
原文作者:Frugence
译者:UC 国际研发 Jothy
在这篇文章里,我将与你分享 10 个你不可不知的 JavaScript 数组方法。
如果你对数组一无所知,你可以先看看数组的介绍。
以下是 10 个你无论如何都该知道的 JavaScript 数组方法。
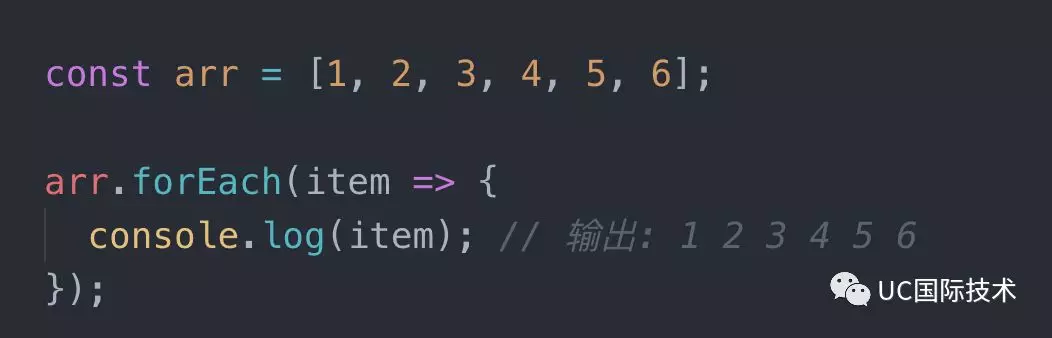
1、forEach() 此方法可帮你遍历数组的元素。

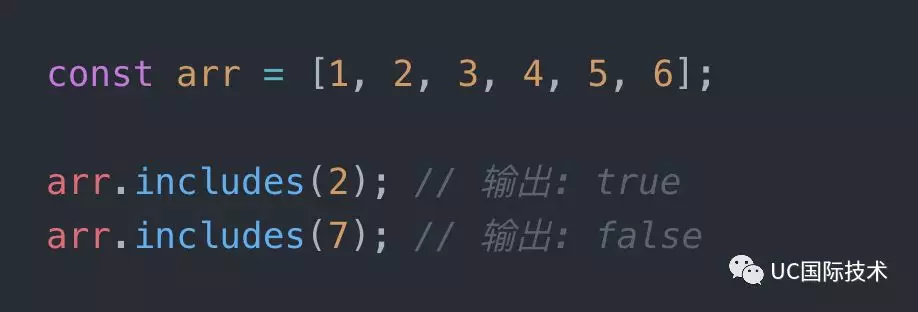
2、includes() 此方法可用于判断数组中是否包含我们传递给它的元素。

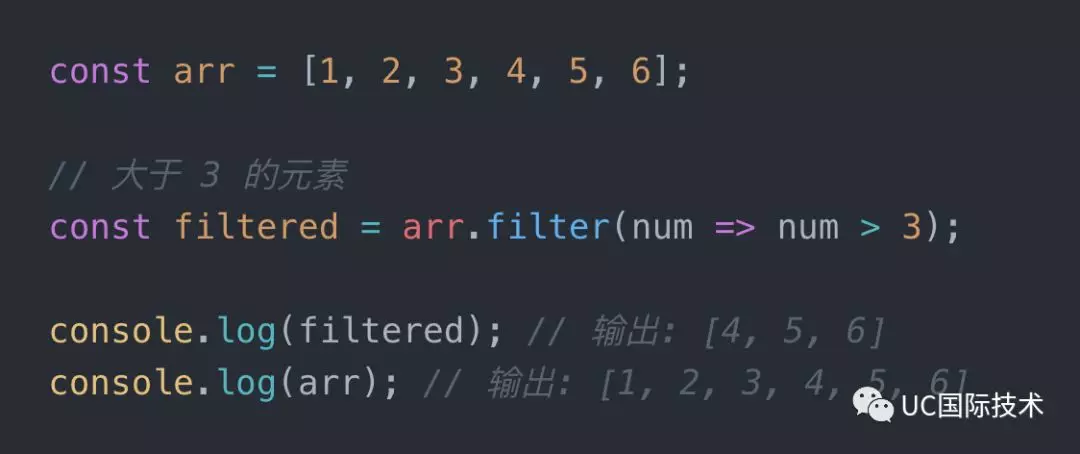
3、filter() 此方法会创建一个新的数组,该数组中仅包含能通过传入方法校验条件的元素。

