原文作者:Ed Charbeneau
译者:UC 国际研发 国勇

一种新的 Web 开发形式开始出现,它有望提供 JavaScript 的替代方案:WebAssembly。
Web 开发一直是 JavaScript 开发的代名词。直到现在一种新的 Web 开发形式开始出现,它有望提供 JavaScript 的替代方案。作为一名拥有 15 年 Web 开发经验的软件开发人员,这一新方向引起了我的兴趣。
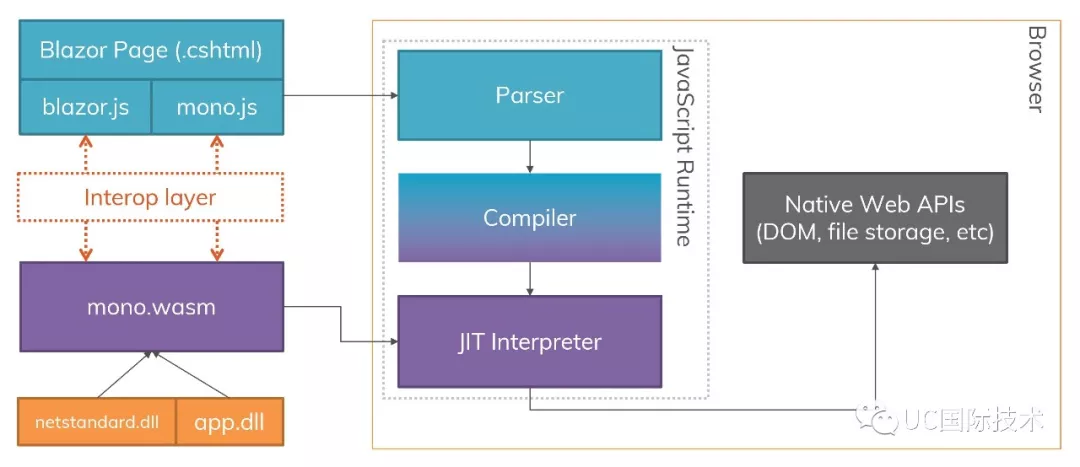
WebAssembly(Wasm)是针对 Web 浏览器的二进制指令格式,旨在为类似 C# 这一类的高级语言提供编译。最近微软开始尝试使用 WebAssembly,通过 Mono 运行时将 .NET 引入浏览器。 Mono 提供了在 WebAssembly 上运行的 .NET 库(.dll)的管道。运行在 Mono 之上的是 Blazor,一个基于 .NET 的单页 Web 应用程序框架,在浏览器中运行 Mono 的 WebAssembly 运行时。 WebAssembly-Mono-Blazor 栈有潜力允许 web 开发者使用整个 .net 应用平台,而且不需要 Javascript 和浏览器插件。
当然引入这个新概念会马上带来问题。
WebAssembly 提供了哪些 JavaScript 或 TypeScript 没有提供的?
我的答案伴随着大量的偏见和意见,我觉得应该并非所有的开发人员、项目和工具都是一样的。对我来说答案很明确,简短的回答是“选择”。开放的 Web 开发超出 javascript 意味着自由的去选择不仅是 JavaScript 或 .NET,而是更广泛的选择。更确切地说就我个人而言,我可以选择使用我已在其他地方使用的工具和语言来开发Web应用程序。
npm 和 WebPack
开放的好处之一是 web 到 .NET 中我们有可以替换 npm 和 WebPack 的产品。作为很长一段时间的 .NET 开发人员,我很激动的欢迎 NuGet(包管理器)和 MSBuild。对我来说这些技术问题更少、更熟悉、而且效率更高。虽然没有什么是完美的,但我与 NuGet 和 MSBuild 的关系大多是积极的。

