已知如下数组:
var arr = [ [1, 2, 2], [3, 4, 5, 5], [6, 7, 8, 9, [11, 12, [12, 13, [14] ] ] ], 10];
编写一个程序将数组扁平化去并除其中重复部分数据,最终得到一个升序且不重复的数组我们可以把处理过程分步骤进行。
1 首先是去扁平化,即去掉数组的嵌套关系,此时可以利用数组的一个函数flat,即 arr.flat(Infinity)
关于这个函数的写法,MDN上是这么表示他的语法结构的,flat() 方法会按照一个可指定的深度递归遍历数组,并将所有元素与遍历到的子数组中的元素合并为一个新数组返回。注意:默认深度是1var newArray = arr.flat([depth])
2.去重可以利用set的不可重复的特性,将数组与set进行一次互相转化。即 new Set(arr.flat(Infinity))
3.将去重之后的set再转换为arrArray.from(new Set(arr.flat(Infinity)))
3.排序直接使用sort()函数,注意sort默认是把数组成员作为字符串处理的,所以我们要重新定义一下排序规则。Array.from(new Set(arr.flat(Infinity))).sort((a,b)=>{return a-b})
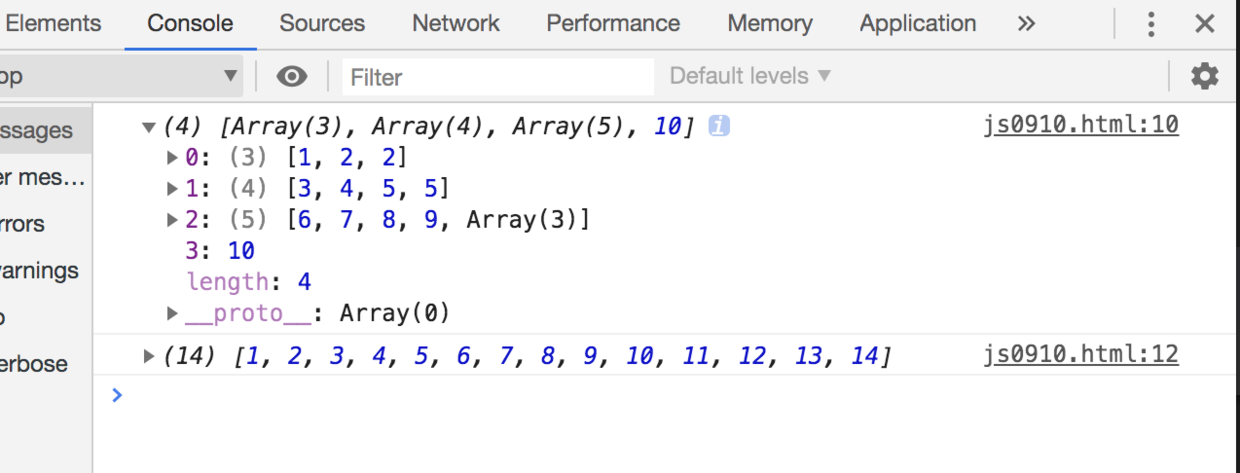
看一下结果