一、前言
很多时候需要有一个控件,能够替代容器控件,自动容纳多个widget,自适应宽高,然后提供滚动条功能,这就必然需要用到QScrollArea控件,可设置各个子面板的间距等,也在很多系统中用到,比如温湿度设备面板,有几百个温湿度设备,需要一个容器放置,自动产生滚动条,可以设置面板的固定宽高或者自适应拉伸,其实就是放了表格布局+弹簧来设置。
在后期的Qt内置控件的研究过程中,发现QListWidget也提供了类似的功能,所以后期有部分应用场景直接采用QListWidget来做。
二、实现的功能
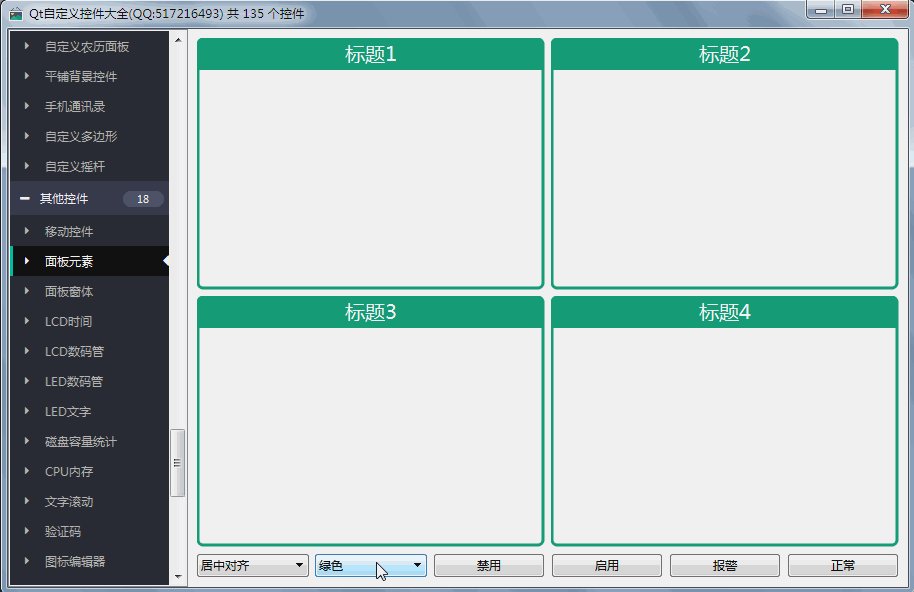
- 1:可设置标题栏文字/高度/字体/对齐方式/颜色
- 2:可设置边框宽度/边框圆角角度/边框颜色
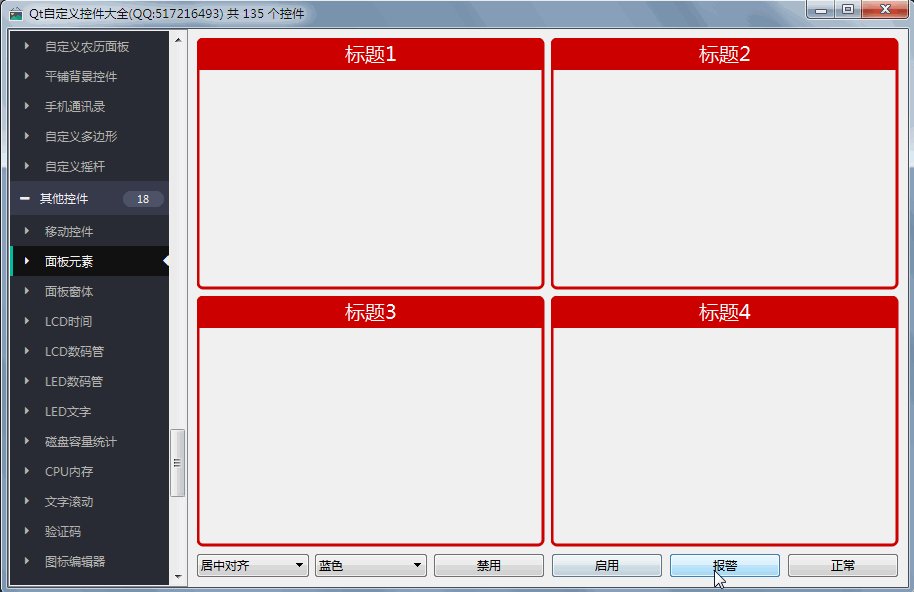
- 3:可设置报警颜色切换间隔/报警加深颜色/报警普通颜色
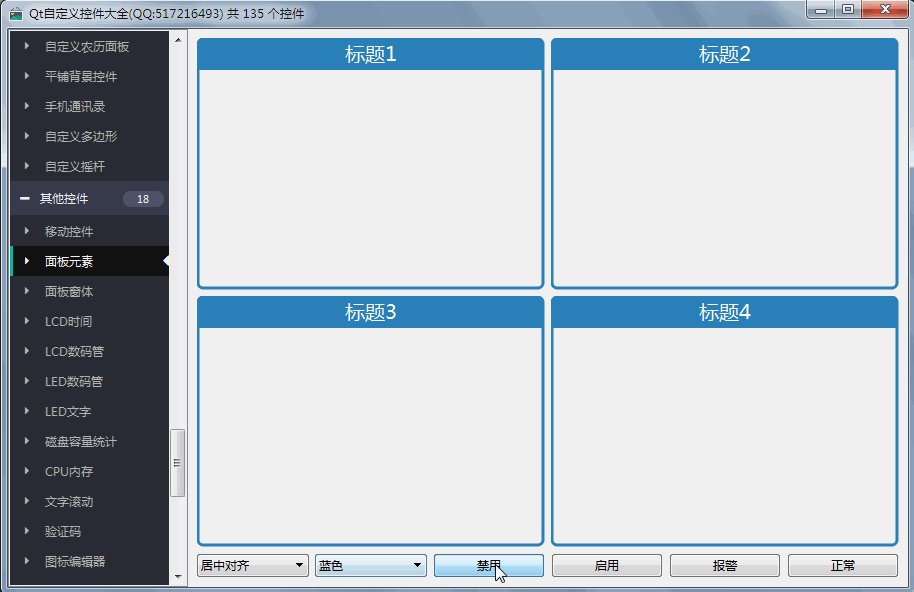
- 4:可设置启用状态和禁用状态时文字和边框颜色
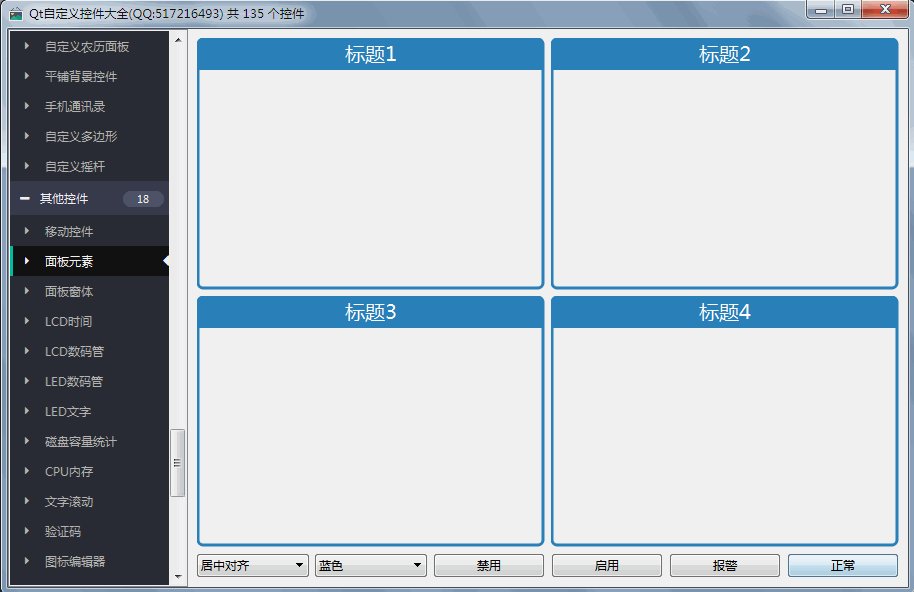
三、效果图

四、头文件代码
#ifndef PANELFRAME_H
#define PANELFRAME_H
/**
* 面板区域控件 作者:feiyangqingyun(QQ:517216493) 2017-10-21
* 1:可设置标题栏文字/高度/字体/对齐方式/颜色
* 2:可设置边框宽度/边框圆角角度/边框颜色
* 3:可设置报警颜色切换间隔/报警加深颜色/报警普通颜色
* 4:可设置启用状态和禁用状态时文字和边框颜色
*/
#include <QWidget>
class QTimer;
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT PanelItem : public QWidget
#else
class PanelItem : public QWidget
#endif
{
Q_OBJECT
Q_ENUMS(Alignment)
Q_PROPERTY(int titleHeight READ getTitleHeight WRITE setTitleHeight)
Q_PROPERTY(QString titleText READ getTitleText WRITE setTitleText)
Q_PROPERTY(QFont titleFont READ getTitleFont WRITE setTitleFont)
Q_PROPERTY(Alignment titleAlignment READ getTitleAlignment WRITE setTitleAlignment)
Q_PROPERTY(QColor titleColor READ getTitleColor WRITE setTitleColor)
Q_PROPERTY(QColor titleDisableColor READ getTitleDisableColor WRITE setTitleDisableColor)
Q_PROPERTY(int borderWidth READ getBorderWidth WRITE setBorderWidth)
Q_PROPERTY(int borderRadius READ getBorderRadius WRITE setBorderRadius)
Q_PROPERTY(QColor borderColor READ getBorderColor WRITE setBorderColor)
Q_PROPERTY(QColor borderDisableColor READ getBorderDisableColor WRITE setBorderDisableColor)
