
作者:UC 国际研发 浩浩
在做国际化项目的时候,时间日期是绕不过的槛,哪我们就一起来了解一下前端国际化时间日期和业务中的实践。
时间概念
首先我们需要搞明白时间概念。
国际标准
GMT 格林威治标准时间
GMT 时间就是英国格林威治时间,也就是世界标准时间,是本初子午线上的地方时,是 0 时区的区时。
当执行 new Date().toString() 时,会返回一个美式英语日期格式的字符串,里面包含了GMT 的描述。
UTC 世界协调时间
UTC 是通用协调时 (UTC, Universal Time Coordinated),理论上与 GMT 时间相等(除非出现了闰秒,日常使用上可以忽略不计)。
JavaScript 的 Date 对象提供了数个 UTC 时间的方法。
CST,PST
- CST: UTC +8,可以同时表示美国、澳大利亚、中国、古巴四个国家的标准时间
- PST: UTC -8,太平洋标准时间(西八区)
DST(夏令时)
目前实行夏令时的地区,详情请查看维基百科:https://zh.wikipedia.org/wiki/%E5%A4%8F%E6%97%B6%E5%88%B6#%E7%9B%AE%E5%89%8D%E5%AE%9E%E8%A1%8C%E5%A4%8F%E6%97%B6%E5%88%B6%E7%9A%84%E5%9C%B0%E5%8D%80
日期时间语法
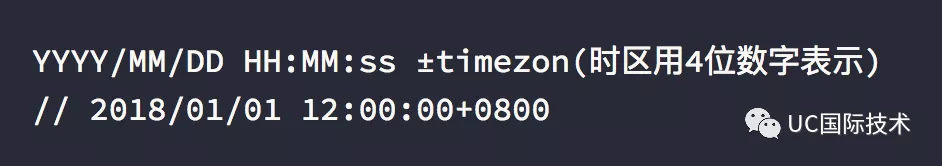
RFC2822

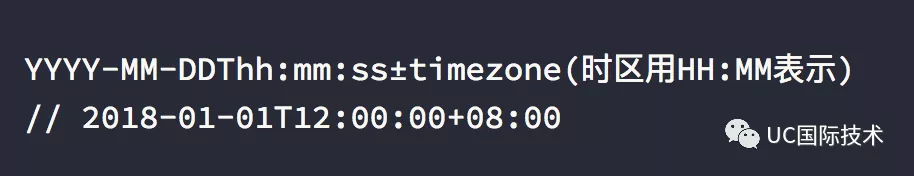
ISO 8601

两者之间的差别
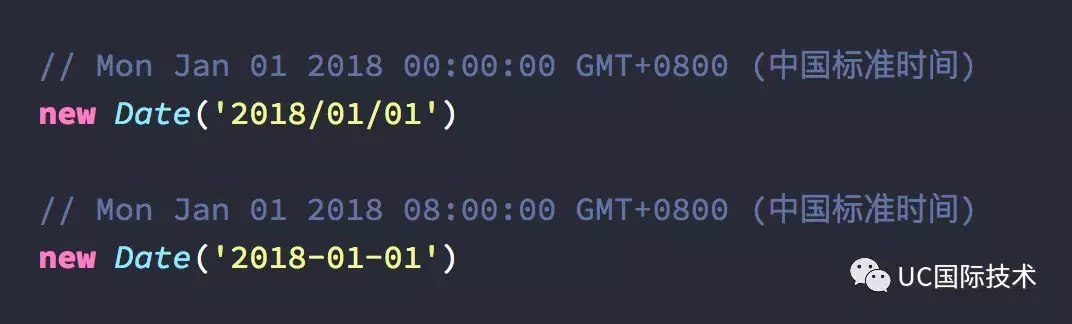
1、当在不指定时区的情况下,RFC2822 写法会使用 UTC 时间来解析,而 ISO 8601 写法则当作本地时区处理。

2、RFC2822 相对来说写法更加宽松,甚至可以兼容 Mon, 06 Mar 2017 21:22:23 +0000 这样的写法
3、RFC2822 的时区表示用四位数字(+0800),而 ISO 8601 的时区表示用 HH:MM (+08:00)
时区
UTC 时区
如果时间是以协调世界时(UTC)表示,则在时间后面直接加上一个 “Z”(不加空格)。“Z” 是协调世界时中 0 时区的标志。比如 09:30 UTC 相当于 09:30Z。
UTC 偏移量
UTC偏移量代表了某个具体的时间值与UTC时间之间的差异。用 ±[hh]:[mm] 或者 ±[hh]:[mm] 或者±[hh] 的形式表示。比如北京时间的时区会表达成 +08:00 / +0800 / UTC+8 。
时区缩写
时区也可以用字母缩写形式来表示,例如 “EST、WST、CST” 等。但是它们并不是 ISO 8601 标准的一部分,不建议使用。
TZ 数据库
形如 Asia/Shanghai 这样的写法,在 JavaScript 里不常见。
https://en.wikipedia.org/wiki/List_of_tz_database_time_zones有列出所有的可选项。
注意这里是按照 洲/城市 来划分的,而一个 tz 有可能对应多个不同的 UTC 偏差量(比如当地实行夏令时)。
时间戳
Unix 时间戳
unix时间戳是从1970年1月1日(UTC/GMT的00时00分00秒)开始所经过的秒数,不考虑闰秒。获取方法:

JavaScript 时间戳
JavaScript内的时间戳指的是当前时间到1970年1月1日00:00:00 UTC对应的毫秒数,跟 unix 时间戳相差了 1000 倍,跟其他语言/系统合作的时候需要留意。
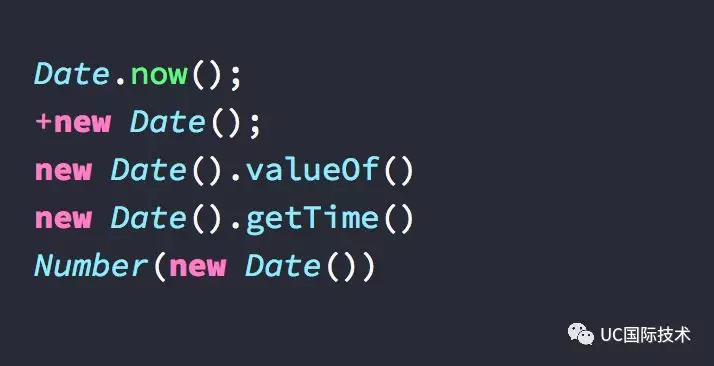
获取方式有很多种:
其中性能最好的是 Date.now(),可以在 https://jsperf.com/date-now-vs-new-date-gettime/43 跑个分看看。
Date
Date 是 JavaScript 标准库里的对象,可以放心使用。但毕竟部分结果取决于宿主实现,在不同的宿主环境上还是有一定的差异(比如 Date.parse())。
需要注意的是,Date() 跟 new Date() 的表现是不一样的:
Date() 返回当前时间的字符串,且无视参数
new Date() 会根据传入参数返回一个日期对象
解析
new Date()
当不带参数时,会根据系统设置的当前时间来创建一个 Date 对象。
new Date(1524662090537)
当传入 JavaScript 时间戳数字时,返回解析成对应的 Date 对象。注意这里不是 unix 时间戳。
new Date('December 17, 1995 03:24:00')
new Date('1995-12-17T03:24:00')
当传入值是日期字符串时,该字符串应该能被 Date.parse() 方法识别,也就是需要符合 RFC2822 或 ISO 8601。
new Date(1995, 11, 17, 3, 24, 0)
当传入多个参数时,由于形参里没有时区概念,所以定义参数代表的是当地时间。
如果数值大于合理范围时,相邻的数值会被调整。如 new Date(2018, 0, 32) 表达的是二月一日。
运算
get / set
Date 原型上带有很多 get / set 方法,需要注意的是:
- Date.prototype.getMonth 返回 0-11 的整数值。如 0 代表一月份,1 代表二月份 (反直觉啊..
- set 方法有个特性,会将超过范围的参数自动折算。如将日期推后两天,只需要

比较
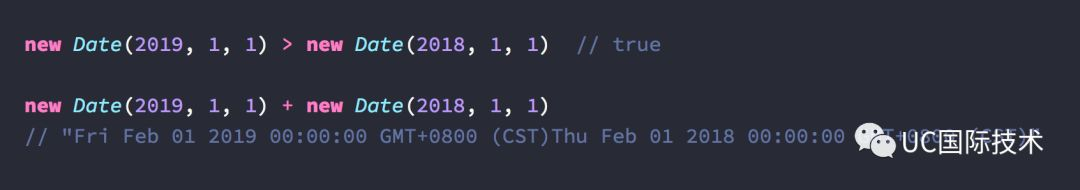
两个 Date 实例可以直接比较,也可以做减法。但不要做加法,否则变成了字符串拼接。

一般会使用时间戳相减,避免时区差异
格式化显示
Date 原型上也带有很多 toXXX 的方法,可以将 Date 对象转化成字符串或数字。具体 API 看文档就好,这里不做搬运啦。
本地化
日期与时间
浏览器获取的当前用户所在时区、当前日期时间等信息,与系统的设置有关。也就是东八区的用户设置了西四区,那获取出来的时区也是西四区的。
Date.prototype.getTimezoneOffset 可以获取当前时区与 UTC 时区的差值,单位是分钟。通过这个方法可以猜出用户所在哪个时区。

语言与地区
系统的这个设置会影响所有 .toLocale 方法,而且在不同浏览器下获取的不一定一致,需要输出给用户的时候最好自己实现。

业务实践
国际化配置
国际活动常用时区
印度: +05:30
印尼: +07:00
俄罗斯: +03:00
巴基斯坦: +05:00
孟加拉: +06:00
越南: +07:00
常用时间日期表达方式
印度:May 6, 2018, 00:00:00 (IST)
印尼:May 30, 2018 23:59:59 (WIB)
对外显示
对于多国家/多语言的站点,接口建议返回时间戳,然后在前端展示时才转换成当时时间显示。
对内配置
- 对于一些对内的时间点,比如定时脚本配置,可以约定使用北京时间配置,方便国内同学辨识。
- 对于一些涉及当地重要时间点的,比如斋月节的新月时间,应当约定使用当地时间进行配置,避免时区转换带来的隐性风险。
技术影响
浏览器时间校对
由于浏览器端时间不可控,有可能被用户修改系统设置从而故意绕过业务逻辑,所以一律使用服务器时间:
- 通过同步渲染的方式把服务器时间戳下发到页面
- 心跳 Ajax 获取服务器时间进行对时
服务器网络时间同步
NTP(Network Time Protocol,网络时间协议)是用来使网络中的各个计算机时间同步的一种协议。它的用途是把计算机的时钟同步到 UTC。Linux 系统中,为了避免主机时间因为在长时间运行下所导致的时间偏差,一般使用 NTP 服务来同步不同机器的时时间。
MySQL 时间
有时间精度要求的业务,可以使用 datetime(6); 对精度没要求的,设置为 datetime。时间操作应该直接用 MySQL 内置函数。
参考文档
Date - JavaScript | MDN:
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Date
JS原生Date类型方法的一些冷知识 | 我很好奇:
http://chitanda.me/2015/08/21/the-trivia-of-js-date-function