4、map() 此方法会创建一个新数组,对数组中的每一个元素都调用传入的方法。

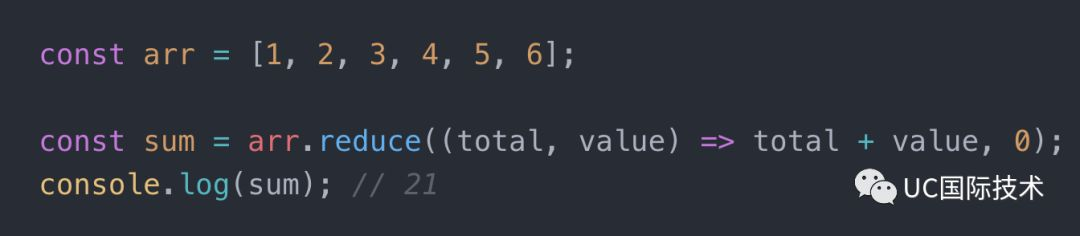
5、reduce()
reduce() 方法会对累加器(译者注:方法内置的)和数组中的每一个元素(从左到右)应用一个方法,将其简化为单个的值。——MDN

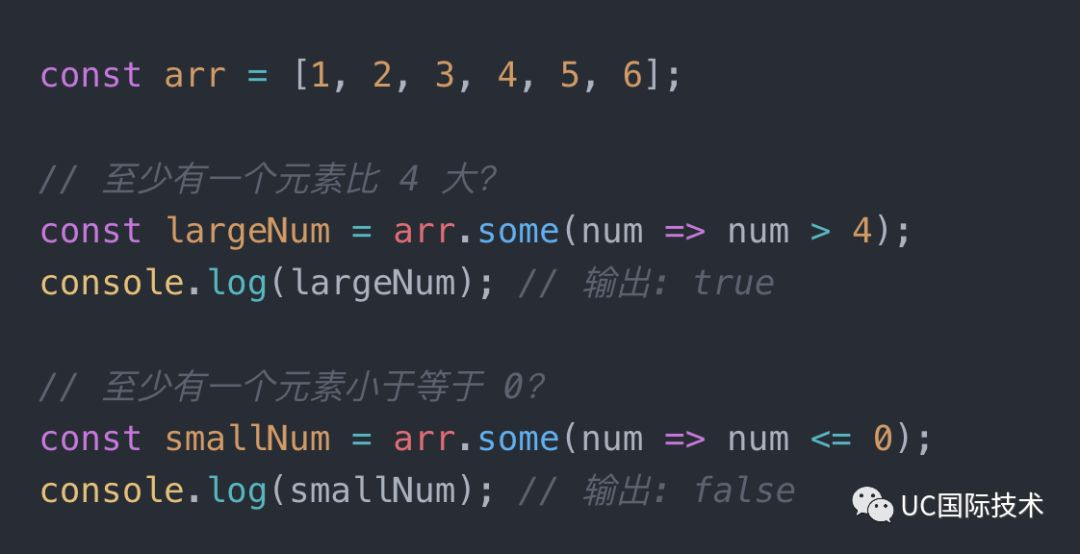
6、some() 该方法会检查数组中是否至少有一个元素能通过条件校验。如果是则返回true,否则返回false。