Q_PROPERTY(int alarmInterval READ getAlarmInterval WRITE setAlarmInterval)
Q_PROPERTY(QColor alarmTextColor READ getAlarmTextColor WRITE setAlarmTextColor)
Q_PROPERTY(QColor alarmDarkColor READ getAlarmDarkColor WRITE setAlarmDarkColor)
Q_PROPERTY(QColor alarmNormalColor READ getAlarmNormalColor WRITE setAlarmNormalColor)
Q_PROPERTY(bool isAlarm READ getIsAlarm WRITE setAlarm)
Q_PROPERTY(bool isEnable READ getIsEnable WRITE setEnable)
public:
enum Alignment {
Alignment_Left = 0, //左对齐
Alignment_Center = 1, //居中对齐
Alignment_Right = 2 //右对齐
};
explicit PanelItem(QWidget *parent = 0);
~PanelItem();
protected:
void paintEvent(QPaintEvent *);
void drawBorder(QPainter *painter);
void drawTitle(QPainter *painter);
private:
int titleHeight; //标题高度
QString titleText; //标题文字
QFont titleFont; //标题字体
Alignment titleAlignment; //标题对齐方式
QColor titleColor; //标题颜色
QColor titleDisableColor; //禁用状态下文字颜色
int borderWidth; //边框宽度
int borderRadius; //边框圆角角度
QColor borderColor; //边框颜色
QColor borderDisableColor; //禁用状态下边框颜色
int alarmInterval; //报警切换间隔
QColor alarmTextColor; //报警文字颜色
QColor alarmDarkColor; //报警加深颜色
QColor alarmNormalColor; //报警普通颜色
bool isAlarm; //是否报警
bool isEnable; //是否启用
bool isDark; //是否加深
QColor tempColor; //临时颜色
QTimer *timer; //报警切换定时器
public:
int getTitleHeight() const;
QString getTitleText() const;
QFont getTitleFont() const;
Alignment getTitleAlignment() const;
QColor getTitleColor() const;
QColor getTitleDisableColor() const;
int getBorderWidth() const;
int getBorderRadius() const;
QColor getBorderColor() const;
QColor getBorderDisableColor() const;
int getAlarmInterval() const;