起初,这可能会给人的印象是 npm 和 Webpack 有点不好,而且我主张放弃这些工具,但事实恰恰相反。 npm 和 WebPack 是很棒的工具,它们可能会存在很长一段时间。如果你的 JavaScript 工具适合你和你创建的应用程序,那这是一件很棒的事情。拥有悠久的 web 开发经验,我了解为什么 npm 和 WebPack 存在,并欣赏他们拥有和将要完成的事情。
减少学习曲线
让我感到感到震惊的一件事是 Blazor 的使用感觉非常简单。为了保持没有偏见,我承认它的功能不够完整,还没有大规模测试。 Blazor 将 Razor(UI)的易用性与其他 .NET Core 的概念结合在一起,例如:依赖注入,配置和路由。它借用了流行的 JavaScript 框架(如Angular和React)中的最佳模式,同时利用了 Razor 模板,并提供了与其他 .NET 的同等约定。这些功能组合允许以前所未有的方式重用技能。就如同 Node 程序员在全栈 javascript 应用中使用同一个语言和熟悉的概念。
你仍然还需要 JavaScript
使用 WebAssembly 并不意味着可以避免使用 JavaScript。 WebAssembly 当前必须由 JavaScript 加载和编译。(是的,我听到的记录。)虽然将来计划允许像 ES6 模块一样加载 WebAssembly 模块,但 JavaScript 可以引导WebAssembly。 JavaScript 的必要性也不止于此。 WebAssembly 无权访问任何平台 API。为了访问平台 API,需要用到 JavaScript。
Blazor Interop
WebAssembly 应用程序可以调用 JavaScript,为纯 WebAssembly 无法访问的 API 提供迁移路径。此功能也用于 Blazor 框架。由于 Blazor 是新的和实验性的框架,Blazor Interop 允许开发人员在 WebAssembly 本身存在缺陷时或者因为 Blazor 框架尚未成熟时回到 JavaScript。此外 interop 是许多开发人员将在 C#中使用的抽象层,他们不必担心底层技术仍在执行 JavaScript 代码。随着 WebAssembly 的成熟和随着时间的推移对抽象的需求将会减少。

再见不是永远的
Progress 通过 Angular,React,Vue 和 jQuery 对 JavaScript 进行了大量投资。 Progress 旗下最令人兴奋的开源框架之一是 NativeScript。 NativeScript 是一个使用 JavaScript 为 iOS 和 Android 创建本机移动应用程序的框架。 NativeScript 以其为开发人员创建选择的方式让我想起了 WebAssembly。 借助 NativeScript,JavaScript 开发人员可以重用其现有技能进入移动开发领域,从而使其在团队中更具价值。 NativeScript 的目标是赋予开发人员权力,而不是降低 Swift,Objective-C 或 Java 的价值。
我觉得WebAssembly也有类似的目标。 实际上,该目标在官方WebAssembly文档中说明。
WebAssembly 是否试图取代JavaScript?
没有! WebAssembly 旨在作为 JavaScript 的补充而非替代。 随着时间的推移,WebAssembly 将允许将许多语言编译到 Web 上,而 JavaScript 具有令人难以置信的动力,并且仍将是 Web 的单一特权地位的(如上所述)动态语言。 此外,预计 JavaScript 和 WebAssembly 将在许多配置中一起使用......
向前进
如果使用 JavaScript 替代方案开发 Web 使你感兴趣,那么 WebAssembly 和像 ASP.NET Core 的 Blazor 这样的框架值得投入一些时间。这些仍然是 WebAssembly 和基于 WebAssembly 的技术的早期阶段,但是扩展生态系统的承诺引起了我的注意。作为 Web 开发的忠实粉丝,我希望看到它向前发展并扩展应用程序如何为平台编写的想法。利用多年的 .NET 经验来构建应用程序以提高我的工作效率的前景令人兴奋。此外我已经为 JavaScript 技能打下了坚实的基础,我每天都在不断成长。通过这种多样性,技能可以作为工程师解决问题的视角和独特方式。
WebAssembly 会让你感兴趣吗?你打算测试 Blazor 吗?或者你是拥有Ruby或Python这样的背景的开发人员,想要在管道中使用WebAssembly?在下面的评论中分享你的想法。
英文原文:
https://www.telerik.com/blogs/goodbye-javascript-hello-webassembly