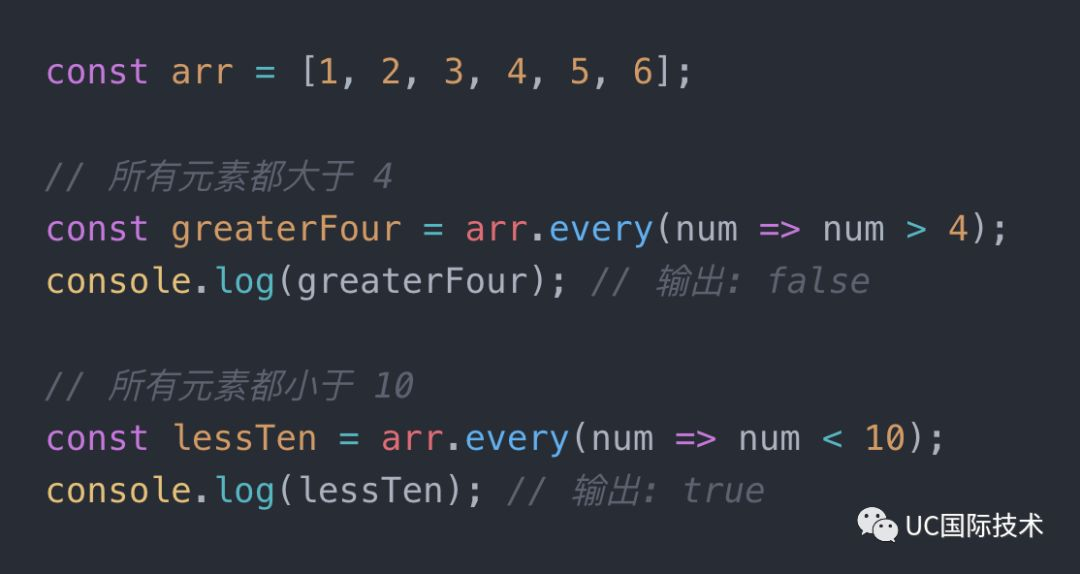
7、every() 该方法判断是否数组中的所有元素都能通过条件校验。如果是则返回true,否则返回false。

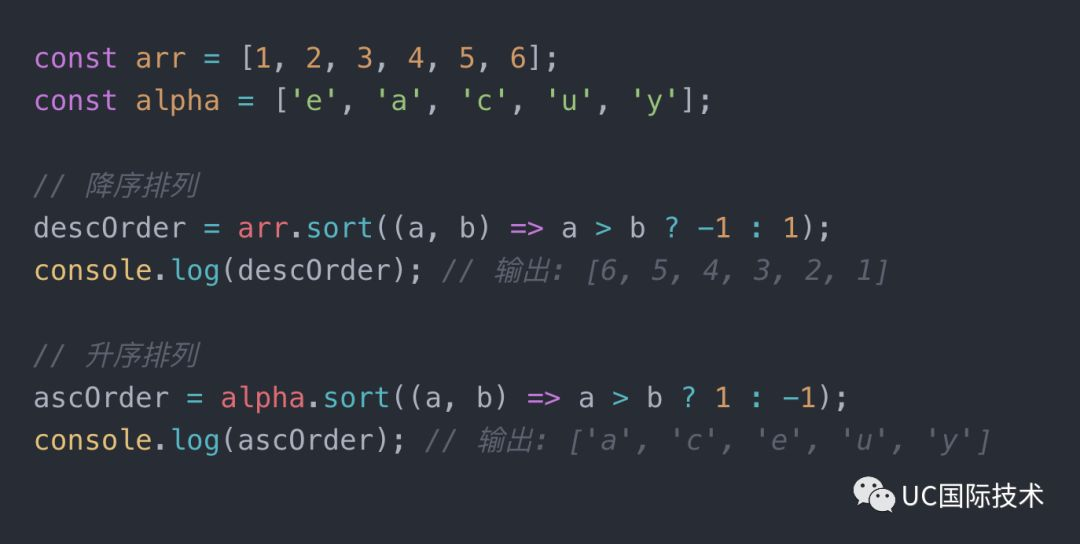
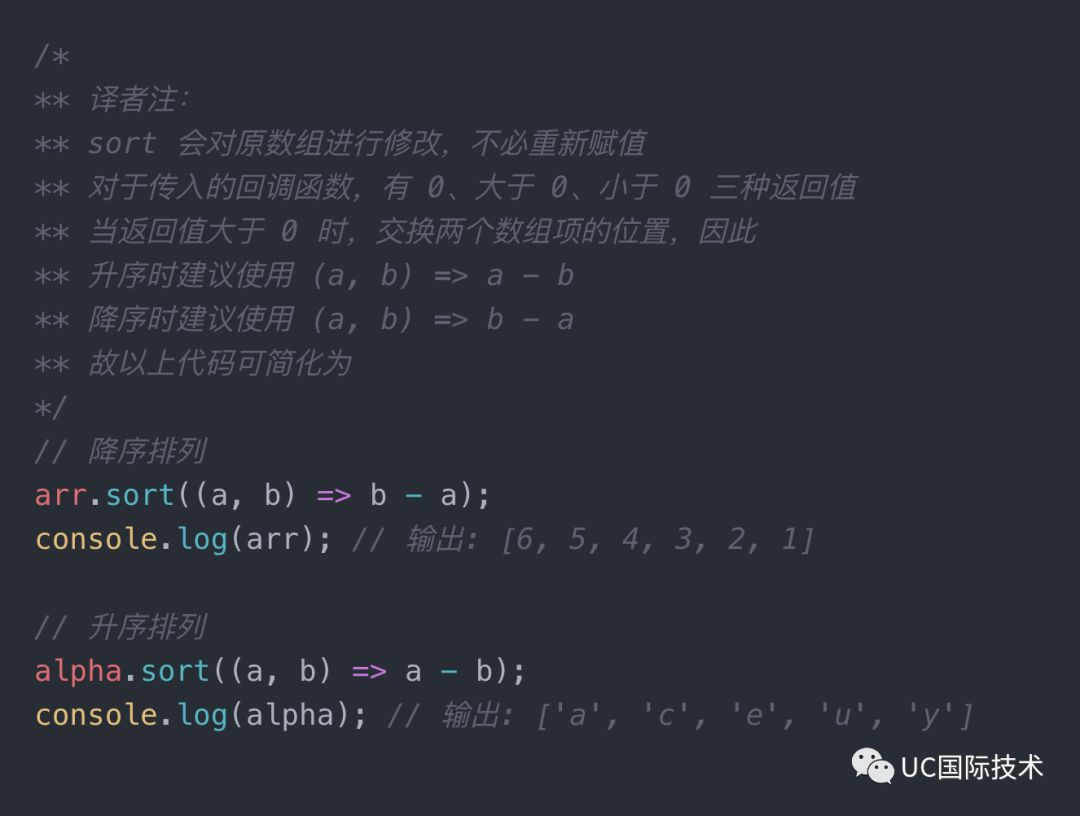
8、sort() 此方法用于对数组的元素进行升序或降序的排列/整理。