QColor getAlarmTextColor() const;
QColor getAlarmDarkColor() const;
QColor getAlarmNormalColor() const;
bool getIsAlarm() const;
bool getIsEnable() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
private slots:
void checkAlarm();
public Q_SLOTS:
//设置报警状态
void setAlarm(bool alarm);
//设置启用状态
void setEnable(bool enable);
//设置标题栏高度
void setTitleHeight(int titleHeight);
//设置标题文字
void setTitleText(const QString &titleText);
//设置标题字体
void setTitleFont(const QFont &titleFont);
//设置标题文字对齐方式
void setTitleAlignment(const Alignment &titleAlignment);
//设置标题文字颜色
void setTitleColor(const QColor &titleColor);
//设置禁用状态下标题文字颜色
void setTitleDisableColor(const QColor &titleDisableColor);
//设置边框宽度
void setBorderWidth(int borderWidth);
//设置边框圆角角度
void setBorderRadius(int borderRadius);
//设置边框颜色
void setBorderColor(const QColor &borderColor);
//设置禁用状态下边框颜色
void setBorderDisableColor(const QColor &borderDisableColor);
//设置报警切换间隔
void setAlarmInterval(int alarmInterval);
//设置报警文字颜色
void setAlarmTextColor(const QColor &alarmTextColor);
//设置报警加深颜色
void setAlarmDarkColor(const QColor &alarmDarkColor);
//设置报警普通颜色
void setAlarmNormalColor(const QColor &alarmNormalColor);
};
#endif // PANELFRAME_H
五、核心代码
void PanelItem::paintEvent(QPaintEvent *)
{
//绘制准备工作,启用反锯齿
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
//绘制边框
drawBorder(&painter);
//绘制标题
drawTitle(&painter);
}
void PanelItem::drawBorder(QPainter *painter)
{
if (borderWidth <= 0) {
return;
}
painter->save();
QPen pen;
pen.setWidth(borderWidth);
pen.setColor(tempColor);
painter->setPen(pen);
painter->setBrush(Qt::NoBrush);
QRect rect(borderWidth / 2, borderWidth / 2, width() - borderWidth, height() - borderWidth);
