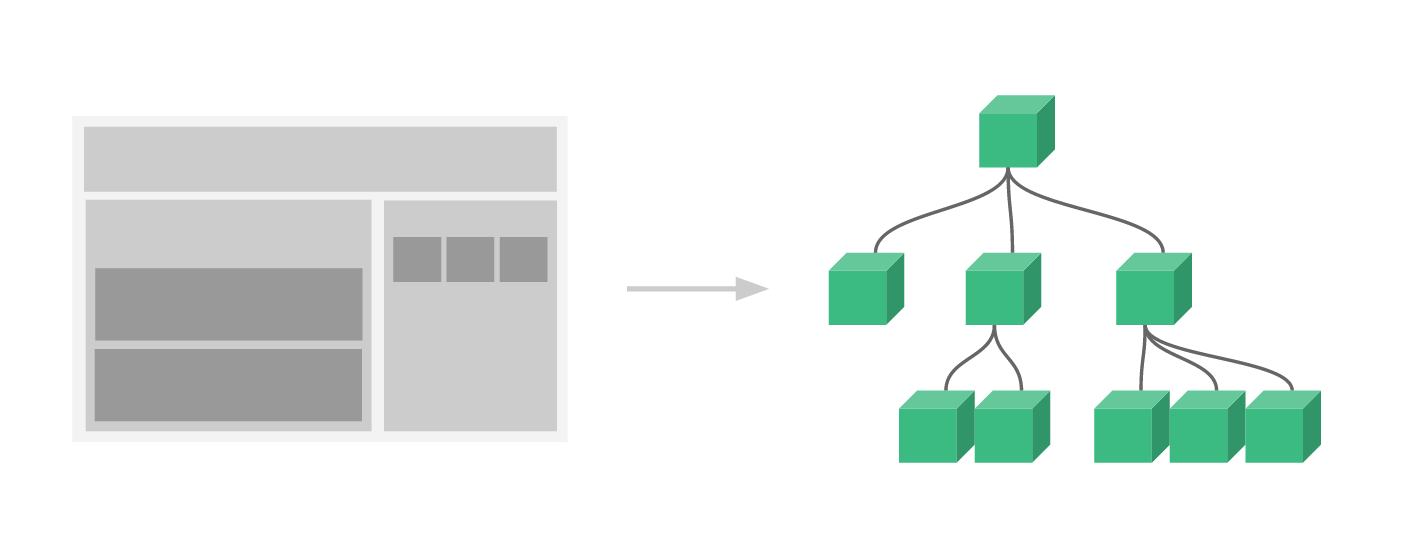
组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。仔细想想,几乎任意类型的应用界面都可以抽象为一个组件树:

!!! 熟记 : 页面中可复用的结构、样式和功能,抽离成一个文件;
特点: 为了便于 组织和管理代码 , 便于维护和扩展维护
组件化和模块化的不同:
模块化:是从代码逻辑的角度进行划分的;方便代码分层开发,保证每个功能模块的职能单一 组件化:是从UI界面的角度进行划分的前端的组件化方便组件的重用;
全局组件
这些组件是全局注册的。也就是说它们在注册之后可以用在任何新创建的 Vue 根实例 (new Vue) 的模板中。
1. 注册
Vue.component('MyDemo'{
template:`<div>这个的全局组件的注册</div>`
})2.实例化 Vue
var vm = new Vue({
el:'#app',
})3. 使用组件
<div id="app">
<my-demo></my-demo>
</div>!!!注意事项:
必须先注册才能使用。而且注册要写在实例之前。否则也不能生效。 组件名称不可以使用浏览器支持的标签。如:div,article……
局部组件
通过Vue.component()的方式注册组件,称之为全局注册,即在实例的任何地方都可以使用。
那么全局组件也会带来问题,比如将来我们在项目中注册过全局组件,但是我们后面不再使用它。那么会导致这个无用的全局组件也会被打包到项目中。我们可以通过局部注册的方式来解决这个问题,即需要的时候再来注册组件。
局部组件的注册方式
1.通过普通的 JavaScript 对象来定义组件:
var ComponentA = { /* ... */ }
var ComponentB = { /* ... */ }
var ComponentC = { /* ... */ }2.在 components 选项中注册你想要使用的组件:
new Vue({
el: '#app',
components: {
ComponentA,
ComponentB
}
})3.使用注意注册在哪里,那么这个组件就只能这里使用
<component-a></component-a>
<component-b></component-b>注意
这里我们没有将ComponentC注册,那么这里面是不可以使用的。局部组件必须先注册,再使用。否则会报错