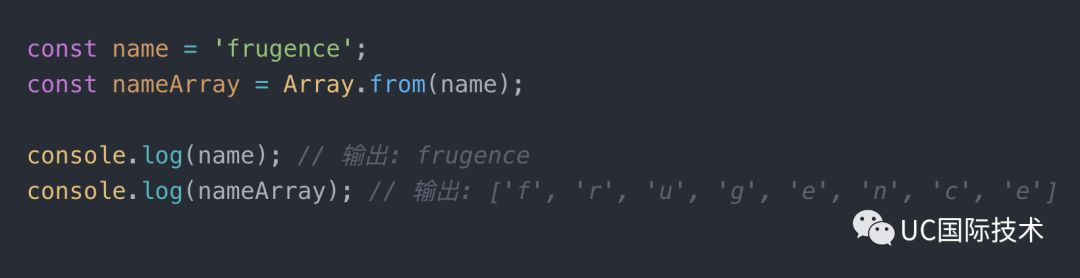
9、Array.from() 此方法会把所有类数组或者可迭代对象变成真正的数组。特别是用它处理 DOM 的时候,你就可以对其使用诸如 reduce、map、filter 等等数组方法了。

处理 DOM

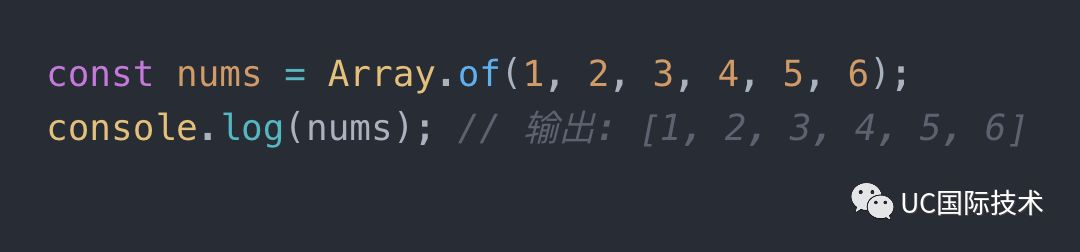
10、Array.of() 此方法会用每个传递给它的参数创建数组。

英文原文:
http://frugencefidel.com/blogs/10-javascript-array-methods-you-should-know
“UC国际技术”致力于与你共享高质量的技术文章
欢迎关注我们的公众号、将文章分享给你的好友