painter->drawRoundedRect(rect, borderRadius, borderRadius);
painter->restore();
}
void PanelItem::drawTitle(QPainter *painter)
{
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(tempColor);
int offset = borderWidth - borderWidth / 3;
QRect rect(offset, offset, width() - offset * 2, titleHeight);
painter->drawRect(rect);
//绘制标题文字
if (isEnable) {
painter->setPen(isAlarm ? alarmTextColor : titleColor);
} else {
painter->setPen(titleDisableColor);
}
painter->setFont(titleFont);
//文字区域要重新计算
offset = borderWidth * 3;
QRect textRect(offset, 0, width() - offset * 2, titleHeight);
Qt::Alignment align;
if (titleAlignment == Alignment_Left) {
align = Qt::AlignLeft | Qt::AlignVCenter;
} else if (titleAlignment == Alignment_Center) {
align = Qt::AlignHCenter | Qt::AlignVCenter;
} else if (titleAlignment == Alignment_Right) {
align = Qt::AlignRight | Qt::AlignVCenter;
}
painter->drawText(textRect, align, titleText);
painter->restore();
}
六、控件介绍
- 超过150个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个动态库文件(dll或者so等),可以直接集成到qtcreator中拖曳设计使用。
- 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
- 自定义控件插件开放动态库使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- Qt入门书籍推荐霍亚飞的《Qt Creator快速入门》《Qt5编程入门》,Qt进阶书籍推荐官方的《C++ GUI Qt4编程》。
- 强烈推荐程序员自我修养和规划系列书《大话程序员》《程序员的成长课》《解忧程序员》,受益匪浅,受益终生!
- SDK下载链接:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取码:877p
- 下载链接中包含了各个版本的动态库文件,所有控件的头文件,使用demo,自定义控件+属性设计器。
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰驼(QQ:278969898)。
- 涛哥的知乎专栏 Qt进阶之路 https://zhuanlan.zhihu.com/TaoQt
- 欢迎关注微信公众号【高效程序员】,C++/Python、学习方法、写作技巧、热门技术、职场发展等内容,干货多多,福利多多!